一、局部作用域
作用域规定了变量能够被访问的“范围”,离开了这个“范围”变量便不能被访问。
作用域分为:局部作用域、全局作用域。
局部作用域分为函数作用域和块作用域。
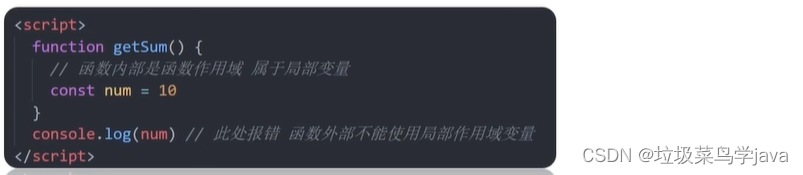
1、函数作用域
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。

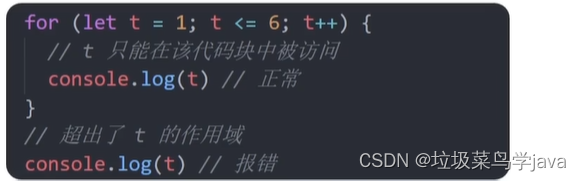
2、块作用域
在JS中使用{ }包裹的代码称为代码块,代码块内部声明的变量外部将有可能无法被访问。

二、全局作用域
<script>标签和.js文件的最外层就是所谓的全局作用域,在此声明的变量在函数内部也可以被访问。全局作用域中声明的变量,任何其他作用域都可以被访问。

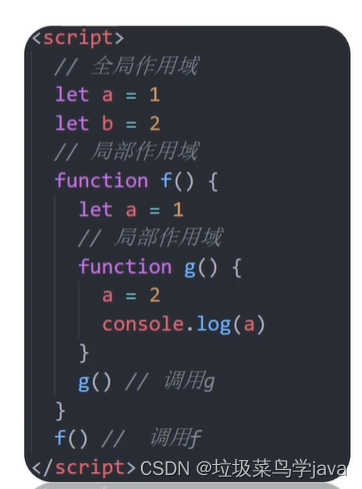
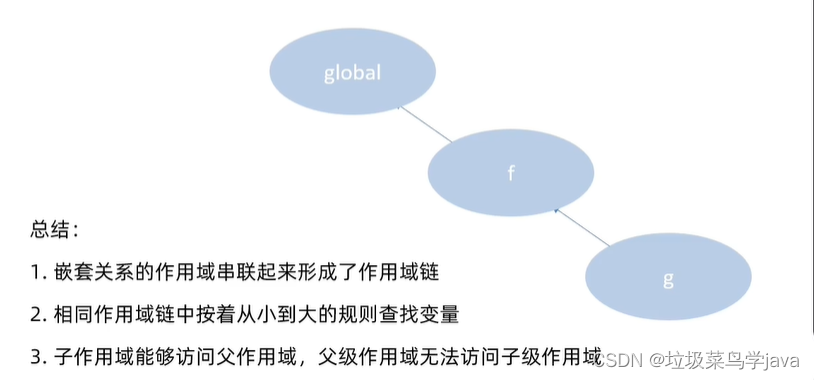
三、作用域链
作用域链本质上是底层的变量查找机制。
在函数被执行时,会优先查找当前函数作用域中查找变量。
如果当前作用域查找不到则会依次逐级查找父级作用域直到全局作用域。


四、JS垃圾回收机制
JS中内存的分配和回收都是自动完成的,内存在不使用的时候会被垃圾回收器自动回收。
JS环境中分配的内存,一般有如下生命周期:
1、内存分配:当我们声明变量、函数、对象的时候,系统会自动为他们分配内存。
2、内存使用:即读写内存,也就是使用变量、函数等。
3、内存回收:使用完毕,由垃圾回收器自动回收不再使用的内存。

说明:
全局变量一般不会回收(关闭页面回收),一般情况下局部变量的值不用了会被自动回收掉。
内存泄漏:
程序中分配的内存由于某种原因程序未释放或无法释放叫做内存泄漏。
堆栈空间分配区别:
1、栈(操作系统):由操作系统自动分配释放函数的参数值、局部变量等,基本数据类型放到栈里面。
2、堆(操作系统):一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型放到堆里面。
下面介绍两种常见的浏览器垃圾回收算法:引用计数法和标记清除法。
- 引用计数
1、跟踪记录被引用的次数
2、如果被引用了一次,那么就记录次数1,多次引用会累加++
3、如果减少一个引用就减1--
4、如果引用次数是0,则释放内存
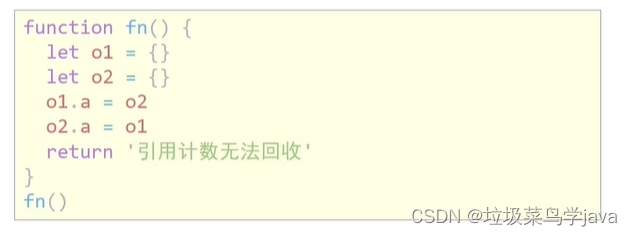
缺点:循环引用
如果两个对象相互引用,尽管他们已不再使用,垃圾回收器不会进行回收,导致内存泄漏。

