npm 安装
npm install vue-amap --save
注册:高德地图
// 在main.js中注册:高德地图
import VueAMap from "vue-amap";
Vue.use(VueAMap);
VueAMap.initAMapApiLoader({
key: "你的高德key",
plugin: [
"AMap.AutoComplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.PolygonEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation", //定位控件,用来获取和展示用户主机所在的经纬度位置
],
// 默认高德 sdk 版本为 1.4.4
v: "2.0",
});
配置安全密钥
// 在public/index.html中配置
<script type="text/javascript">
// 使用高德,需要配置安全密钥
window._AMapSecurityConfig = {
securityJsCode: "xxx",
};
</script>
VueAMap使用
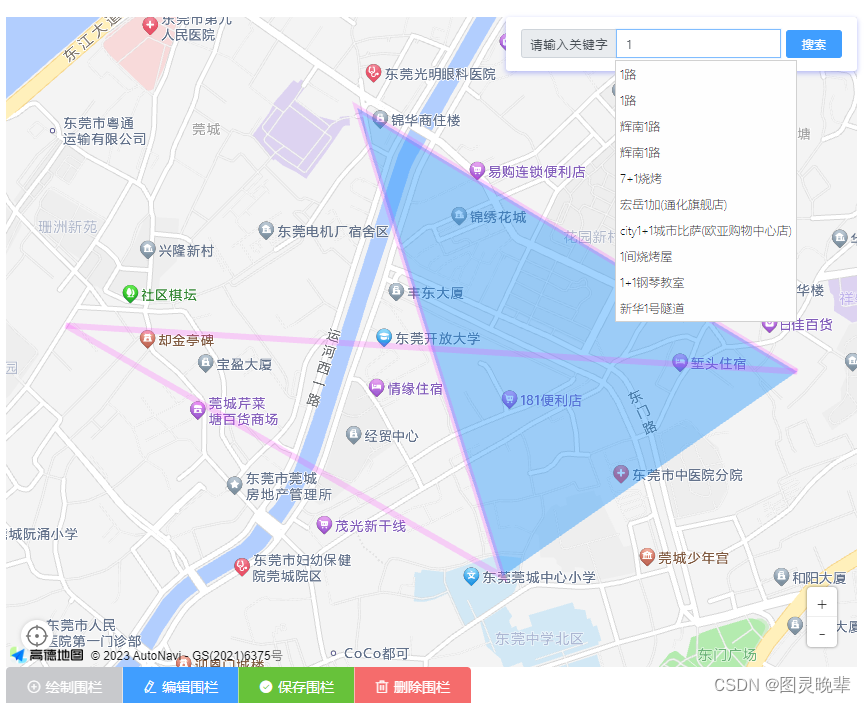
效果图

// 核心代码
<template>
<div class="app-container">
<div class="main">
<!-- 地图 -->
<div id="container" style="width: 100%; height: 500px" />
<!-- 搜索 -->
<div class="info">
<div class="input-item">
<div class="input-item-prepend">
<span class="input-item-text" style="width: 8rem"
>请输入关键字</span
>
</div>
<input id="tipinput" type="text" style="margin-right: 5px" />
<el-button type="primary" @click="onSearch" size="mini"
>搜索</el-button
>
</div>
</div>
<!-- 控制按钮组 -->
<section class="section">
<div class="ebox">
<el-button-group>
<el-button
type="info"
icon="el-icon-circle-plus-outline"
@click="drawRectangle"
:disabled="path.length > 0"
>绘制围栏</el-button
>
<el-button type="primary" icon="el-icon-edit" @click="editRectangle"
>编辑围栏</el-button
>
<el-button
type="success"
icon="el-icon-success"
@click="saveRectangle"
>保存围栏</el-button
>
<el-button
type="danger"
icon="el-icon-delete"
@click="deleRectangle"
>删除围栏</el-button
>
</el-button-group>
</div>
</section>
</div>
</div>
</template>
<script>
export default {
name: "Society",
data() {
return {
map: null, // 地图组件
center: [114.0579, 22.5431], //地图中心位置,不能为空数组【为空数组会报错】
path: [], //绘制的数据
polyEditor: null, // polyEditor组件
};
},
created() {},
mounted() {
setTimeout(() => {
//异步加载(否则报错initMap is not defined)
this.initMap();
}, 1000);
},
methods: {
// 地图初始化
initMap() {
this.map = new AMap.Map("container", {
resizeEnable: true, // 窗口大小调整
center: this.center, // 中心
zoom: 15, //放大级别
showLabel: true, // 是否显示地图文字标记
});
// 添加工具栏
this.map.plugin(
[
"AMap.ToolBar",
"AMap.AutoComplete",
"AMap.PlaceSearch",
"AMap.Geolocation",
],
() => {
const toolbar = new AMap.ToolBar(); // 工具条
this.map.addControl(toolbar);
// 实例化Autocomplete 搜索
const autoOptions = {
//city 限定城市,默认全国
city: "全国",
input: "tipinput",
};
const AutoComplete = new AMap.AutoComplete(autoOptions);
this.AutoComplete = AutoComplete;
// AutoComplete.search(keyword, (status, result) => {
// console.log(status, result);
// // 搜索成功时,result即是对应的匹配数据
// });
// 获取定位工具
const geolocation = new AMap.Geolocation({
enableHighAccuracy: true, //是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:无穷大
maximumAge: 0, //定位结果缓存0毫秒,默认:0
convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:true
