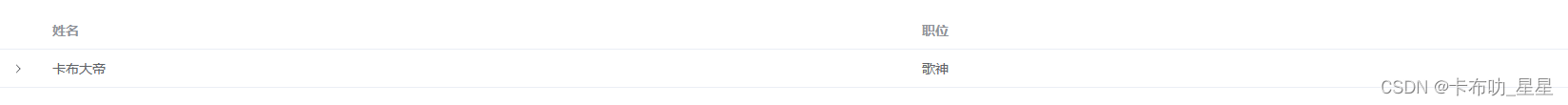
展开行:

<el-table :data="gainData" :border="gainParentBorder" style="width: 100%">
<el-table-column type="expand">
<template #default="props">
<div m="4">
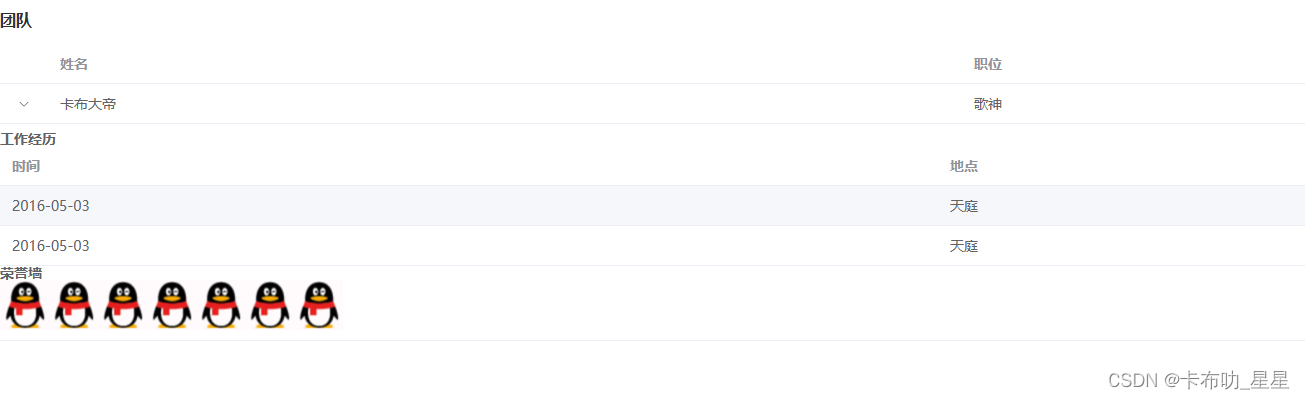
<h3>工作经历</h3>
<el-table :data="props.row.career" :border="gainChildBorder">
<el-table-column label="时间" prop="time" />
<el-table-column label="地点" prop="place" />
</el-table>
<h3>荣誉墙</h3>
<img src="../../assets/qq-img-logo.png">
<img src="../../assets/qq-img-logo.png">
<img src="../../assets/qq-img-logo.png">
<img src="../../assets/qq-img-logo.png">
<img src="../../assets/qq-img-logo.png">
<img src="../../assets/qq-img-logo.png">
<img src="../../assets/qq-img-logo.png">
</div>
</template>
</el-table-column>
<el-table-column label="姓名" prop="name" />
<el-table-column label="职位" prop="job" />
</el-table>
data() {
return {
gainData:[
{
job: '歌神',
name: '卡布大帝',
url: '图片1',
career: [
{
time:'2016-05-03',
place: '天庭',
},
{
time:'2016-05-03',
place: '天庭',
},
],
},
],
gainParentBorder:false,
gainChildBorder:false,
}




















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








