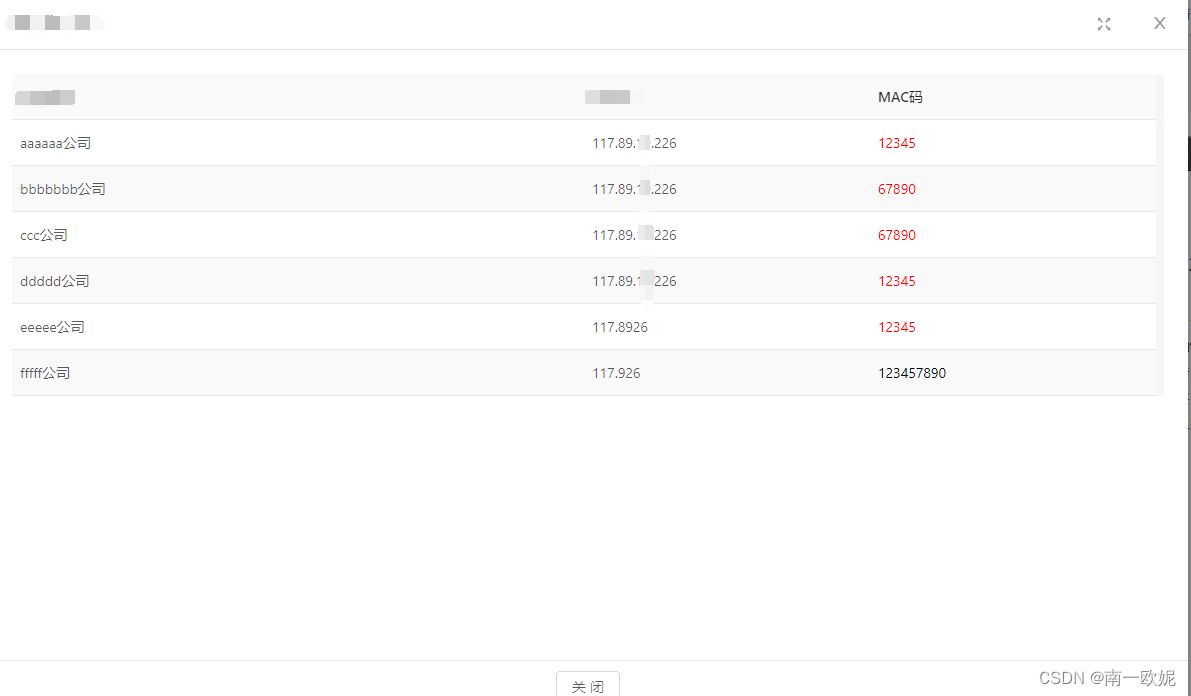
需求 :要求MAC码只要有相同的就给高亮红色
如下图

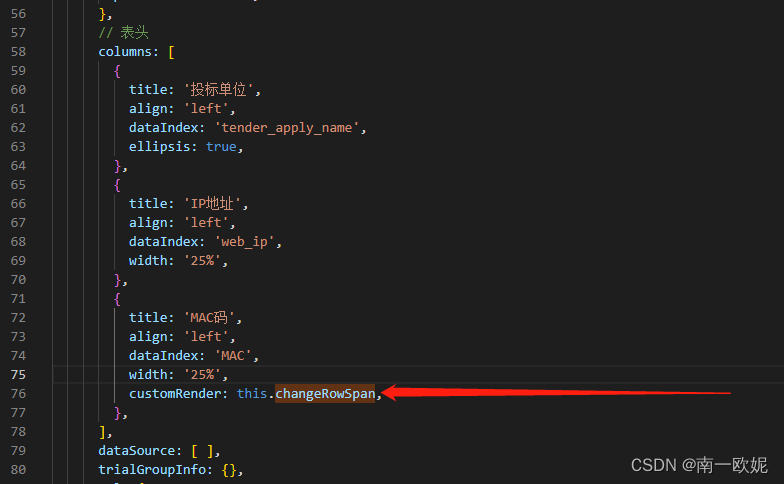
代码部分
①

②
//方法
changeRowSpan(value, row, index) {
let showMAC = ‘’
for (let i = 1; i < this.dataSource.length; i++) {
const item = this.dataSource[i - 1].MAC
// console.log(‘当前值----’ + value, ‘循环拿的值=====’ + item)
if (value == item) {
showMAC = {value}
break
}
}
if (showMAC == '') {
showMAC = <span style="color:#000"> {value}</span>
}
return showMAC
},
欢迎小伙伴们参与讨论互相学习!
























 1130
1130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








