概要
前言:在日常项目开发时,我们会经常遇到引入文件时文件路径繁琐带来的困扰。
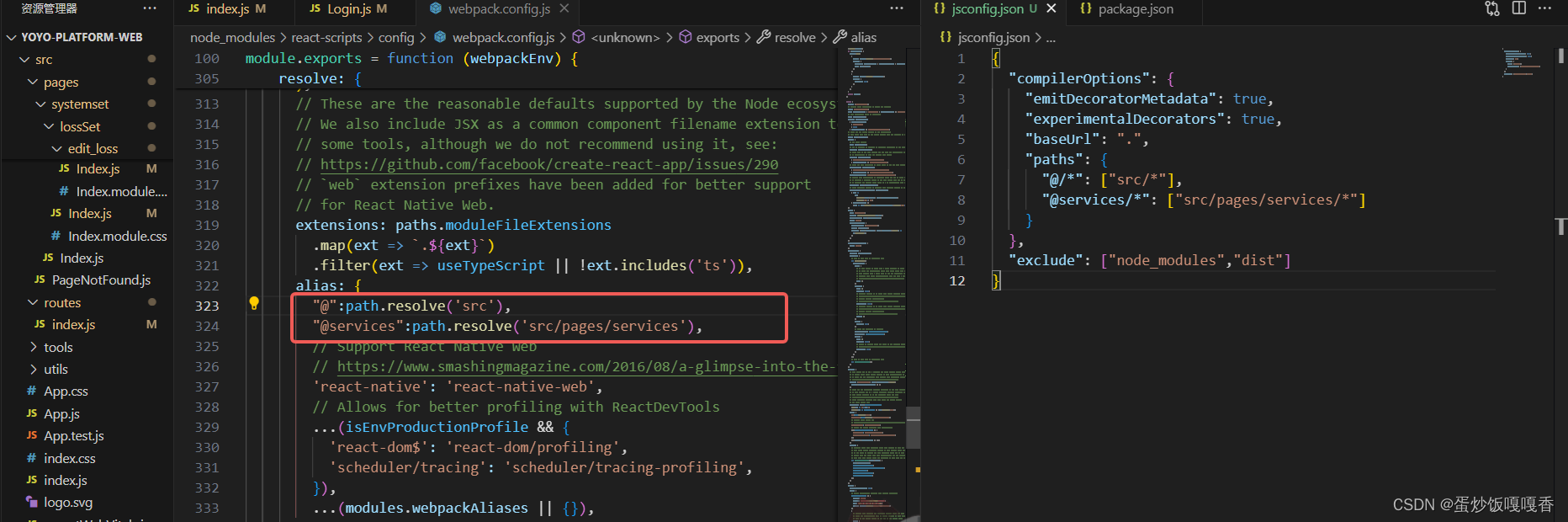
对于vue项目而言,config.js文件在项目创建完成时就会暴露出来,但是React项目在创建完成时,webpack.config.js文件不会暴露出来,虽然可以执行npm run eject命令强行暴露出来,但此行为是不可逆的,慎重!
自行创建jsconfig.json
-
在项目的根目录下新建:jsconfig.json 文件
-
输入如下代码配置:
{
"compilerOptions": {
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"baseUrl": ".",
"paths": {
"@/*": ["src/*"],
"@services/*": ["src/pages/services/*"]
}
},
"exclude": ["node_modules","dist"]
}找到隐藏的webpack.config.js文件
- 在node_modes文件夹中,找到react-script文件夹,再找config文件夹,打开里面有webpack.config.js

引用
import * as DeviceServices from "@services/device_manage"
import PubInput from "@/components/PubInput"配置完后,重新npm i
重新启动代码






















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








