Internet的前身是阿帕奇♥
我们先来了解一下html的总体框架吧!
目录
正文
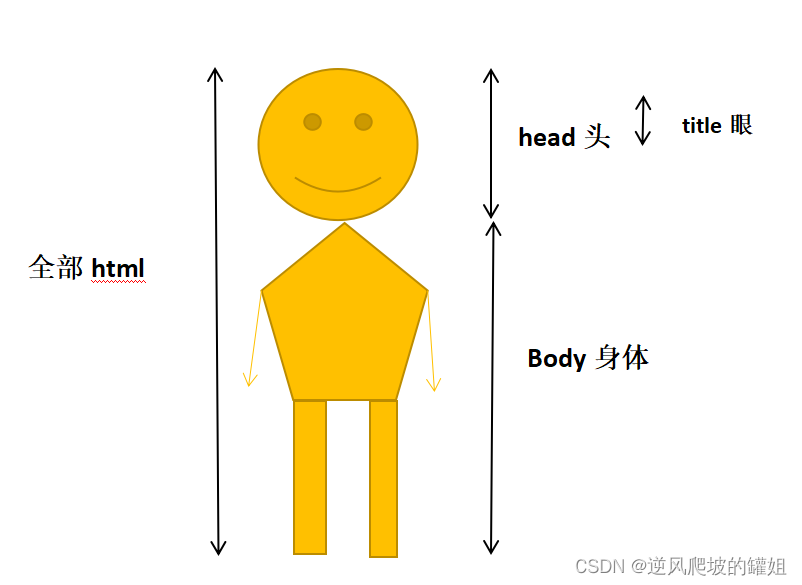
一、html整体框架解析

html的整体框架就是由以上四个大标签组成
<!DOCTYPE> /*标记与兼容性有关*/
<html>
<head>
<title>标题</title>
</head>
<body></body>/*主体标签*/
</html><html> </html> /*根标签,属于页面最大标签*/
<head> </head>/*定义文档的头部分*/
<title> </title>/*定义文档的标题部分,定义网站的名称和标题*/
<body> </body>/*定义文档的主体,大部分的内容都写在这里*/
二、html标记分类
html分为双标记与单标记、注释标记
1、双标记
在标签的表示中,/ 代表为关闭符号,而双标记则为选取某部分内容,从而表示为<> </>。
<标记>内容</标记>
2、单标记
当我们不需要选取某部分时,则用单标记。
<标记名/>
3、注释标记
注释语句主要是给设计者看的,电脑时不执行指令的,相当于隐形的战斗机,人能看见,but雷达扫描不到。
(1)<!--注释-->
(2)/*注释*/
三、常用标记
1、标题标记
(1)表示
<h1></h1>
<h2></h2>
.......
<h6><h6>
标题从h1到h6依次字体逐渐变小且变细。
(2)属性
align(对齐):left、right、center
(3)对齐方式
<h1 align="center">标题<h1>
2、段落标记
<p></p>
添加方法:(1)在”段落“前后分别加上<p></p>;
(2)在设计中敲回车;
(3)选中内容,按住ctrl+t(环绕标签),回车
3、水平线标签
<hr/>
属性设置:<hr width="500" /> /*属性设置为宽度为500*/
四、标记的关系
1、并列关系(兄弟)
<p></p>
<p></p>
2、嵌套关系(父子)
<p>文字<font>文字</font> </p>
<font>文字<p>文字</p><font> /*错误写法*/






















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








