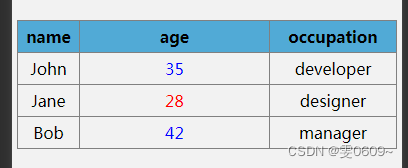
样式:年龄小于30,颜色为红色,反之为蓝色

wxml
<!-- 表格 -->
<view style="padding:5px;margin-bottom:15%;">
<view class="table">
<view class="table-tr">
<view class="table-th1">name</view>
<view class="table-th2">age</view>
<view class="table-th3">occupation</view>
</view>
<view class="table-tr" wx:for="{{test}}" wx:key="unique">
<view class="table-td1">{{item.name}}</view>
<view class="table-td2 {{item.age < 30 ? 'style1' : 'style2' }}">{{item.age}}</view>
<view class="table-td3">{{item.occupation}}</view>
</view>
</view>
</view>wxss
/*设置不同的样式*/
.style1{
color:red;
}
.style2{
color:blue;
}
/* 表格样式 */
.table {
display: table;
width: 100%;
border-collapse: collapse;
box-sizing: border-box;
}
.table-tr {
display: table-row;
}
.table-th1 {
width:10%;
display: table-cell;
font-weight: bold;
border: 1rpx solid gray;
background-color:#51aad6;
text-align: center;
vertical-align: middle;
padding: 5px 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-th2 {
width:30%;
display: table-cell;
font-weight: bold;
border: 1rpx solid gray;
background-color:#51aad6;
text-align: center;
vertical-align: middle;
padding: 5px 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-th3 {
width:20%;
display: table-cell;
font-weight: bold;
border: 1rpx solid gray;
background-color:#51aad6;
text-align: center;
vertical-align: middle;
padding: 5px 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-td1{
width:10%;
display: table-cell;
border: 1rpx solid gray;
text-align: center;
vertical-align: middle;
padding: 5px 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-td2 {
width:20%;
display: table-cell;
border: 1rpx solid gray;
text-align: center;
vertical-align: middle;
padding: 5px 0;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
.table-td3 {
width:20%;
display: table-cell;
border: 1rpx solid gray;
text-align: center;
vertical-align: middle;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
/* padding: 5px 0; */
}js
const app = getApp()
Page({
data: {
test : [
{
name: "John",
age: 35,
occupation: "developer"
},
{
name: "Jane",
age: 28,
occupation: "designer"
},
{
name: "Bob",
age: 42,
occupation: "manager"
}
]
},
})





















 5274
5274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








