使用Spring Security实现自定义登录页面及相关配置、显示用户信息、退出功能
示例:
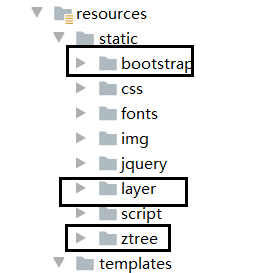
1.工程结构

1.1.它们三个可官网下载:
我的百度网盘:
链接:https://pan.baidu.com/s/17TzgQX0OVSef49aAawXf6w
提取码:0mqm

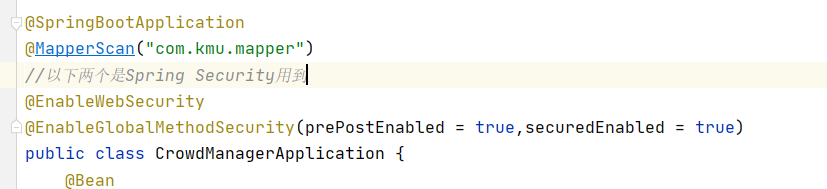
1.2.主启动类 CrowdManagerApplication.java:

2.Spring Security的依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
3.CrowdConfig.java:
@Configuration
@EnableWebSecurity
public class CrowdConfig extends WebSecurityConfigurerAdapter {
//执行权限配置,如:为指定资源分配权限,开放无需权限的资源等
@Override
protected void configure(HttpSecurity http) throws Exception {
//父类中默认进行了配置,我们将其拿到子类,按照自己的需求进行修改
http
.authorizeRequests()//进行权限设置
.anyRequest()//任何请求
.authenticated()//进行认证
// 这是ant语法,表示向后退一步,回到HttpSecurity位置的那一个级别,
// 可以认为是使用这种方式实现HttpSecurity对象通过连续调用方法实现配置,
// 每进行一个板块的配置完毕,则向后退一步回到HttpSecurity位置
.and()
.formLogin()//设置表单登录,后续可以在这里修改自定义登录页面
.loginPage("/login.html") //设置自定义的登录页面
//指定处理登录请求的路径,对应form表单的action地址
.loginProcessingUrl("/login").permitAll()
//设置接收表单提交的用户name,默认为username
.usernameParameter("account")
//设置接收表单提交的用户密码,默认为password
.passwordParameter("password")
//指定权限认证失败跳转的错误页面
.failureUrl("/login.html?login=error")
//直接访问登录页面时返回的地址,如果访问的是登录页的话返回指定的地址
.defaultSuccessUrl("/main.html",true)
//指定退出登录URL
.and().logout().logoutUrl("/logout")
// .logoutSuccessUrl("http://baidu.com") 设置退出后跳转的路径
.and().csrf().disable() //禁用csrf功能,这里暂时用不到
;
}
//设置不需要权限认证的资源
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers("/kaptcha","/bootstrap/**","/css/**",
"/fonts/**","/img/**","/jquery/**","/script/**","/ztree/**","/layer/**");
}
}
自定义登录页面:
4.login.html:
注:部分代码省略

<div class="container">
<form class="form-signin" role="form" th:action="@{/login}" method="post">
<h2 class="form-signin-heading"><i class="glyphicon glyphicon-log-in"></i> 管理员登录</h2>
<div class="form-group has-success has-feedback">
<input name="account" type="text" class="form-control" id="account" placeholder="请输入登录账号" autofocus>
<span class="glyphicon glyphicon-user form-control-feedback"></span>
</div>
<div class="form-group has-success has-feedback">
<input name="password" type="password" class="form-control" id="password" placeholder="请输入登录密码"
style="margin-top:10px;">
<span class="glyphicon glyphicon-lock form-control-feedback"></span>
</div>
<div class="form-group has-success has-feedback">
<img src="/kaptcha">
<button id="refresh" class="btn btn-success"><i class="glyphicon glyphicon-refresh"></i></button>
<input name="code" type="text" class="form-control" id="code" placeholder="请输入验证码"
style="margin-top:10px;">
<span class="form-control-feedback"></span>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="remember-me"> 记住我
</label>
<br>
</div>
<input type="submit" value="登录" class="form-control btn-success">
</form>
<!--显示失败信息-->
<center>
<h5 th:if="${error != null}" th:text="${error}"></h5>
</center>
在页面中显示用户信息:

5.ManagerController.java:
//springsecurity,在页面中显示用户信息
@GetMapping("/main.html")
public String main(HttpSession session){
//获取用户信息,存放到session域中
SecurityContextImpl securityContextImpl =(SecurityContextImpl)session.getAttribute("SPRING_SECURITY_CONTEXT");
Authentication authentication = securityContextImpl.getAuthentication();
//将主体转为用户详情对象
UserDetails userDetails =(UserDetails)authentication.getPrincipal();
String username = userDetails.getUsername();
session.setAttribute("username",username);
return "main";
}
6.common.html模板中:

<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li style="padding-top:8px;">
<div class="btn-group">
<button type="button" class="btn btn-default btn-success dropdown-toggle" data-toggle="dropdown">
<i class="glyphicon glyphicon-user"></i>[[${session.username}]] <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#"><i class="glyphicon glyphicon-cog"></i> 个人设置</a></li>
<li><a href="#"><i class="glyphicon glyphicon-comment"></i> 消息</a></li>
<li class="divider"></li>
<li><a th:href="@{/logout.do}"><i class="glyphicon glyphicon-off"></i> 退出系统</a></li>
</ul>
</div>
</li>
<li style="margin-left:10px;padding-top:8px;">
<button type="button" class="btn btn-default btn-danger">
<span class="glyphicon glyphicon-question-sign"></span> 帮助
</button>
</li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="查询">
</form>
</div>
实现退出功能:
当点击退出时,应清除掉用户在session中的信息,并且跳转到非权限校验的页面,如:登录页面。

7.common.html模板中:

8.错误提示:ManagerController.java中

9.ManagerController.java控制层中:
没有过多的前端调试,只为实现其功能
@GetMapping("/login.html")
public String tologin(HttpServletRequest request,Model model){
//String cr = request.getParameter("codeerror");
// if(cr !=null){
// model.addAttribute("error","验证码输入错误!请重试");
// }
String lo = request.getParameter("login");
if(lo !=null){
model.addAttribute("error","帐号或密码错误,登录失败!请重试");
}
return "login";
}
9.login.html中:

10.application.yml配置文件中:
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/kmu_crowd?characterEncoding=utf8
username: root
password: root
11.pom.xml文件中:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.kmu</groupId>
<artifactId>crowd-manager</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>crowd-manager</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<spring-boot.version>2.3.0.RELEASE</spring-boot.version>
</properties>
<dependencies>
<!-- https://mvnrepository.com/artifact/com.github.penggle/kaptcha -->
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.3.7</version>
</dependency>
<!--mybatisPlus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
<version>5.1.38</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${spring-boot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
<excludes>
<exclude>**/*.woff</exclude>
<exclude>**/*.woff2</exclude>
<exclude>**/*.ttf</exclude>
</excludes>
</resource>
<resource>
<directory>src/main/resources</directory>
<filtering>false</filtering>
<includes>
<include>**/*.woff</include>
<include>**/*.woff2</include>
<include>**/*.ttf</include>
</includes>
</resource>
</resources>
</build>
</project>
如有遗漏,敬请谅解






















 973
973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








