写死方式
control.fileinput({
language: 'zh', //设置语言
uploadUrl: 'http://{你的bucket}.oss-cn-shenzhen.aliyuncs.com/', //上传的地址 后面一定要加/,
ajaxSettings:{headers:{
'Access-Control-Allow-Origin': '*',
}},
uploadExtraData: function (previewId, index) {
return {
//这里可以写死,也可以请求服务端获取
'key': "notice/${filename}", //保存地址
'policy': '请求合法验证',
'OSSAccessKeyId':,'oss配置的accessKeyId',
'success_action_status': '204', //不能写200因为fileinput组件会报json解析错误
'signature': '签名信息',
},
removeFromPreviewOnError: true,//是否移除校验文件失败的文件
allowedFileExtensions: allowedFileExtensions,//接收的文件后缀
uploadAsync: true, //是否允许异步上传
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
maxFileCount: 1, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
服务器获取方式
// 封装一个公用方法,需要的地方直接调用
function upFile1(path) {
let OSSobj = {};
let prefixPath = { prefixPath: path};
console.log(path,'path');
let keyPath = path.split('/')[1] + '/${filename}'
$.ajax({
type: "GET",
url: "请求地址",
data: prefixPath,
contentType: "application/json",
async:false,//同步接收值
success: function (data) {
OSSobj = {
'key': keyPath,
'policy':data.data.policy,
'OSSAccessKeyId':data.data.accessid,
'success_action_status':'204',
'signature':data.data.signature
};
},
error: function () {},
});
return OSSobj
}
// 获取OSS验证信息
const OSSobj = upFile1(window.location.pathname)
control.fileinput({
language: 'zh', //设置语言
uploadUrl: 'http://{你的bucket}.oss-cn-shenzhen.aliyuncs.com/', //上传的地址 后面一定要加/,
ajaxSettings:{headers:{
'Access-Control-Allow-Origin': '*',
}},
uploadExtraData: function () {return {...OSSobj}},
removeFromPreviewOnError: true,//是否移除校验文件失败的文件
allowedFileExtensions: allowedFileExtensions,//接收的文件后缀
uploadAsync: true, //是否允许异步上传
showUpload: true, //是否显示上传按钮
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
maxFileCount: 1, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
});
踩坑地方
如果页面报错
The bucket POST must contain the specified ‘key’. If it is specified, please check the order of the fields

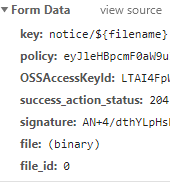
那是因为key值必须在file文件前面,这里我是通过修改源码解决。
修改好的排序


























 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








