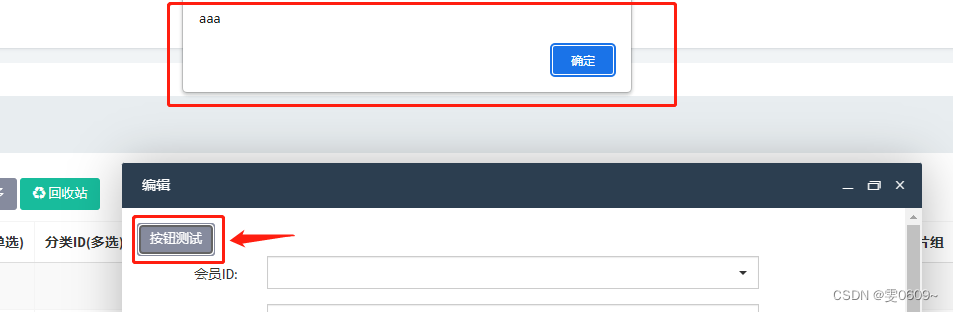
例子:在页面设置按钮,点击按钮出现alert弹窗
方法一:根据id进行方法设置(以主页面中添加按钮为例)

一、index中添加按钮
位置:application/admin/view/pim/test1/index.html
注:必须指定id

<button class="btn btn-primary btn-embossed disabled" id="test_button">按钮测试</button>二、在js中添加方法
位置:public/assets/js/backend/pim/test1.js
在js中的index方法中写入单击按钮实现弹窗的方法

方法二:根据js方法直接进行设置(以edit编辑页面为例)

一、edit页面中添加按钮
位置:application/admin/view/pim/test1/edit.html

写入onclick方法
<button class="btn btn-primary btn-embossed disabled" onclick="test_button()">按钮测试</button>二、在js中添加方法
位置:public/assets/js/backend/pim/test1.js
注:这里的方法需要写在define外部

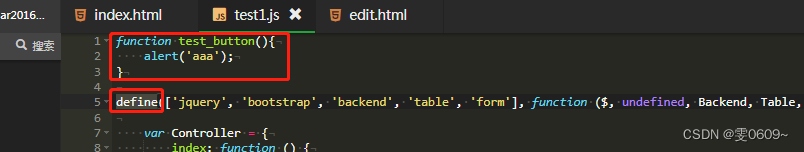
function test_button(){
alert('aaa');
}方法三:直接写在html文件中(以二中在编辑页面中为例)

一、edit页面中添加按钮
位置:application/admin/view/pim/test1/edit.html

写入onclick方法
<button class="btn btn-primary btn-embossed disabled" onclick="test_button()">按钮测试</button>二、直接在本页面进行方法的添加
位置:public/assets/js/backend/pim/test1.js

<script type="text/javascript" charset="utf-8">
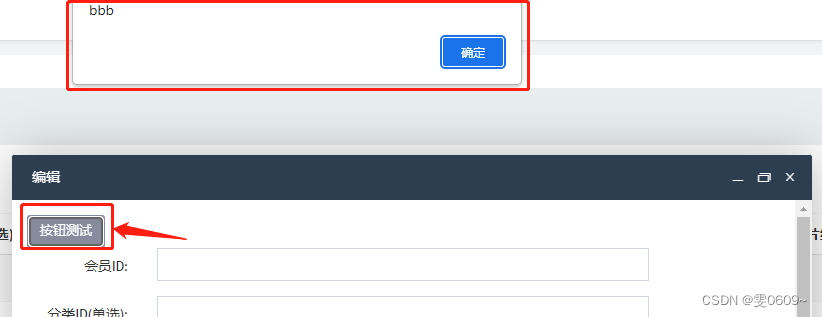
function test_button(){
alert('bbb');
}
</script>




















 3279
3279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








