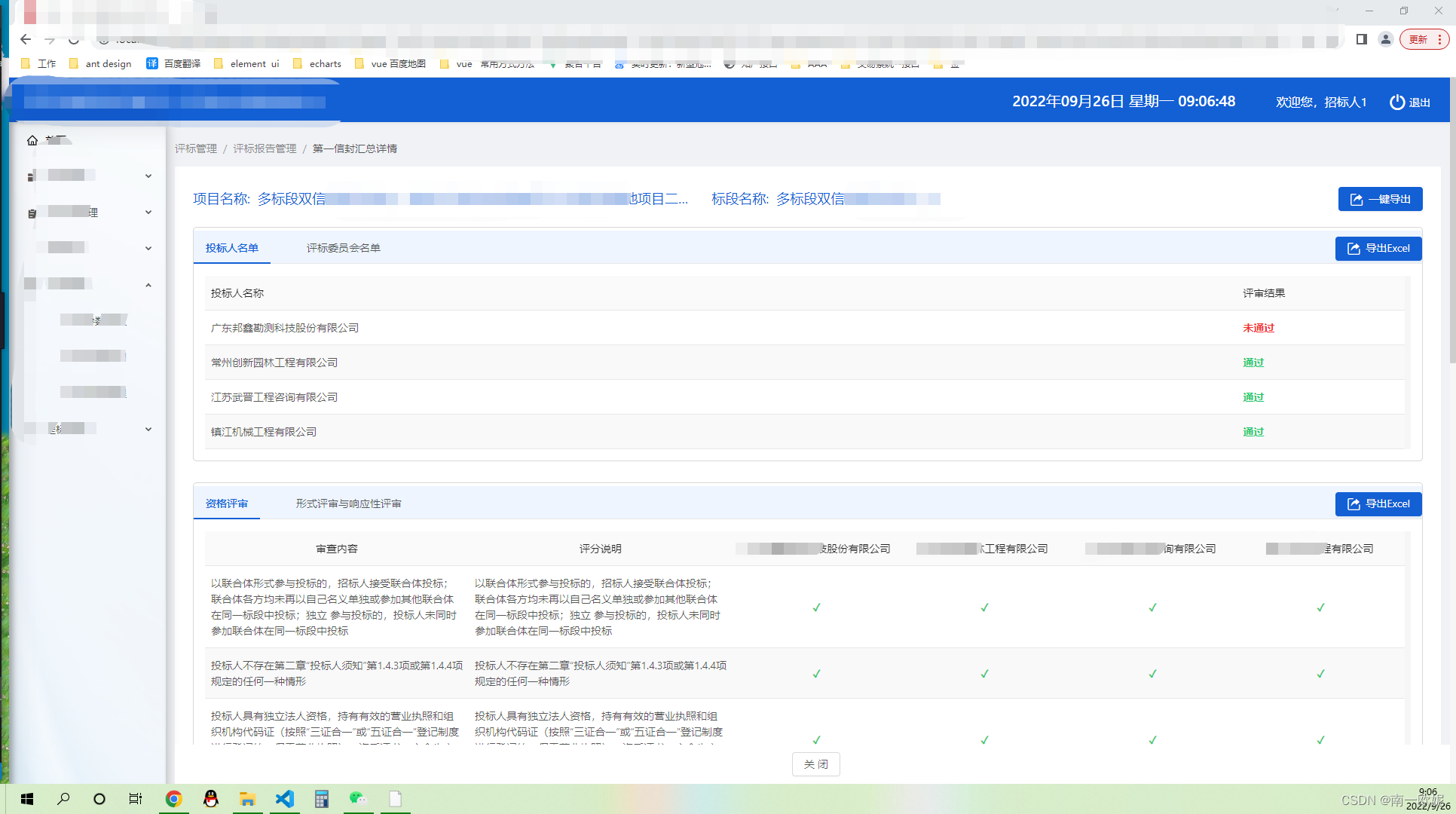
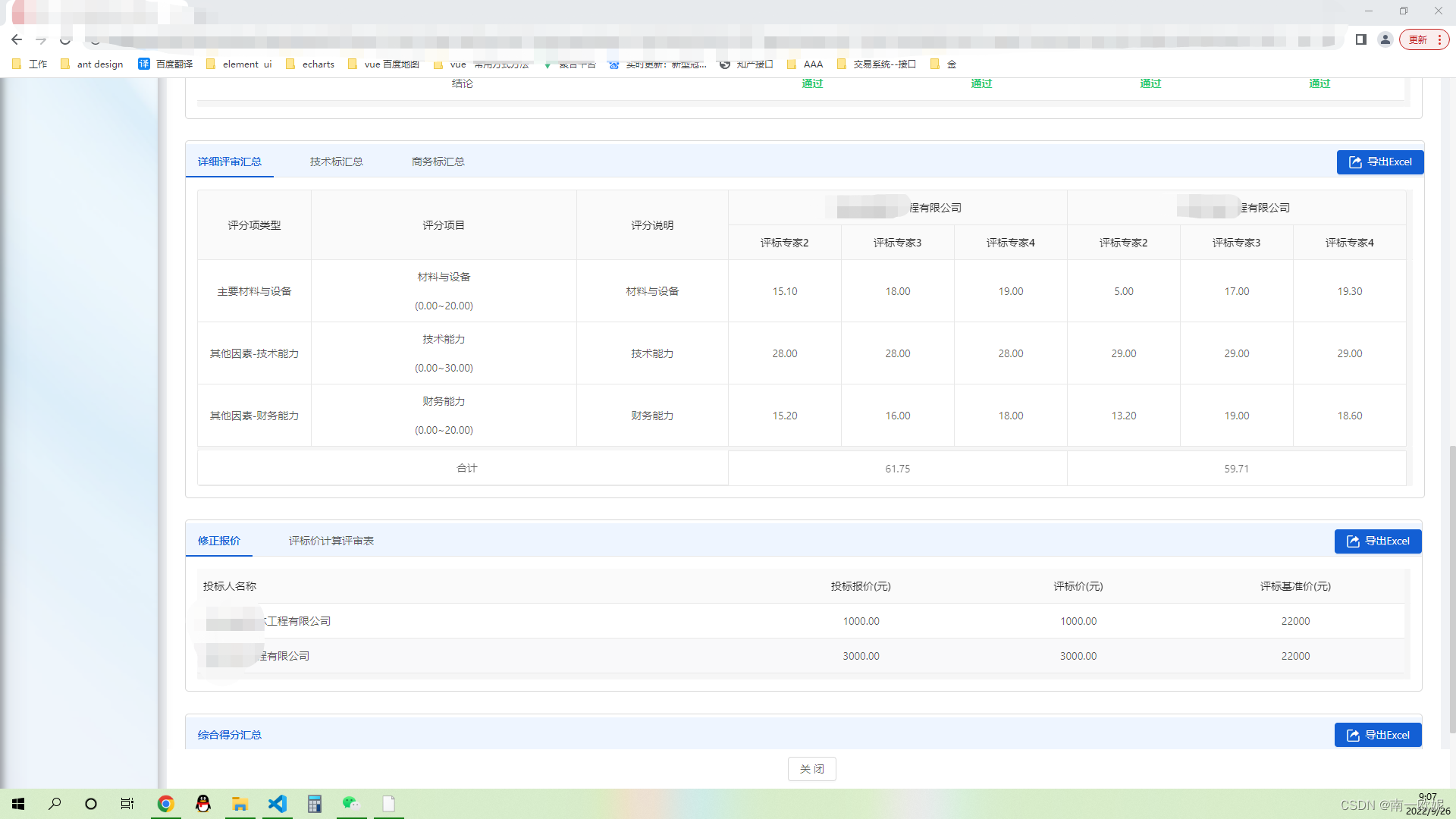
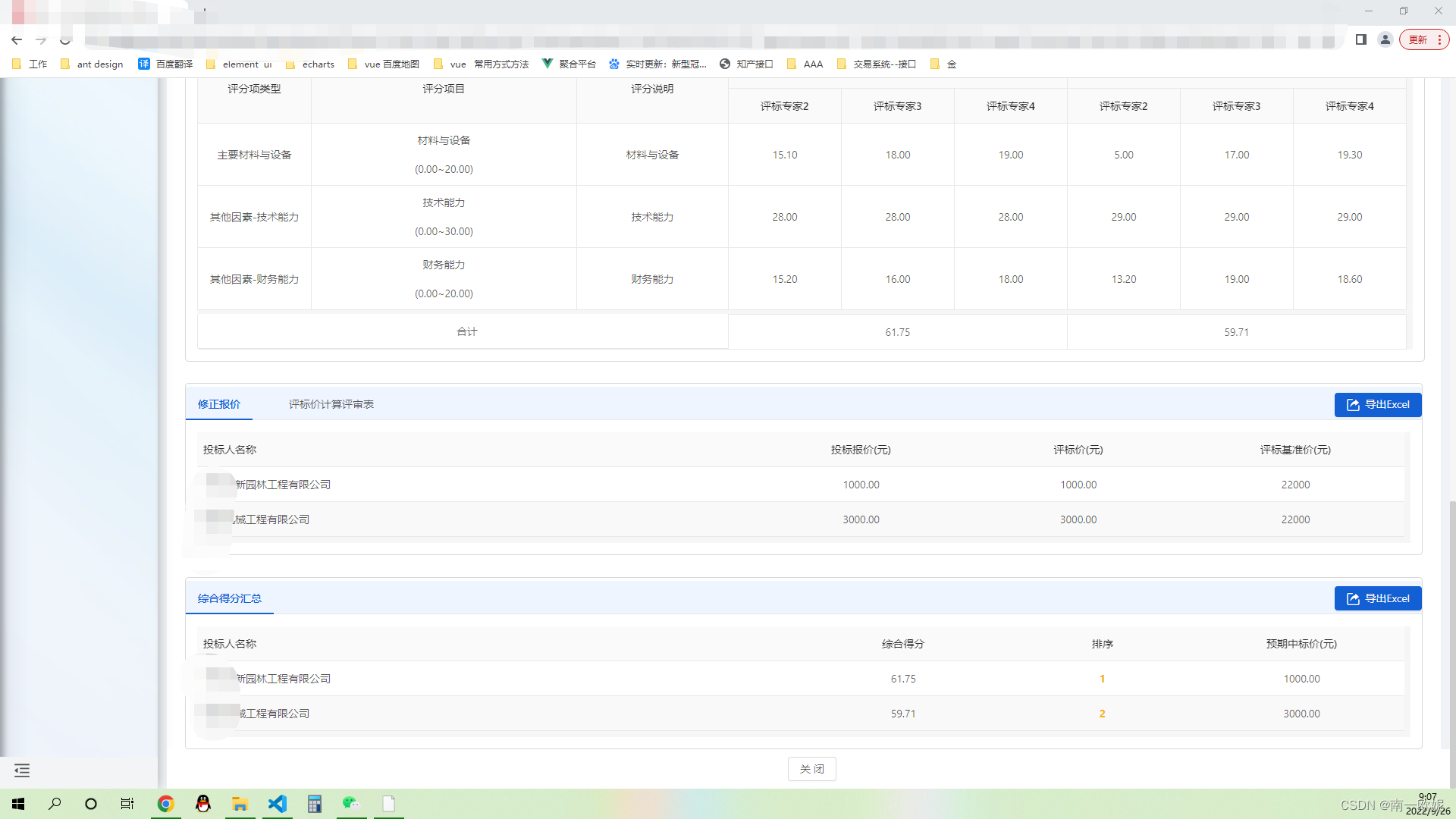
需求,这样的页面 有多个table,如投标人名单结果那一列,返回的是1就是通过,返回的不是1就是不通过。如资格评审的横表头,评分说明后面的公司即都是数据接口返的,需要处理后才能放在表头这里的。如详细评审汇总 表头有合并,并且公司下面的专家人数也是不确定的。这样的页面,需要纯前端做单个table的导出,还要做所有table的导出即一键导出,导出后的内容在一个excel里面,有多个sheet页,这里主要记录一键导出。



上面三张图是需求,接下来是代码部分
oneClickExport是一键导出的点击事件
async oneClickExport() {
// 投标人名单
const sheetData1 = this.dataSourceBidder.map((item) => ({
投标人名称: item.tenderApplyName,
评审结果: item.result == ‘1’ ? ‘通过’ : ‘不通过’,
}))
// 评标委员会名单
const sheetData2 = this.dataSourceCommittee.map((item) => ({
评标委员会: item.ismain == '1' ? '主任委员' : '专家',
姓名: item.expertname,
工作单位: item.workplace,
联系方式: item.phone,
}))
// // 资格评审
const sheetData3 = this.dataSourceEligibility.map((item) => {
let obj = {
审查内容: item.trialname,
评分说明: item.trialstandard,
}
// 单独拿出投标人信息
const itemObj = { ...item }
delete itemObj.trialname
delete itemObj.trialstandard
// 匹配投标人信息并获取其结果
Object.keys(itemObj).forEach((key) => {
let temporaryObj = this.columnsEligibility.filter((columnIt







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5259
5259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








