vue项目代码提示补全
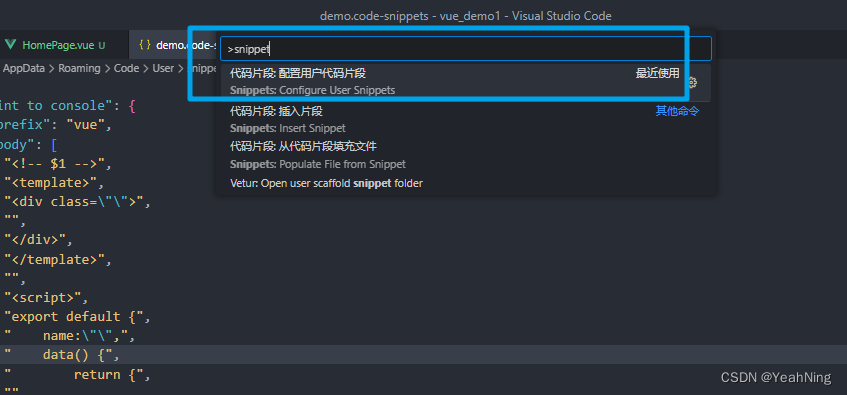
1、ctrl+shift+p快捷键打开输入框,输入snippet,选择用户代码片段:

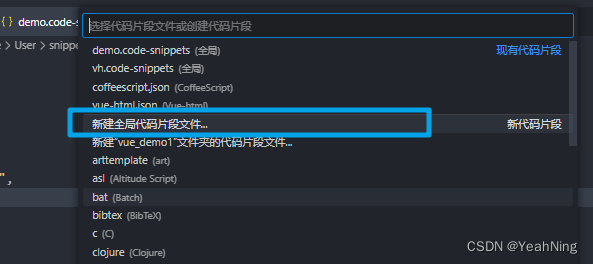
2、选择全局代码片段文件:

3、选择全局代码片段文件:

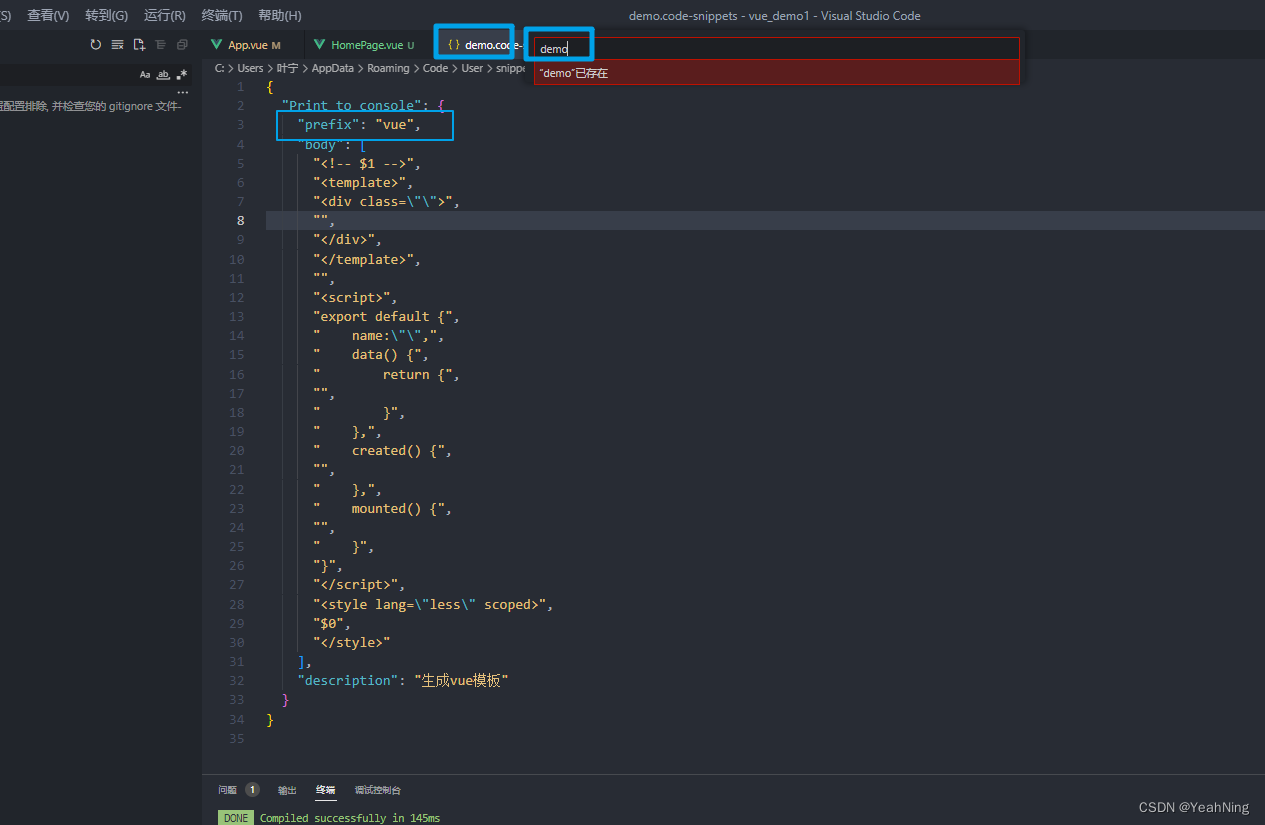
当输入一个没有这个文件的名字的时候,它会自动创建一个。然后将这些代码复制进去就ok啦!
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $1 -->",
"<template>",
"<div class=\"\">",
"",
"</div>",
"</template>",
"",
"<script>",
"export default {",
" name:\"\",",
" data() {",
" return {",
"",
" }",
" },",
" created() {",
"",
" },",
" mounted() {",
"",
" }",
"}",
"</script>",
"<style lang=\"less\" scoped>",
"$0",
"</style>"
],
"description": "生成vue模板"
}
}
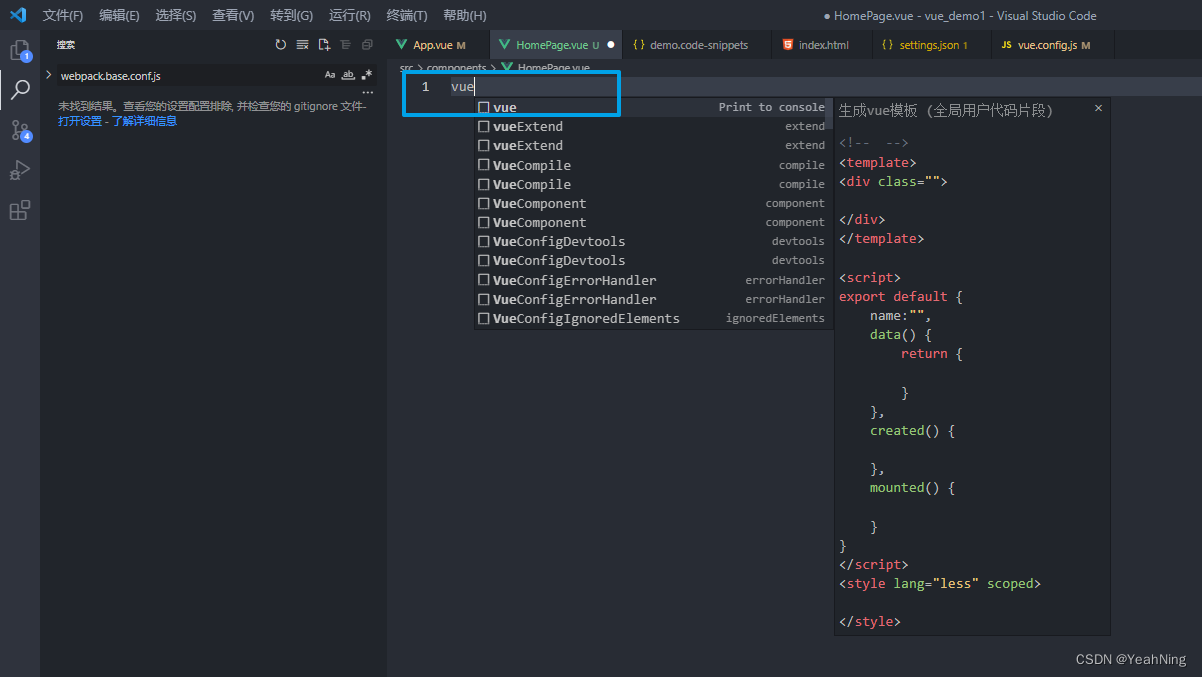
输入vue,提示成功:





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








