
(1)CommonJS
NodeJs是CommonJS规范服务器端的实现,webpack也是CommonJS的形式书写。同步加载,服务器端从磁盘中读取速度快,运行在服务器端没有问题。
(2)AMD异步模块定义
浏览器不能兼容CommonJS,于是AMD就出现了,浏览器不能兼容CommonJS的根本原因在于缺少node.JS的四个环境变量:module、exports、requrie、global。
为什么服务器端可以同步加载,浏览器端不能同步加载,需要异步加载?

解析:第二行代码在第一行之后运行,必须等到math.js加载完成后运行,如果加载时间特别特别长,整个程序就会卡顿。
这里的requrie是同步加载的。浏览器的模块都在服务器端,等待时间取决于网络速度的快慢,等待的时间越长,浏览器响应的时间越长,甚至造成“假死”的状态。服务器端的模块放在本地硬盘中,同步加载读取的时间很快,几乎不会产生什么影响。
(3)CMD
AMD推崇依赖前置,CMD推崇依赖就近,延迟加载。
(4)ES6模块化
ES6模块化采用静态编译,在编译的时候就能确定依赖关系,以及输入和输出的变量。
CommonJS和AMD模块只能运行时确定。
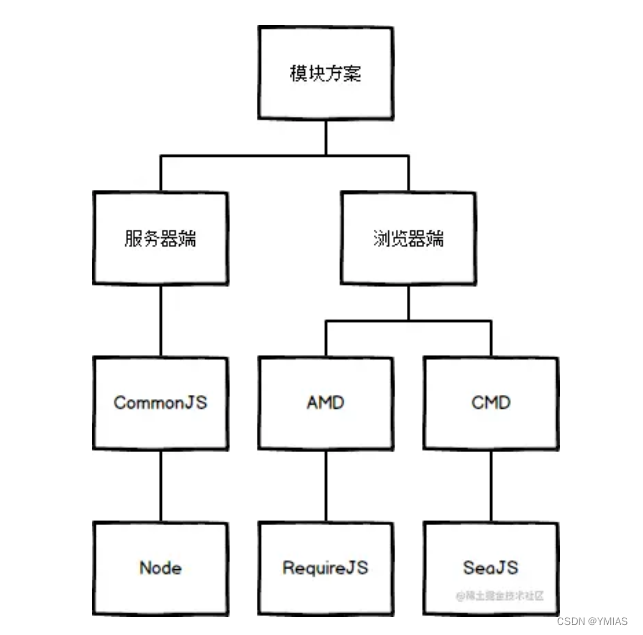
1、AMD/CMD/CommonJs是JS模块化开发的标准,
RequireJs/SeaJs/nodeJs目前对应的实现
2、CommonJs主要针对服务端,AMD/CMD主要针对浏览器端,所以最容易混淆的是AMD/CMD。(针对服务器端和针对浏览器端有什么本质的区别呢?服务器端一般采用同步加载文件,也就是说需要某个模块,服务器端便停下来,等待它加载再执行。而浏览器端要保证效率,需要采用异步加载,这就需要一个预处理,提前将所需要的模块文件并行加载好。)
3、AMD/CMD区别,AMD是预加载,而CMD是懒加载,虽然会一开始就并行加载js文件,但是不会执行,而是在需-要的时候才执行。
①AMD推崇依赖前置[必须一开始就写好],CMD推崇依赖就近
②AMD是提前执行,CMD延迟执行
③AMD用户体验好,不延迟执行,依赖模块提前加载完毕,CMD性能好,按需加载,当用户有需要在执行。
AMD和CMD最大的区别是对依赖模块的执行时机处理不同
①AMD和CMD都是异步加载模块。AMD依赖前置,js可以提前知道所有的依赖模块,立即加载。CMD就近依赖,模块解析为字符串后才能知道依赖哪些模块。CMD性能好,按需加载,用户需要才加载。AMD用户体验好,模块全部提前加载好。
②AMD加载完模块之后就会立即执行它,所有模块加载完之后进入require回调函数,执行主逻辑。依赖模块的执行顺序和开发人员写的不一样,哪一个模块网速好先下载哪个就先执行,但是主逻辑一定是所有模块加载完成后才执行。
③CMD加载完某个模块后并不执行,只是下载,在所有模块加载完成后进入主逻辑,遇到require语句的时候才执行对应的模块。依赖模块的执行顺序和开发人员写的一样。
4:AMD(预加载)/CMD(懒加载)的优缺点
AMD优点:加载快速,尤其遇到多个大文件,因为并行解析,所以同一时间可以解析多个文件。
AMD缺点:并行加载,异步处理,加载顺序不一定,可能会造成一些困扰,甚至为程序埋下大坑。*
CMD优点:因为只有在使用的时候才会解析执行js文件,因此,每个JS文件的执行顺序在代码中是有体现的,是可控的。
CMD缺点:执行等待时间会叠加。因为每个文件执行时是同步执行(串行执行),因此时间是所有文件解析执行时间之和,尤其在文件较多较大时,这种缺点尤为明显。
5、ES6模块和CommonJS规范区别
①CommonJS支持动态导入,ES6不支持,是静态编译。
②CommonJS同步加载,用于服务端,文件放在本地磁盘,读取速度快。同步导入卡住主线程也并无影响。ES6是异步加载,用于浏览器端,不能同步加载,会导致页面渲染,用户体验差。
③CommonJS模块输出的是值拷贝,内部的变化影响不到值的变化。ES6模块输出的是值引用,原始值变化,加载的值也会跟着变化,ES6模块是动态引用,并且不会缓存值。
④CommonJS模块是运行时加载,ES6模块是编译时输出接口。CommonJS模块就是对象,输入时先加载整个模块,生成一个对象,然后从对象读取方法。ES6模块不是对象,export输出指定代码,import导入加载某个值,而不是整个模块。
⑤关于模块顶层的this指向问题,在CommonJS顶层,this指向当前模块;而在ES6模块中,this指向undefined。
⑥ES6模块当中,是支持加载CommonJS模块的。但是反过来,CommonJS并不能requireES6模块,在NodeJS中,两种模块方案是分开处理的。
总结
(1)CommonJS—同步/运行时加载
CommonJS规范主要用于服务端编程,加载模块是同步的。这并不适合在浏览器环境,因为同步意味着阻塞加载,浏览器资源是异步加载的,因此有了AMD CMD解决方案。输入的时候加载整个模块,生成一个对象,从这个对象上读取方法。子模块完成加载,才能执行后面的操作。值拷贝,模块的内部变化无法影响这个值。
(2)AMD—异步加载、依赖前置
AMD在浏览器端异步加载,AMD推崇依赖前置,加载完模块之后就会立即执行它。不过,AMD规范开发成本高,代码的阅读和书写比较困难,模块定义方式的语义不顺畅。
(3)CMD—异步加载、依赖就近
CMD在浏览器端异步加载,CMD推崇依赖就近,加载完模块不会立即执行,只是加载,等到需要的时候才会执行。不过,依赖SPM 打包,模块的加载逻辑偏重
(4)ES6—静态编译
ES6静态编译,在编译的时候就能确定依赖,编译的时候输出接口。export输出指定代码,import某个值不是整个模块。完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。
AMD,CMD,CommonJs到底是何方神圣?以及三者之间的区别_weixin_43597801的博客-CSDN博客_amd cmd
CommonJS、AMD、CMD、ES6模块化区别详细总结_傲娇味的草莓的博客-CSDN博客_amd cmd commonjs






















 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








