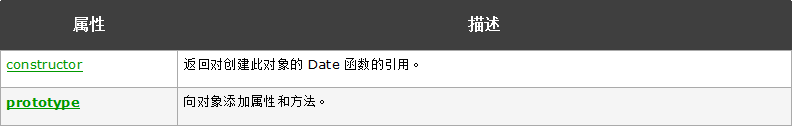
Date对象


在网页中插入时间(实时更新):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>date</title>
</head>
<body>
<span class="time"></span>
<script>
function time(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
month = month<10?"0"+month:month;
var day = date.getDate();
day = day<10?"0"+day:day;
var week = date.getDay();
switch (week){
case 1:
week="星期一";
break;
case 2:
week="星期二";
break;
case 3:
week="星期三";
break;
case 4:
week="星期四";
break;
case 5:
week="星期五";
break;
case 6:
week="星期六";
break;
case 0:
week="星期日";
break;
}
var hour = date.getHours();
hour = hour<10?"0"+hour:hour;
var minnute = date.getMinutes();
minnute = minnute<10?"0"+minnute:minnute;
var seconds = date.getSeconds();
seconds = seconds<10?"0"+seconds:seconds;
document.querySelector(".time").innerHTML=year+"-"+month+"-"+day+" "+week+" "+hour+":"+minnute+":"+seconds;
}
time();/*消除刚开始的1s真空期*/
setInterval("time()",1000);/*在1s后再循环执行函数*/
</script>
</body>
</html>
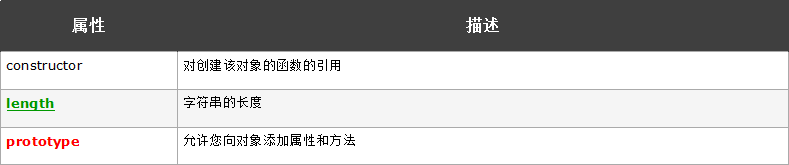
String对象


故可以将上述用switch求星期几转变成用charAt方法来求星期几:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<span class="time"></span>
<script>
function time(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
month = month<10?"0"+month:month;
var day = date.getDate();
day = day<10?"0"+day:day;
var week = date.getDay();
//用charAt()方法求星期
week = "星期"+"日一二三四五六".charAt(week);
var hour = date.getHours();
hour = hour<10?"0"+hour:hour;
var minnute = date.getMinutes();
minnute = minnute<10?"0"+minnute:minnute;
var seconds = date.getSeconds();
seconds = seconds<10?"0"+seconds:seconds;
document.querySelector(".time").innerHTML=year+"-"+month+"-"+day+" "+week+" "+hour+":"+minnute+":"+seconds;
}
time();
setInterval("time()",1000);
</script>
</body>
</html>
substr与substring的区别:
var letters="abcdef";
//substr第一个参数为起始位置下标,第二个参数为截取长度
console.log(letters.substr(1,3));
//substring第一个参数为起始位置下标,第二个参数为截取结束的位置下标
console.log(letters.substring(1,3));
结果:

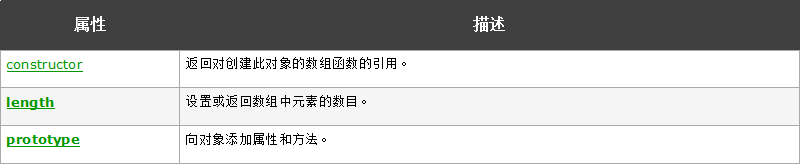
Array对象


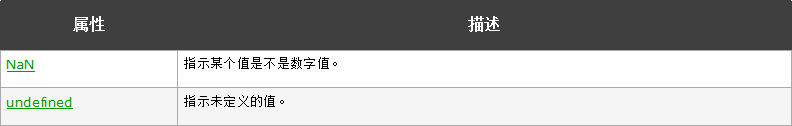
Function对象


为内置对象新增属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
//为内置对象新增了一个show方法
Date.prototype.show = function(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
month = month<10?"0"+month:month;
var day = date.getDate();
day = day<10?"0"+day:day;
var week = date.getDay();
week = "星期"+"日一二三四五六".charAt(week);
var hour = date.getHours();
hour = hour<10?"0"+hour:hour;
var minnute = date.getMinutes();
minnute = minnute<10?"0"+minnute:minnute;
var seconds = date.getSeconds();
seconds = seconds<10?"0"+seconds:seconds;
return year+"-"+month+"-"+day+" "+week+" "+hour+":"+minnute+":"+seconds;
}
var date = new Date();
console.log(date.show());//调用新增方法显示时间
</script>
</head>
<body>
</body>
</html>
Event对象

为html添加事件属性的三种方式总结
- 在标签内添加onclick属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function test(){
console.log("HelloWorld");
}
</script>
</head>
<body>
<input type="button" value="按钮" onclick="test()" />
</body>
</html>
- 在JavaScript中为标签添加onclick属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" value="按钮" id="button" />
<script>
document.getElementById("button").onclick=function(){
console.log("HelloWorld");
}
</script>
</body>
</html>
- 在JavaScript中使用事件监听函数调用事件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" value="按钮" id="button" />
<script>
document.getElementById("button").addEventListener("click",function(){
console.log("HelloWorld");
});
</script>
</body>
</html>
onsubmit属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script>
function test(){
return true;//如果返回false,则不会提交
}
</script>
</head>
<body>
<!--向百度发送搜索的关键字-->
<form action="https://www.baidu.com/s" onsubmit="return test()">
<!--onsubmit中必须在函数前加return,且函数返回值只能为true或flase-->
<input type="text" name="wd" />
<input type="submit" value="查询" />
</form>
</body>
</html>






















 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








