Bootstrap 5 默认设置
Bootstrap 5 默认的 font-size 为 16px, line-height 为 1.5。
此外,所有的 <p> 元素 margin-top: 0 、 margin-bottom: 1rem (16px)。
<h1> - <h6>
Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式,字体大小会随着屏幕的变化而变化
![]()
也可以使用 .h1 到 .h6 类来设置元素的样式
![]()
Display 标题类
提供了四个 Display 类来控制标题的样式: .display-1, .display-2, .display-3, .display-4。
Display 标题可以输出更大更粗的字体样式(1最大,依次减小)

<small>
<small> 元素用于创建字号更小的颜色更浅的文本:


<mark>
<mark> 标签及 .mark 类为黄色背景及有一定的内边距:

![]()
<abbr>
<abbr> 元素的样式为显示在文本底部的一条虚线边框:

![]()
<code>


<kbd>

![]()
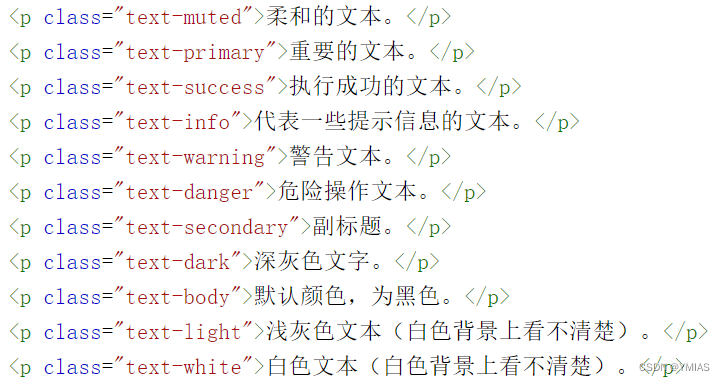
更多排版类


![]()
Bootstrap5 颜色
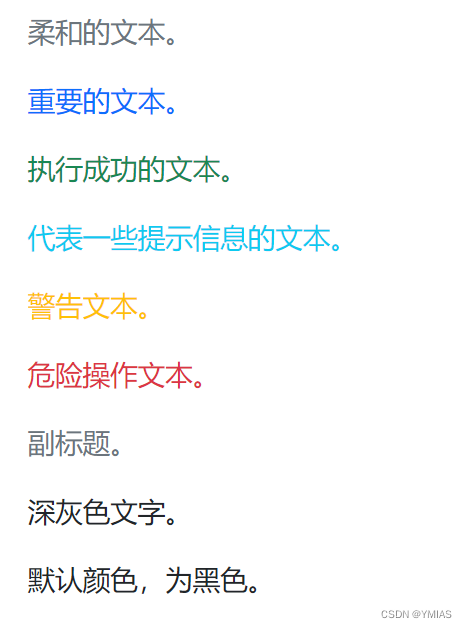
Bootstrap 5 提供了一些有代表意义的颜色类:.text-muted, .text-primary, .text-success, .text-info, .text-warning, .text-danger, .text-secondary, .text-white, .text-dark, .text-body (默认颜色,为黑色) and .text-light


可以设置文本颜色透明度为 50% ,使用 .text-black-50 或 .text-white-50 类:
![]()
背景颜色
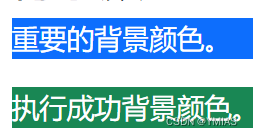
提供背景颜色的类有: .bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。
注意背景颜色不会设置文本的颜色,在一些实例中你需要与 .text-* 类一起使用。


Bootstrap5 表格
Bootstrap5 基础表格
通过 .table 类来设置基础表格的样式
通过添加 .table-striped 类,在 <tbody> 内的行上看到条纹
.table-bordered 类可以为表格添加边框
鼠标悬停状态表格
.table-hover 类可以为表格的每一行添加鼠标悬停效果(灰色背景):
黑色背景表格
.table-dark 类可以为表格添加黑色背景:
联合使用 .table-dark 和 .table-striped 类可以创建黑色的条纹表格:
无边框表格
.table-borderless 类可以设置一个无边框的表格
指定意义的颜色类
通过指定意义的颜色类可以为表格的行或者单元格设置颜色:


