visit()
作用
访问远程 URL
语法格式
cy.visit(url)
cy.visit(url, options)
cy.visit(options)
参数讲解
url
两种值
Cypress 关于 url 的最佳实践
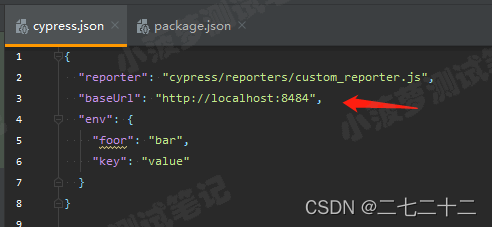
建议在使用 cy.visit() 时,在 cypress.json 里设置一个baseUrl
baseUrl 相当于一个全局共享的 host,在使用 visit() 和 request() 等命令时自动将 baseUrl 传递进去
优势:首次启动 Cypress 测试时,添加 baseUrl 还可以节省一些时间
添加 baseUrl

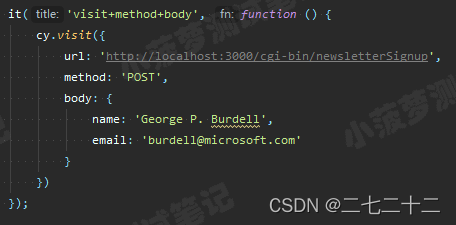
加上 method 和 body

type()
作用
在 DOM 元素中输入内容
语法格式
// 输入文本
.type(text)
// 带参数输入文本
.type(text, options)
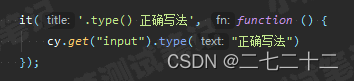
正确写法
宗旨:先获取 DOM 元素,再对 DOM 元素进行 type 操作

.type() 支持哪些元素调用
标签,且 type 属性是以下其中一个- text
- password
- number
- date
- week
- month
- time
- datetime-local
- search
- url
- tel
断言should()
- 断言是测试用例的必要组成部分
- 没有断言,咱们就不知道测试用例的有效性,到底通过没通过
常见的断言方式
1.长度(Length)
// 重试,直至找到3个匹配的<li.selected>
cy.get('li.selected').should('have.length',3)
重点: hava.length
2.类(Class)
// 重试,直至这个input不再有disabled的class
cy.get('form').find('input').should('not.hava.class','disabled')
重点: not.hava.class
3.值(Value)
// 重试,直至这个textarea的值为 poloyy
cy.get('textarea').should('have.value','poloyy')
重点: have.value
4.文本内容(Text Content)
// 重试,直至这个span不再包含'click me'
cy.get('a').parent('span.help').should('not.contain','click me')
重点: not.contain
5.针对元素是否可见(Visibility)
// 重试,直至button可见
cy.get('button').should('be.visible')
重点: be.visible
6.针对元素是否存在(Existence)
// 重试,直至 id=loading 元素不再存在
cy.get('#loading').should('not.exist')
重点: not.exist
7.针对元素状态(State)
// 重试,直至radio状态是checked
cy.get(':radio').should('be.checked')
重点: be.checked
8.针对 CSS
// 重试,直至complete这个类有匹配的css为止
cy.get('.completed').should('have.css','text-decoration','line-through')
重点: hava.css
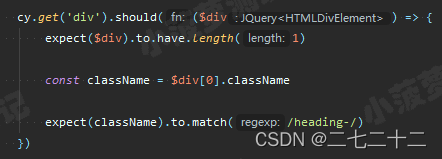
9.针对回调函数(callback)
如果内建的断言没有满足你的需求,可以自己写断言函数,然后作为一个回调以参数的形式传给 .should()
<div class="main-abc123 heading-xyz987">Introduction</div>

