一、数组解构

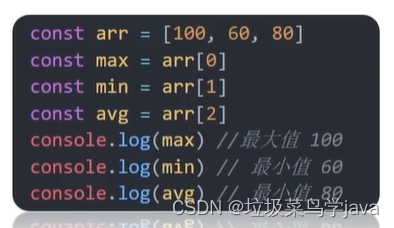
以上要么不好记忆,要么书写麻烦,此时可以使用解构赋值的方法让代码更简洁。

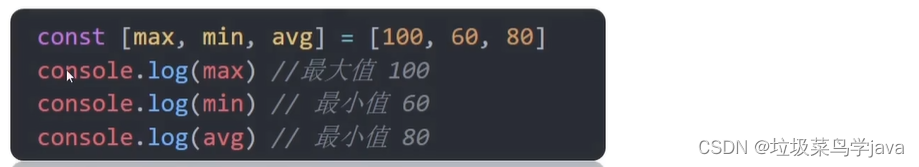
数组解构是将数组的单元值快速批量赋值给一系列变量的简洁语法。
基本语法:
1、赋值运算符=左侧的[]用于批量声明变量,右侧数组的单元值将被赋值给左侧的变量
2、变量的顺序对应数组单元值的位置依次进行赋值操作

基本语法:典型应用交互2个变量
注意:JS前面必须加分号情况

二、对象结构
对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法。
基本语法:
1、赋值运算符=左侧的{}用于批量声明变量,右侧对象的属性值将被赋值给左侧的变量
2、对象属性的值将被赋值给与属性名相同的变量
3、注意解构的变量名不要和外面的变量名冲突否则报错
4、对象中找不到与变量名一致的属性时变量值为undefined

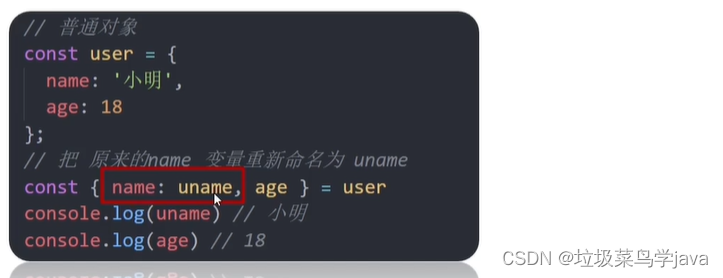
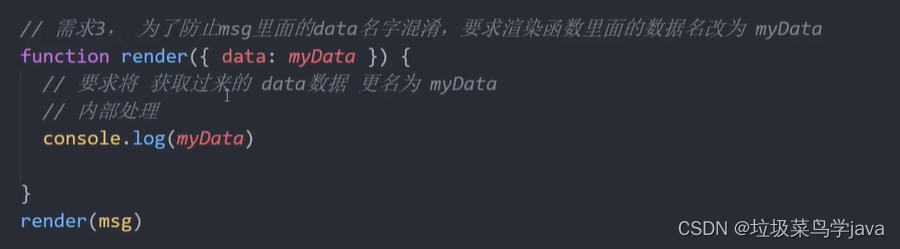
给新的变量名赋值:
可以从一个对象中提取变量并同时修改新的变量名。