因为他们的引用次数永远不会是0。这样的相互引用如果说很大量的存在就会导致大量的内存泄漏。
- 标记清除法
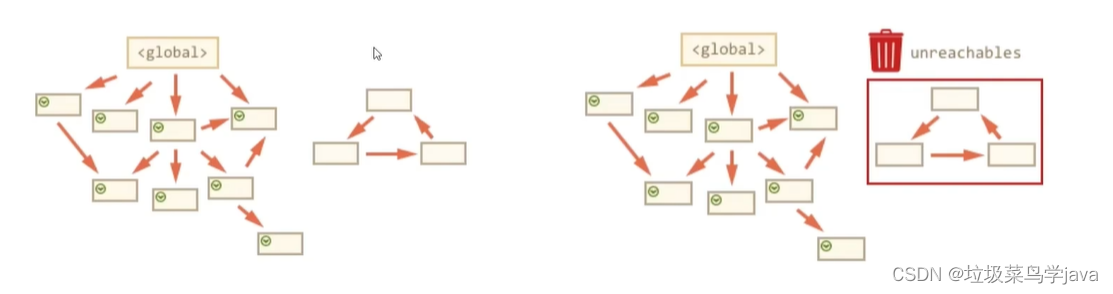
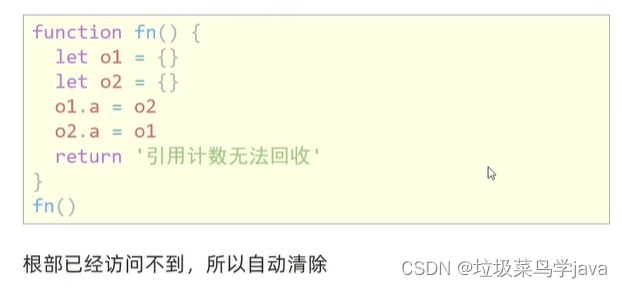
1、标记清除算法将“不再使用的对象”定义为“无法到达的对象”。
2、就是从根部(在JS中就是全局对象)出发定时扫描内存中的对象。凡是能从根部到达的对象,都是还需要使用的。
3、那些无法由根部出发触及到的对象被标记为不再使用,稍后进行回收。


五、闭包
闭包的概念:
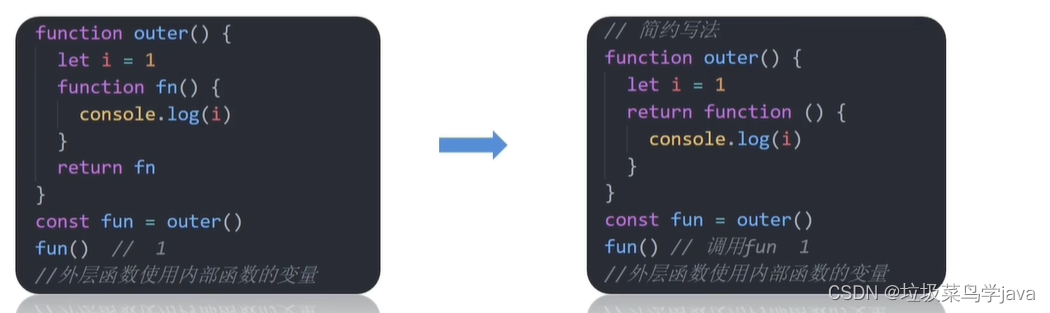
一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域。
闭包 = 内层函数 + 外层函数的变量

这个count是个全局变量,很容易被修改 这样实现了数据私有,无法直接修改count
闭包的作用:
封闭数据,实现数据私有,外部也可以访问函数内部的变量;
闭包很有用,因为它允许将函数与其所操作的某些数据(环境)关联起来。
闭包可能会引起的问题:
内存泄漏
六、变量提升
变量提升是JS中比较“奇怪”的现象,它允许在声明变量之前即被访问(仅存在于var声明变量)
JS初学者经常花很多时间才能习惯变量提升,还经常出现一些意想不到的bug,正因为如此,ES6 引入了块级作用域用let 或者 const声明变量,让代码写法更加规范和人性化。






















 3105
3105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