表头颜色
设置表头的颜色,例如 .table-dark 类用于给表头添加黑色背景, .table-light 类添加灰色背景
较小的表格
.table-sm 类用于通过减少内边距来设置较小的表格
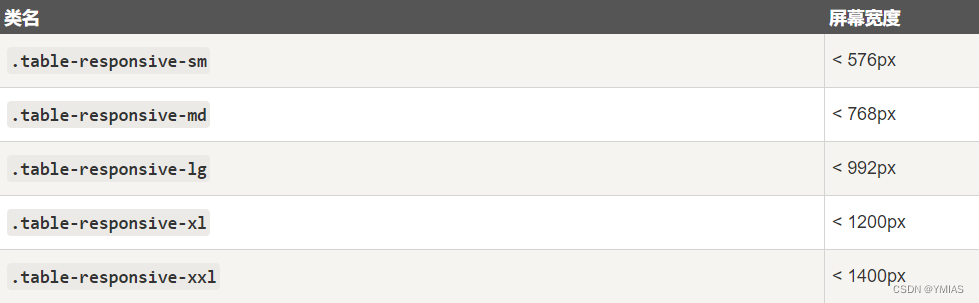
响应式表格
.table-responsive 类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 992px 则显示不同效果(没有滚动条):


图像形状
圆角图片
.rounded 类可以让图片显示圆角效果:
![]()
椭圆图片
.rounded-circle 类可以设置椭圆形图片
缩略图
.img-thumbnail 类用于设置图片缩略图(图片有边框):

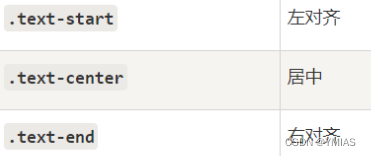
图片对齐方式
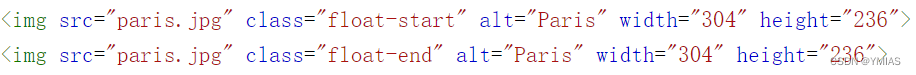
使用 .float-start 类来设置图片左对齐,使用 .float-end 类设置图片右对齐:
注意区别文字用的:


图片居中
使用 .mx-auto (margin:auto) 和 .d-block (display:block) 类来设置图片居中对齐
![]()
响应式图片
<img> 标签中添加 .img-fluid 类来设置响应式图片。
.img-fluid 类设置了 max-width: 100%; height: auto
![]()
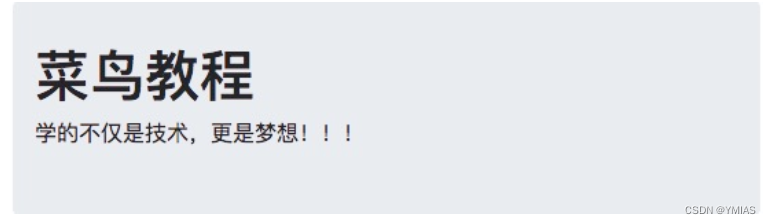
Bootstrap5 Jumbotron
Jumbotron(超大屏幕)会创建一个大的灰色背景框,里面可以设置一些特殊的内容和信息。

在 Bootstrap 3 中引入了一个 jumbotron 来创建一个大的背景框,用于显示一些重要的信息。
在 Bootstrap 5 中,已经不再支持 Jumbotron。但是,可以使用 <div> 元素添加一些辅助类与颜色类来达到相同的效果:
提示: Jumbotron 里头可以放一些 HTML标签,也可以是 Bootstrap 的元素。


Bootstrap5 信息提示框
提示框可以使用 .alert 类, 后面加上 .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light 或 .alert-dark 类来实现:


提示框添加链接
提示框中在链接的标签上添加 alert-link 类来设置匹配提示框颜色的链接:
加了的效果:

![]()
不加的效果:
![]()
关闭提示框
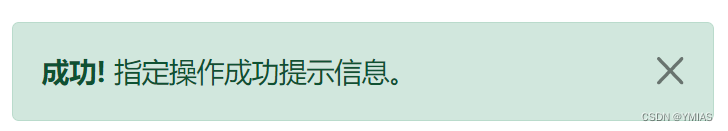
div 中添加 .alert-dismissible 类,然后在关闭按钮的链接上添加 class="btn-close" 和 data-dismiss="alert" 类来设置提示框的关闭操作


提示框动画
.fade 和 .show 类用于设置提示框在关闭时的淡出和淡入效果:
![]()
Bootstrap5 按钮
Bootstrap 5 提供了不同样式的按钮![]()
按钮类可用于 <a>, <button>, 或 <input> 元素上:

按钮设置边框
可以设置按钮多边框,鼠标移动到按钮上添加突出到效果:
![]()
![]()
鼠标悬停状态下:
![]()
不同大小的按钮
设置按钮的大小,使用 .btn-lg 类设置大按钮,使用 .btn-sm 类设置小按钮:


块级按钮
通过添加 .btn-block 类可以设置块级按钮,.d-grid 类设置在父级元素中:

![]()
如果有多个块级按钮,你可以使用用 .gap-* 类来设置:

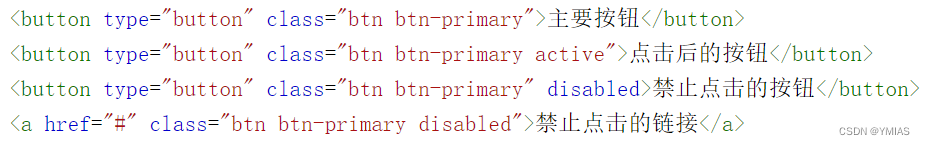
激活和禁用的按钮
.active 类可以设置按钮是可用的, disabled 属性可以设置按钮是不可点击的。 注意 <a> 元素不支持 disabled 属性,你可以通过添加 .disabled 类来禁止链接的点击。

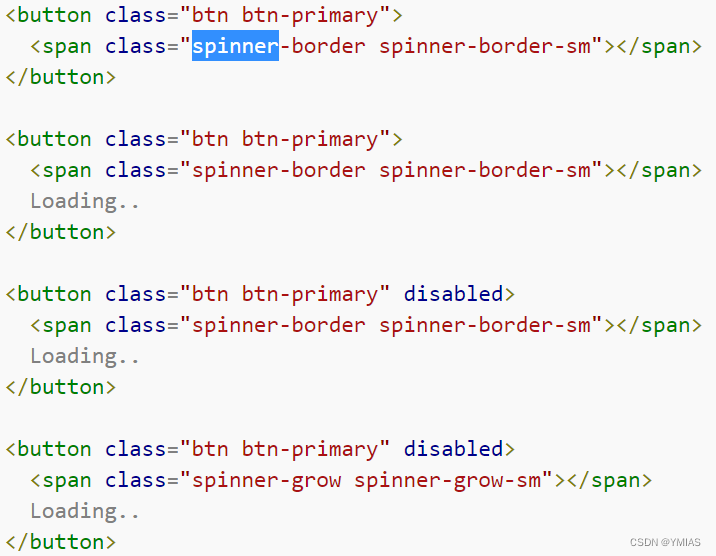
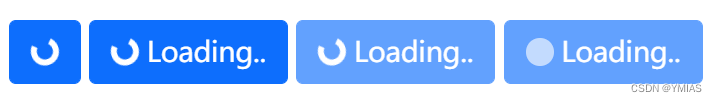
加载按钮
我们也可以设置一个正在加载的按钮。
| spinner 投旋转球的投球手 |


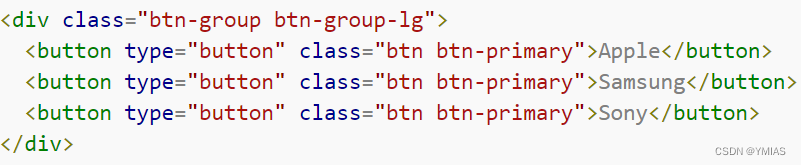
Bootstrap5 按钮组
按钮放在同一行上。可以在 <div> 元素上添加 .btn-group 类来创建按钮组。
提示: 我们可以使用 .btn-group-lg|sm|xs 类来设置按钮组的大小。

垂直按钮组
可以使用 .btn-group-vertical 类来创建垂直的按钮组:
![]()

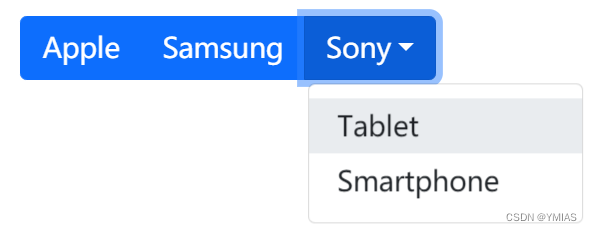
内嵌按钮组及下拉菜单


注解:
![]() 下拉效果
下拉效果
![]() 没有dropdown-toggle的话就没有倒三角的图案
没有dropdown-toggle的话就没有倒三角的图案
垂直按钮组及下拉菜单
![]() 跟上例子一样,只是添加了vertical
跟上例子一样,只是添加了vertical
Bootstrap5 徽章(Badges)
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .bg-secondary) 添加到 <span> 元素上即可。 徽章可以根据父元素的大小的变化而变化
![]()
![]()
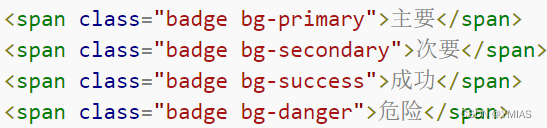
各种颜色类型的徽章

![]()
药丸形状徽章
使用 .rounded-pill 类来设置药丸形状徽章:
![]()
![]()
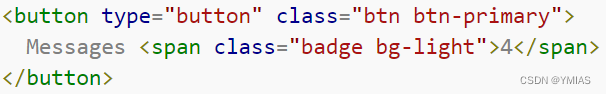
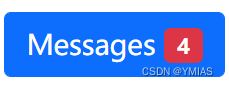
徽章插入到元素内
以下实例将徽章嵌入到按钮内:


Bootstrap5 进度条
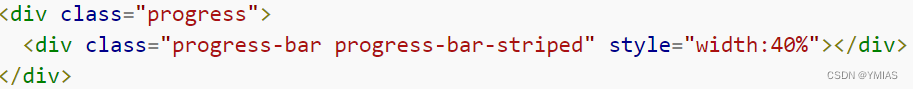
- 添加一个带有 .progress 类的 <div>。
- 接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="width:70%" 表示进度条在 70% 的位置。

![]()
进度条高度
进度条高度默认为 16px。我们可以使用 CSS 的 height 属性来修改

进度条标签
可以在进度条内添加文本,如进度的百分比: 
![]()
不同颜色的进度条
默认情况下进度条为蓝色

条纹的进度条
可以使用 .progress-bar-striped 类来设置条纹进度条

![]()
动画进度条
使用 .progress-bar-animated 类可以为进度条添加动画:呈现动态效果
![]()
混合色彩进度条
一条进度条可以设置多种颜色,注意区分上面的多条不同进度条,这里是都包含在一个progress中


Bootstrap5 加载效果
加载中效果可以使用 .spinner-border 类:
![]()
![]()

![]()
闪烁的加载效果
使用 .spinner-grow 类来设置闪烁的加载效果:
![]()


设置加载效果大小
使用.spinner-border-sm 或 .spinner-grow-sm 类来创建加载效果的大小:
![]()
![]()
加载按钮


Bootstrap5 分页
创建一个基本的分页可以在 <ul> 元素上添加 .pagination 类。然后在 <li> 元素上添加 .page-item 类,<li> 元素的 <a> 标签上添加 .page-link 类:


当前页页码状态
.active 类来高亮显示:
![]()
![]()
不可点击的分页链接
.disabled 类可以设置分页链接不可点击:
![]()
![]()
分页显示大小
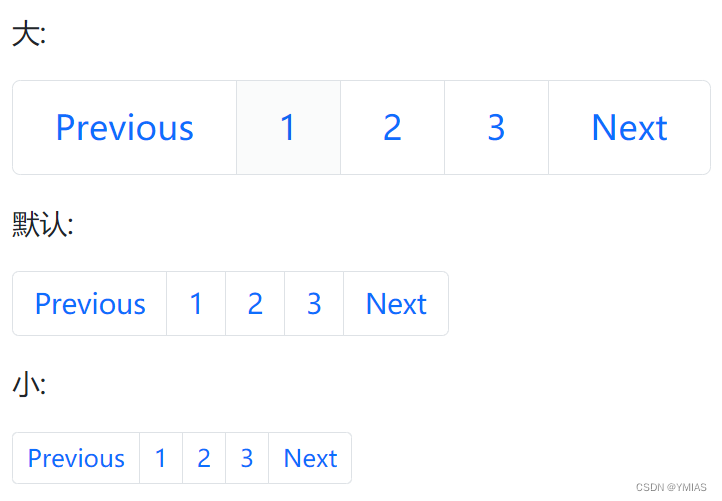
.pagination-lg 类设置大字体的分页条目,.pagination-sm 类设置小字体的分页条目:
![]()
![]()

分页的对齐方式
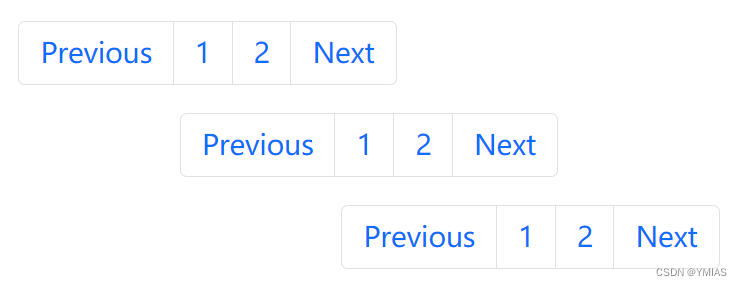
设置分页的对齐方式:justify-content-center,justify-content-end,默认 (左对齐)


面包屑导航
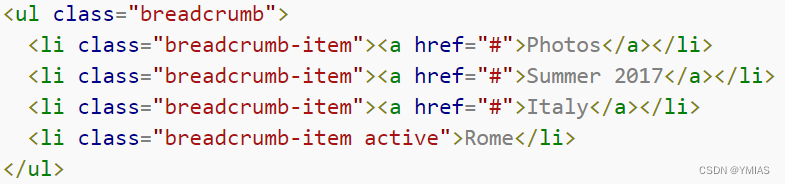
.breadcrumb 和 .breadcrumb-item 类用于设置面包屑导航:

![]()
Bootstrap5 列表组
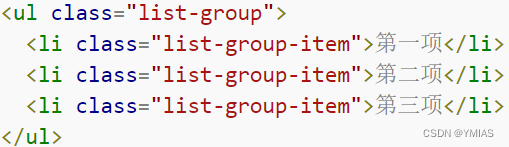
在 <ul> 元素上添加 .list-group 类, 在 <li> 元素上添加 .list-group-item 类:

激活状态的列表项
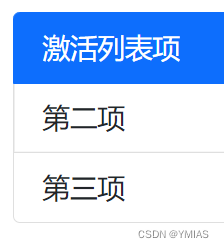
通过添加 .active 类来设置激活状态的列表项:
![]()

禁用的列表项
.disabled 类用于设置禁用的列表项
链接列表项
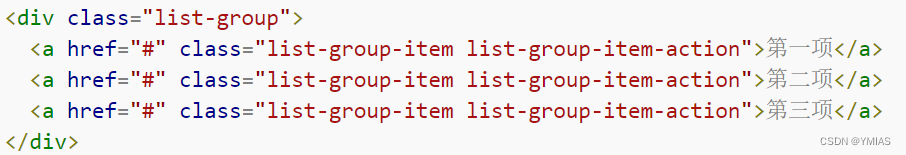
将 <ul> 替换为 <div> , <a> 替换 <li>。如果你想鼠标悬停显示灰色背景就添加.list-group-item-action 类


移除列表边框
使用 .list-group-flush 类来删除列表的边框和圆角

水平列表组
将 .list-group-horizontal 类添加到 .list-group 类后面来创建水平列表组
![]()
![]()
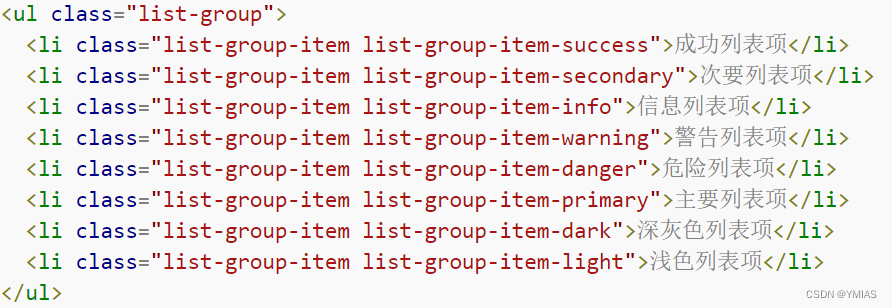
多种颜色列表项
.list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, list-group-item-dark 和 list-group-item-light:


链接的多种颜色列表项

列表组案例见菜鸟
Bootstrap5 卡片
Bootstrap5 的 .card 与 .card-body 类来创建一个简单的卡片


头部和底部
.card-header类用于创建卡片的头部样式, .card-footer 类用于创建卡片的底部样式


多种颜色卡片
.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。

标题、文本和链接
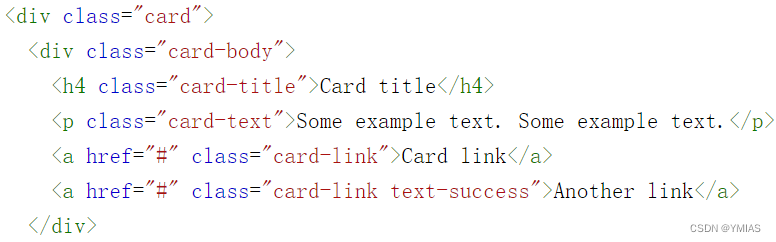
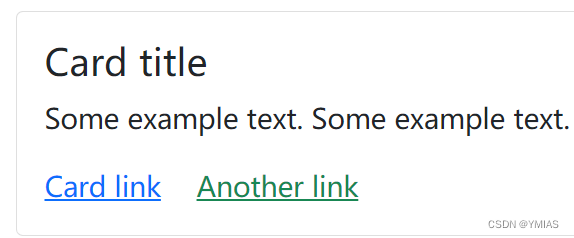
在头部元素上使用 .card-title 类来设置卡片的标题 。
.card-text 类用于设置卡 .card-body 类中的 <p> 标签,如果说最后一行可以移除底部边距。
.card-link 类用于给链接设置颜色。


