文章目录
背景
为了我们方便的前端部署,我们可以在自己的服务器上安装一个自动化构建工具用于自动打包我们的前端项目,这样我们就不需要每次上传代码手动部署了。
步骤
初始化vue3 项目选择vue3版本
vue create liangmingblog

npm run serve 试运行

在gitlab 上创建项目并把本地项目推送到远程
步骤:
在远程创建好项目并初始化分支

删除本地的.git 文件运行如下命令
git init #初始化项目
git add . # 把本地文件添加到版本控制
git commit -m “初始化” #提交项目到本地
git remote add origin git@jihulab.com:minggroup/liangmingblog.git # 建立本地仓库和远程仓库关系并推送
git remote rm origin # 如果上一步出错运行该命令清除关联在重复执行上一步
git remote -v # 查看关联是否成功
git pull --rebase origin master # 拉取远程信息
git push # 推送
相应推送操作请参考
https://blog.csdn.net/baidu_28340727/article/details/121408295
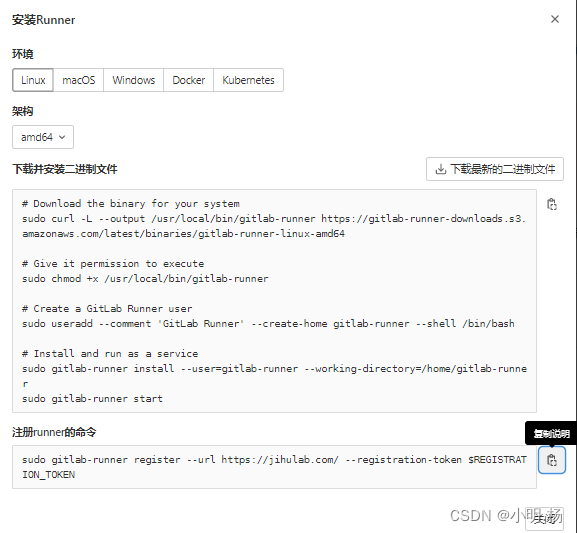
服务器中安装gitlab-runner
安装gitlab-runner 的教程在gitlab 中有详细介绍。

在安装的时候可以用国内源,这样下载得更快,可参考博客
https://blog.csdn.net/bocai_xiaodaidai/article/details/125236748

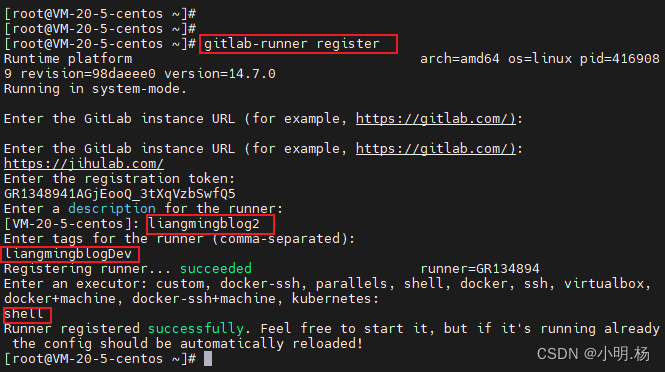
注册gitlab-runner
gitlab-runner register #输入根据提示填写url、 token 、description、 tag(这个要记得,yml中配置会用到)
tag 对应服务器中的某个注册的runner,gitlab-runner会根据tag 进行匹配

在项目中配置.gitlab-ci.yml
stages: # Stages 表示构建阶段,这里有两个阶段 install, deploy
- install
- deploy
cache:
key: ${CI_BUILD_REF_NAME}
paths:
- node_modules/
install-staging:dep: # Jobs 表示构建工作,表示某个 Stage 里面执行的工作。
stage: install
tags:
- liangmingblog #runner执行器的名字,与注册runner时填写的tags保持一致
only: # 定义了只有在被merge到了master分支上 才会执行部署脚本。
- master
script:
- echo "=====start install======"
- npm install #安装依赖
- echo "=====end install======"
artifacts: # 将这个job生成的依赖传递给下一个job。需要设置dependencies
expire_in: 60 mins # artifacets 的过期时间,因为这些数据都是直接保存在 Gitlab 机器上的,过于久远的资源就可以删除掉了
paths: # 需要被传递给下一个job的目录。
- node_modules/
deploy-staging:dep:
stage: deploy
tags:
- liangmingblog
only:
- master
script:
- echo "=====start build======"
- npm run build # 将项目打包
- echo "=====end build======"
- echo "=====start deploy======"
- sudo cp -rf ./dist/ /data/liangmingBlog
- echo "=====end deploy!!!!!!======"
提交项目运行 cp -rf ./dist/ /data/liangmingBlog 报错需要给gitlab-runner用户添加权限。
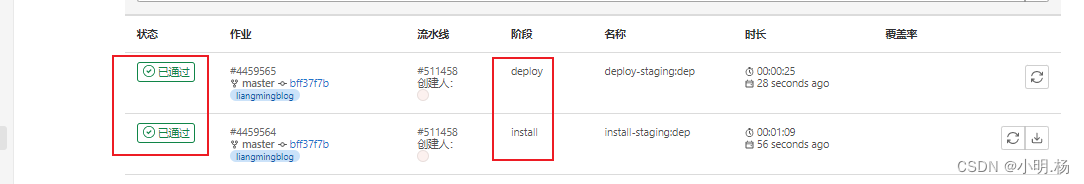
gitlab中有作业部署的排错界面如下:

通过不断的调试最终完成以下两个阶段的job(作业)就可完成自动部署了

结果
在指定的目录中生成了打包过后的文件。






















 4832
4832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








