【问题】
在下拉框里面进行删除时,需要进行二次校验,但是当进行二次校验时,发现仅点击文字处生效,点击空白处不触发。
情况如图:

代码如图:
<a-dropdown v-if="selectedRowKeys.length > 0">
<a-menu slot="overlay" >
<a-menu-item :disabled="false">
<a-popconfirm okText="确定" cancelText="取消" title="确定删除?" @confirm="() => handleBatchOperatorClick({ key:'1'})">
<a-icon type="delete"/>删除
</a-popconfirm>
</a-menu-item>
</a-menu>
<a-button style="margin-left: 8px">
批量操作 <a-icon type="down" />
</a-button>
</a-dropdown>【解决方案】
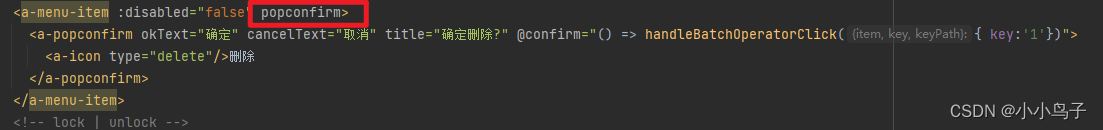
在需要进行二次弹窗校验的a-menu-item标签上添加 popconfirm 属性
代码如下:
<a-dropdown v-if="selectedRowKeys.length > 0">
<a-menu slot="overlay" >
<a-menu-item :disabled="false" popconfirm>
<a-popconfirm okText="确定" cancelText="取消" title="确定删除?" @confirm="() => handleBatchOperatorClick({ key:'1'})">
<a-icon type="delete"/>删除
</a-popconfirm>
</a-menu-item>
</a-menu>
<a-button style="margin-left: 8px">
批量操作 <a-icon type="down" />
</a-button>
</a-dropdown>





















 2436
2436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