bootstrap 类样式中的 mt mb ml mr mx my pt pb pl pr px py 含义
内边距(pading)外边距(margin)
t -设置margin-top或padding-top
b-设置margin-bottom或padding-bottom
l -设置margin-left或padding-left
r -设置margin-right或padding-right
x -设置padding-left和padding-right或margin-left和margin-right,设置左右
y -设置padding-top和padding-bottom或margin-top和margin-bottom,设置上下
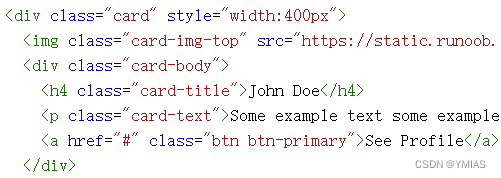
图片卡片
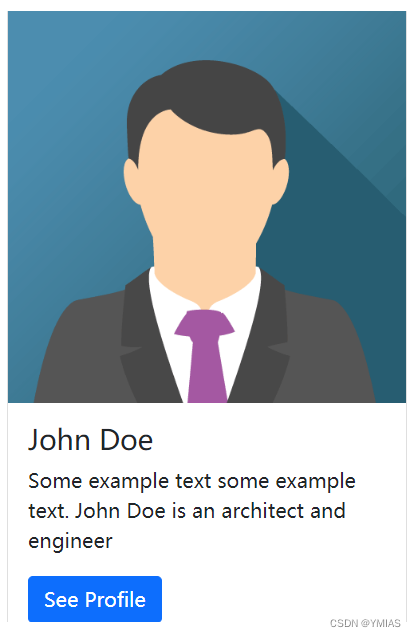
给 <img> 添加 .card-img-top(图片在文字上方) 或 .card-img-bottom(图片在文字下方)
图片在文字上方


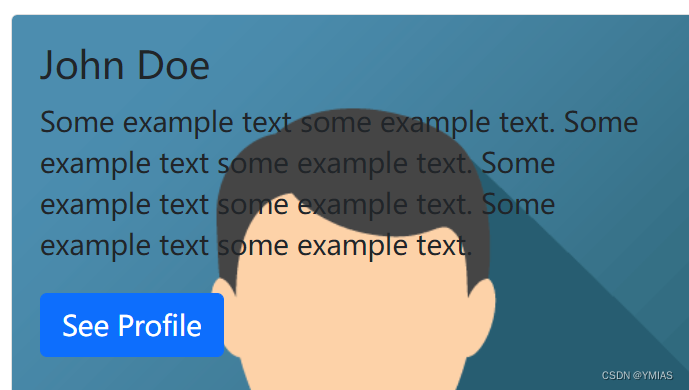
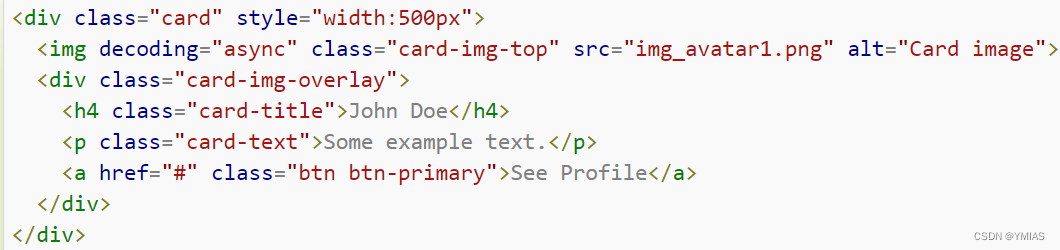
如果图片要设置为背景,可以使用 .card-img-overlay 类:


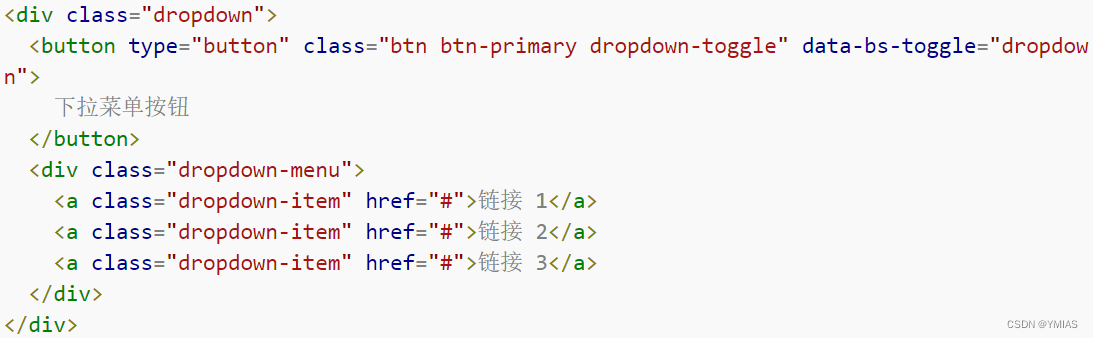
Bootstrap5 下拉菜单
.dropdown 类用来指定一个下拉菜单。
使用一个按钮或链接来打开下拉菜单, 按钮或链接需要添加 .dropdown-toggle 和 data-toggle="dropdown" 属性。
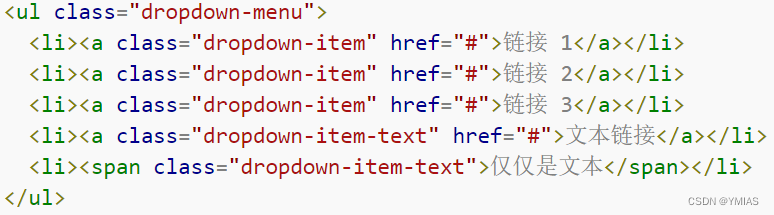
<div> 元素上添加 .dropdown-menu 类来设置实际下拉菜单,然后在下拉菜单的选项中添加 .dropdown-item 类。