showButton: true, //显示定位按钮,默认:true
position: "LB", //定位按钮停靠位置,默认:'LB',左下角
buttonOffset: new AMap.Pixel(10, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)
showMarker: true, //定位成功后在定位到的位置显示点标记,默认:true
showCircle: true, //定位成功后用圆圈表示定位精度范围,默认:true
panToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:true
zoomToAccuracy: true, //定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false
});
this.map.addControl(geolocation);
geolocation.getCurrentPosition((status, result) => {
if (status == "complete") {
this.$modal.msgSuccess("获取定位成功");
this.center = [result.position.lng, result.position.lat];
} else {
this.$modal.msgWarning("获取定位失败");
}
});
// 获取后端返回的数据,创建围栏
if (this.path && this.path.length > 0) {
const polygon = new AMap.Polygon({
path: this.path,
});
// 创建围栏实例
this.polyEditor = new AMap.PolyEditor(this.map, polygon);
// 清空地图
this.map.clearMap();
// 地图添加围栏
this.map.add(polygon);
// 聚焦当前围栏
this.map.setFitView(this.polyEditor.getTarget());
}
}
);
},
// 绘制多边形
drawRectangle() {
const This = this;
// 创建并开启围栏编辑器
const polyEditor = new AMap.PolygonEditor(this.map);
this.polyEditor = polyEditor;
polyEditor.close();
polyEditor.setTarget();
polyEditor.open();
// 创建一个覆盖物之后触发该事件,target即为创建对象。
// 当editor编辑对象为空时,调用open接口,再点击一次屏幕就会创建新的覆盖物对象
polyEditor.on("add", (data) => {
const polygon = data.target;
// 添加吸附多边形围栏
polyEditor.addAdsorbPolygons(polygon);
This.map.setFitView([polygon]);
// 围栏双击事件,编辑完后聚焦当前围栏
polygon.on("dblclick", () => {
polyEditor.setTarget(polygon);
This.map.setFitView([polygon]);
polyEditor.open();
});
});
},
// 编辑围栏
editRectangle() {
// 聚焦当前围栏,打开编辑
this.map.setFitView(this.polyEditor.getTarget());
this.polyEditor.open();
},
//保存围栏
saveRectangle() {
this.path = [];
// 获取当前最新的坐标,并取消编辑状态
this.polyEditor
.getTarget()
.getPath()
.forEach((v) => {
this.path.push([v.lng, v.lat]);
});
this.polyEditor.close();
},
// 删除围栏
deleRectangle() {
this.path = [];
this.map.clearMap(); // 删除地图所有覆盖物
},
// 搜索
onSearch() {
const vm = this;
const keyword = document.getElementById("tipinput").value;
// 实例化PlaceSearch
const place = {
map: vm.map,
extensions: "all",
autoFitView: true, // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围
};
const PlaceSearch = new AMap.PlaceSearch(place);
PlaceSearch.search(keyword, (status, result) => {
// 搜索成功时,result即是对应的匹配数据
});
},
},
};
</script>
<style lang="scss" scoped>
@import url("https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css");
</style>
<style lang="scss"scoped>
.amap-box {
width: 100%;
height: 600px;
}
.section {
position: relative;
}
.info {
position: absolute;
right: 0px;
top: 0px;
}
</style>
如果在弹窗中使用VueAMap,需要全局引用改样式
// AMap.Autocomplete会被elment ui弹窗遮挡问题
.amap-sug-result {
z-index: 99999 !important;
}





















 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