intercept()
作用
使用该命令在网络层管理 HTTP 请求的行为
包含以下功能
- 对任何类型的 HTTP 请求进行 stub 或 spy
- 在 HTTP 请求发送到目标服务器前,可以修改 HTTP 请求 body、headers、URL(类似抓包工具对请求进行打断点然后修改)
- 动态或静态地对 HTTP 请求的响应进行 stub
- 接收 HTTP 响应后可对 HTTP 响应 body、headers、status、code
进行修改(类似抓包工具对响应进行打断点然后修改) - 在所有阶段都可以完全访问所有 HTTP 请求
语法格式
cy.intercept(url, routeHandler?)
cy.intercept(method, url, routeHandler?)
cy.intercept(routeMatcher, routeHandler?)
routeHandler
routeHandler 定义了如果请求和 routeMatcher 匹配将对请求进行的指定的处理
可接受的数据类型:string、object、Function、StaticResponse
StaticResponse
相当于一个自定义响应体对象
可以自定义 Response headers、HTTP 状态码、Response body 等
StaticResponse 对象的属性
{
/**
* 将 fixture 文件作为响应主体, 以 cypress/fixtures 为根目录
*/
fixture?: string
/**
* 将字符串或 JSON 对象作为响应主体
*/
body?: string | object | object[]
/**
* 响应 headers
* @default {}
*/
headers?: { [key: string]: string }
/**
* 响应状态码
* @default 200
*/
statusCode?: number
/**
* 如果 true, Cypress 将破坏网络连接, 并且不发送任何响应
* 主要用于模拟无法访问的服务器
* 请勿与其他选项结合使用
*/
forceNetworkError?: boolean
/**
* 发送响应前要延迟的毫秒数
*/
delayMs?: number
/**
* 以多少 kbps 发送响应体
*/
throttleKbps?: number
}
命令返回结果
- 返回 null
- 可以链接 as() 进行别名,但不可链接其他命令
- 可以使用 cy.wait() 等待 cy.intercept() 路由匹配上请求,这将会产生一个对象,包含匹配上的请求/响应相关信息
wait()
作用
等待数毫秒或等待别名资源解析,然后再继续执行下一个命令
语法格式
cy.wait(time)
cy.wait(alias)
cy.wait(aliases)
cy.wait(time, options)
cy.wait(alias, options)
cy.wait(aliases, options)

正确格式
cy.wait(500)
cy.wait(‘@getProfile’)
方法返回的对象
当传了 time 时
cy.wait() 产生与上一个命令相同的主题
当传了 alias 时
cy.wait() 产生一个对象,其中包含 XHR 的 HTTP 请求和响应属性
its()
作用
获取上一条命令结果的属性值
语法格式
.its(propertyName)
.its(propertyName, options)
参数说明
propertyName:索引、属性名、要获取的嵌套属性名称
options:log、timeout
命令返回结果
属性值
正确写法
cy.wrap({ width: '50' }).its('width') // 获取宽度属性
cy.window().its('sessionStorage') // 获取 sessionStorage 属性
获取字典对象的属性值
cy.wrap({age: 52}).its('age').should('eq', 52) // true
数组对象,根据索引取值
cy.wrap(['polo', 'yy']).its(1).should('eq', 'yy')
获取元素的属性值
cy.get('ul li')
.its('length')
.should('be.gt',4)
获取字符串对象的属性值
cy
.url()
.its('length')
.should('be.gt', 20)
属性值是函数
const fn = () => {
return 42
}
cy.wrap({getNum: fn}).its('getNum').should('be.a', 'function')
返回的是函数对象本身,而不是 return 的值
获取嵌套属性值
const user = {
contacts: {
work: {
name: 'Kamil'
}
}
}
cy.wrap(user).its('contacts.work.name').should('eq', 'Kamil') // true
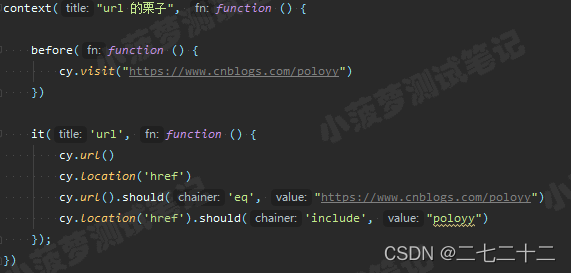
url()
作用
获取页面当前的 url
等价于 cy.location(‘href’)
语法格式
cy.url()
cy.url(options)
options:只有 timeout 和 log






















 774
774











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