![]() 显示倒三角图标,
显示倒三角图标,![]() 显示下拉这一行为
显示下拉这一行为
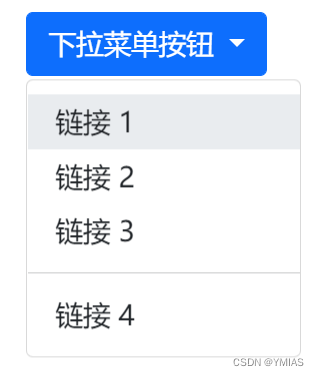
下拉菜单中的分割线
.dropdown-divider 类用于在下拉菜单中创建一个水平的分割线:

![]()
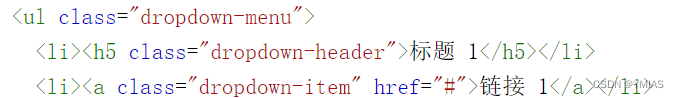
下拉菜单中的标题
.dropdown-header 类用于在下拉菜单中添加标题:


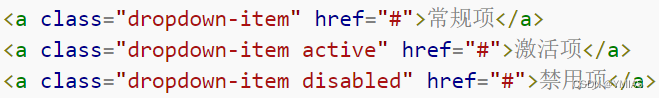
下拉菜单中的可用项与禁用项
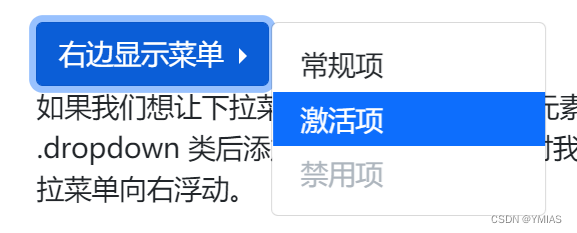
.active 类会让下拉菜单的选项高亮显示 (添加蓝色背景)。
如果要禁用下拉菜单的选项,可以使用.disabled 类。

下拉菜单的定位
下拉菜单右对齐,可以在元素上的 .dropdown 类后添加 .dropend 或 .dropstart 类。
.dropstart 是左对齐,.dropend 是右对齐


指定向右弹出的下拉菜单
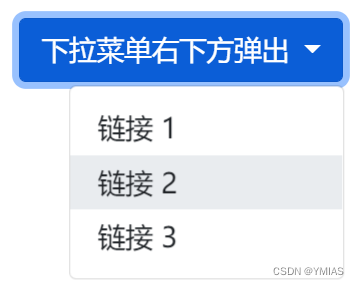
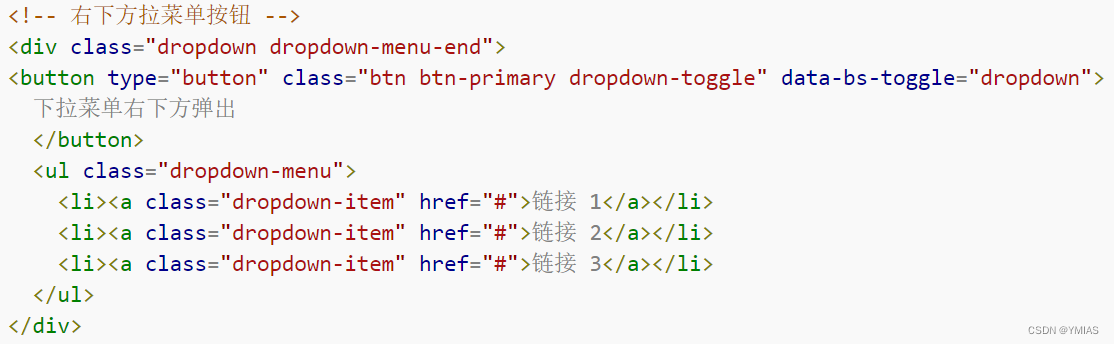
下拉菜单弹出方向默认为向下,指定向右下方弹出的下拉菜单,可以在 div 元素上添加 .dropdown-menu-end 类:


