-
背景:当 Ant Design 的下拉菜单(Dropdown)在默认情况下从下方弹出,在某些情况下可能会因为页面空间不足而自动切换到上方弹出。这种位置变动可能导致点击事件无法触发。
-
复现描述:当输入搜索时,option会筛出来选项。这时候click 全选按钮,会失效。
-
原因:onclick 是onMouseDown和 onMouseUp,也就是点击 松开为一次click。当up的时候会触发click,但是up的时候位置变化了。所以导致点击没有触发。
-
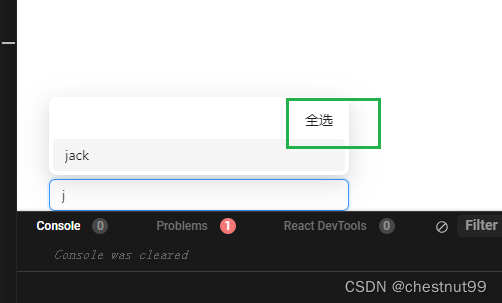
点击前

-
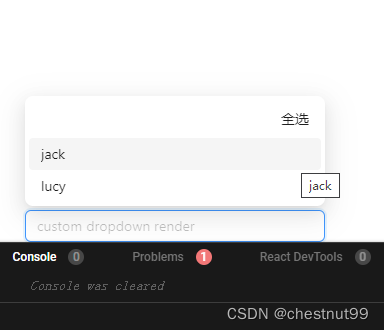
点击后效果,可以看到并没有打印结果

-
解决方案:将 onClick 替换为 onMouseDown,因为 onMouseDown 事件在鼠标按下时触发,而 onClick 事件在鼠标释放时触发。
-
demo:https://codesandbox.io/s/kuo-zhan-cai-dan-antd-5-7-0-forked-lxfdv2?file=/demo.tsx
antd select multiple模式 Dropdown onClick 失效
最新推荐文章于 2023-11-23 16:45:06 发布





















 970
970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