冒号表示“什么值:赋值给谁”
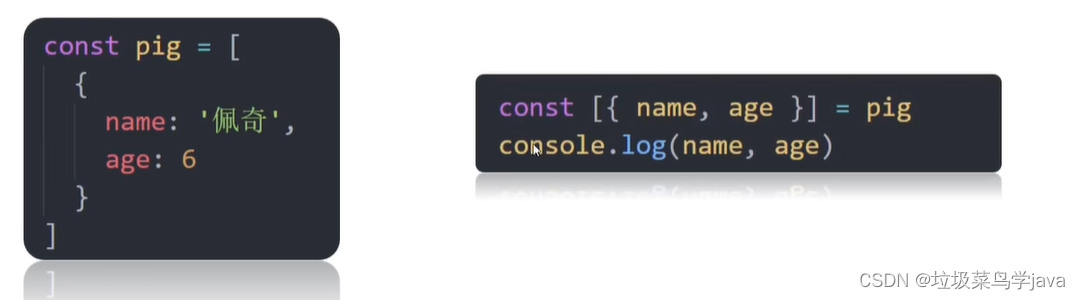
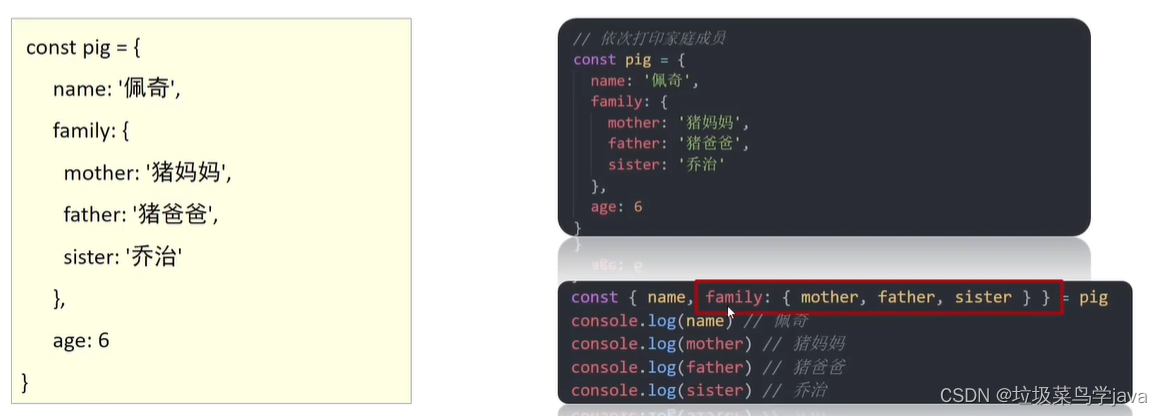
数组对象解构:

多级对象解析:

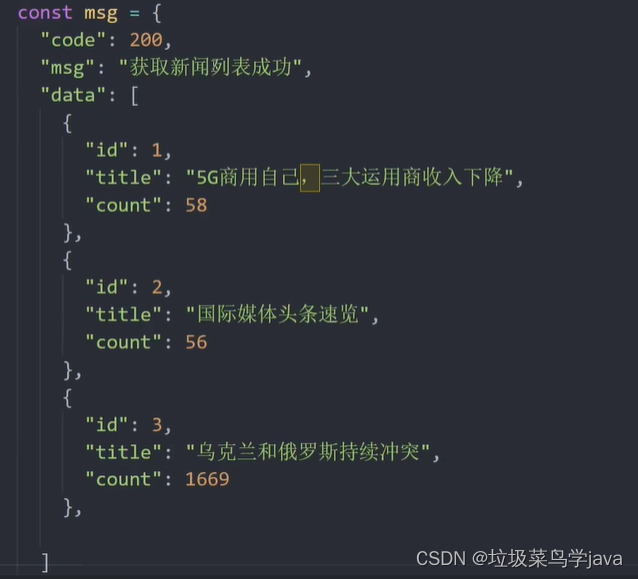
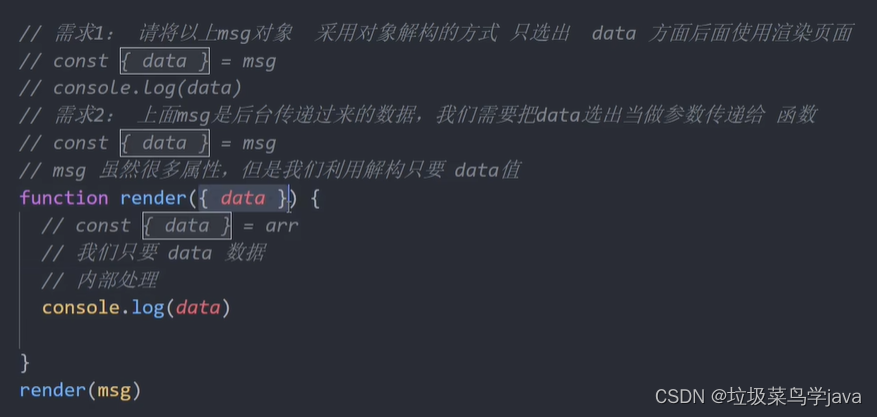
案例:



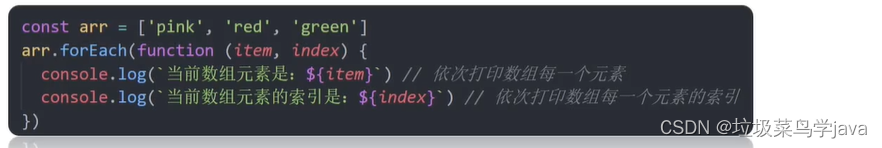
三、遍历数组forEach方法(重点)
forEach()方法用于调用数组的每个元素,并将元素传递给回调函数
主要使用场景:遍历数组的每个元素
语法:
























 206
206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