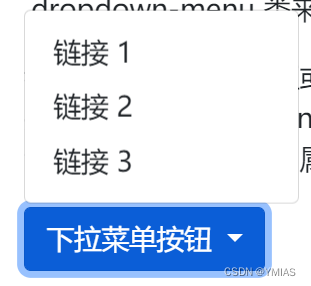
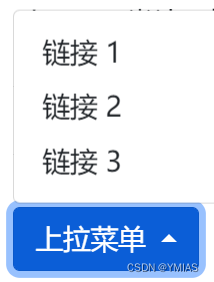
指定向上弹出的上拉菜单
上拉菜单向上弹出,可以在 div 元素上添加 "dropup" 类:

 这里的箭头是向上的
这里的箭头是向上的
指定向左边弹出的下拉菜单
如果你希望下拉菜单向上弹出,可以在 div 元素上添加 dropstart 类:

 这里箭头朝着左
这里箭头朝着左
下拉菜单设置文本
.dropdown-item-text 类可以设置下拉菜单中的文本项:

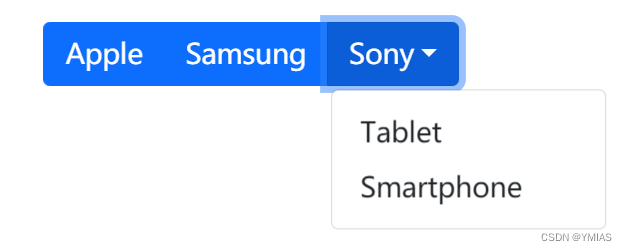
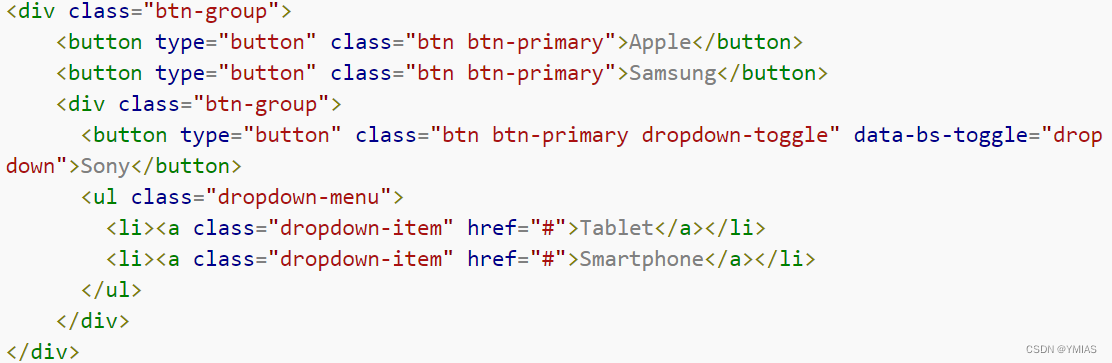
按钮组中设置下拉菜单
我们可以在按钮中添加下拉菜单:


Bootstrap5 折叠
实现内容的显示与隐藏
注意 下拉是dropdown
下拉是dropdown
折叠:


.collapse 类用于指定一个折叠元素 (实例中的 <div>); 点击按钮后会在隐藏与显示之间切换。
控制内容的隐藏与显示,需要在 <a> 或 <button> 元素上添加 data-bs-toggle="collapse" 属性。 data-target="#id" 属性是对应折叠的内容 (<div id="demo">)。
注意: <a> 元素上你可以使用 href 属性来代替 data-bs-target 属性


默认情况下折叠的内容是隐藏的,你可以添加 .show 类让内容默认显示:

以下实例通过扩展卡片组件来显示简单的手风琴。
注意: 使用 data-bs-parent 属性来确保所有的折叠元素在指定的父元素下,这样就能实现在一个折叠选项显示时其他选项就隐藏。


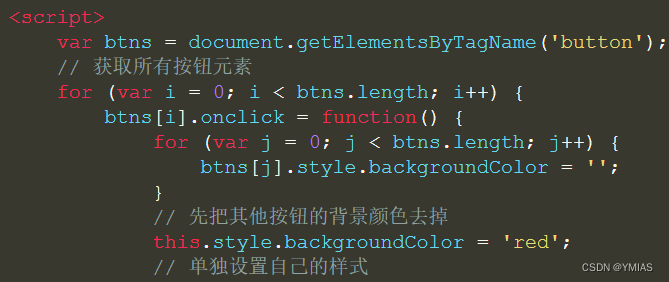
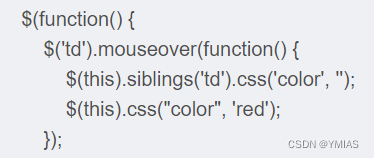
这里想到了js的按钮排他思想,顺便复习一下
























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








