vue渲染以及监听问题
vue数值改变进不了监听以及渲染问题。
vue官方中说明了侦听数组的改变方法,若是使用索引去改变数组的参数则不会触发vue的watch事件以及渲染。例如↓
1.通过索引直接设置数组的某个值,
this.objArr[index] = newValue;
2.通过索引直接设置数组中对象的某个属性,
this.objArr[index].pro = newValue;
3.通过修改数组的长度,
this.objArr.length = newLength;
以上三种情况都是不会触发vue的监听以及渲染的。
解决方法
官方文档中说明了:改变vue变更方法
一共有七种,都会进入watch以及触发vue视图更新。
举个例子
如下
this.arr[index] = newValue;通过索引直接设置数组的某个值,是不会触发watch以及视图更新。
那我们就用他给的方法:splice()
splice()的使用方法我放在最后,若有不会的可提供参考。
this.arr.splice(index,1,newValue) //这样就会触发vue的watch以及视图的更新。
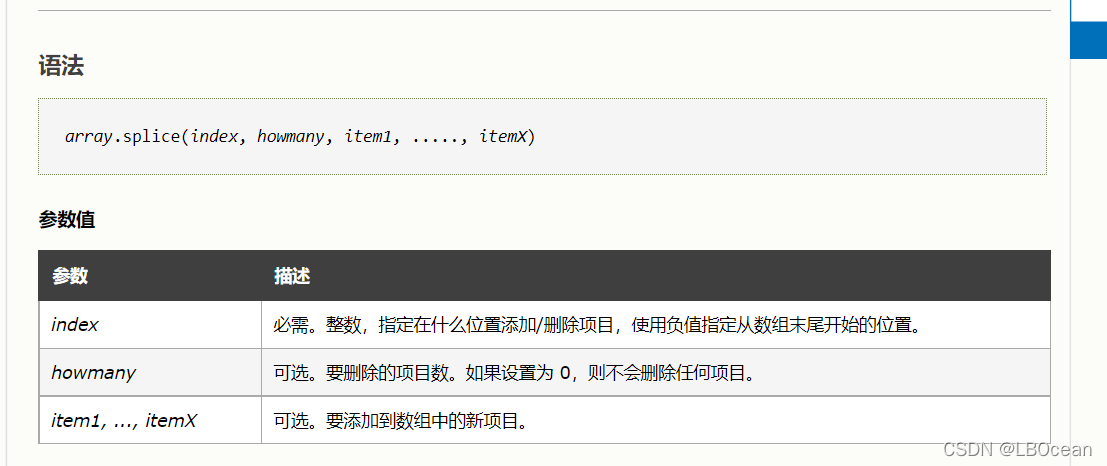
splice()的使用方法


























 8639
8639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








