Vue this.$nextTick(()=>{}) 用法
页面中添加弹窗开始页面弹窗v-if 没有渲染Dom元素 ,在弹框弹出以后调用弹框组件里面的方法时需要使用。
下面展示一些 代码片。
generateComponent(title, component) {
this.dialogTitle = title; //弹窗标题
this.currentComponent = component; //弹窗动态组件
this.dialogVisible = true; //打开弹窗
}
openDialog(Id, title) {
console.log(Id);
this.generateComponent(`添加${title}`, "addComponent"); //弹窗打开 组件渲染
this.$nextTick((_) => {
this.$refs["content2"].init(Id);
});
},
// 弹窗Dom渲染完毕以后才执行方法
this.$nextTick((_) => {
this.$refs["content2"].init(Id);
});
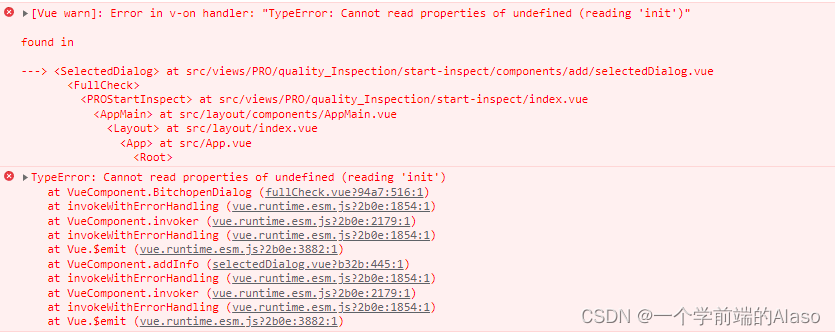
如果不使用this.$nextTick则会报错如图在没有选渲染完毕弹窗页面以后找不到init方法






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








