最近收到了一个需求,需要在微信小程序对接萤石云平台,获取到摄像头画面,想到的第一种方法就是得到视频的url地址,直接放到 video 标签下就行了
1、初次尝试
登录萤石云平台,在我的,应用信息中查看AppKey和Secret(用于获取token)
获取token的接口文档地址为:https://open.ys7.com/help/81
拿到这个token后,才能进行后续的获取萤石云平台的设备信息
export function getAccessTokenApi(options: Options) {
return new Promise((resolve, reject) => {
const { loading = true } = options
if (loading) {
uni.showLoading({
title: '加载中...'
})
}
uni.request({
url: 'https://open.ys7.com/api/lapp/token/get',
method: 'POST',
header: {
"Content-Type": "application/x-www-form-urlencoded" // 这个一定要加上
},
data: {
appKey: appKey,
appSecret: appSecret
},
success(res) {
resolve(res.data)
uni.hideLoading()
},
fail(err) {
reject(err)
uni.hideLoading()
},
})
})
}
按照之前的想法,获取视频url,查看接口文档,确实有拿到视频地址的接口
接口文档地址:https://open.ys7.com/help/1414
interface VideoUrlOpt {
accessToken: string
deviceSerial: string
protocol?: number
}
export function getVideoUrlApi(options: VideoUrlOpt) {
return new Promise((resolve, reject) => {
uni.request({
url: 'https://open.ys7.com/api/lapp/v2/live/address/get',
method: 'POST',
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
data: {
...options
},
success(res) {
resolve(res.data)
},
fail(err) {
reject(err)
}
})
})
}
拿到url后,放到video标签中,本以为大功告成,却突然提示

反复修改参数无果后,觉得这种方法不行,就开始寻找新的方法
2、最终方案
查看萤石云官网,看到了官方给出的一些解决方案
地址:https://open.ys7.com/help/452
需要登录微信公众平台,并且申请插件可半屏小程序,我同时申请了半屏小程序和视频组件,半屏小程序秒同意,组件还需要等,因为时间原因,最终选择了半屏小程序
打开半屏小程序代码如下:
const openVideo = (deviceSerial: string) => {
const channelNo = 1
uni.openEmbeddedMiniProgram({
appId: 'wxf2b3a0262975d8c2',
path: '/pages/live/live?accessToken=' + accessToken + '&deviceSerial='+ deviceSerial + '&channelNo=' + channelNo
})
}
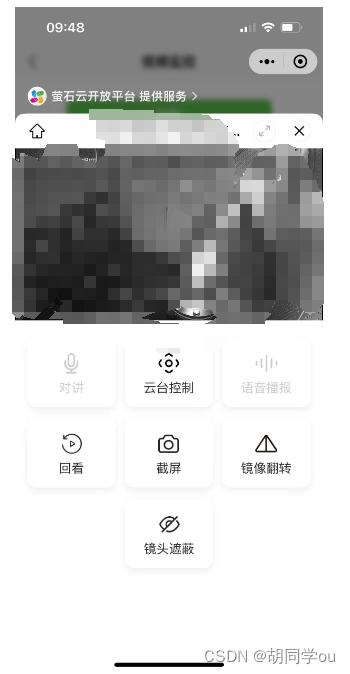
最终效果

因为申请视频组件插件还没有成功,暂时先用这种,等插件成功,在看下另一种方法。





















 858
858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








