一、Bootstrap简介
Bootstrap来自推特,基于HTML、CSS和JavaScript,简洁灵活,使得web开发更加便捷。
官网:
Bootstrap中文网
官网
下载链接:
当前版本: v3.4.1
解压后文件夹中有以下三个文件👇

二、Bootstrap使用
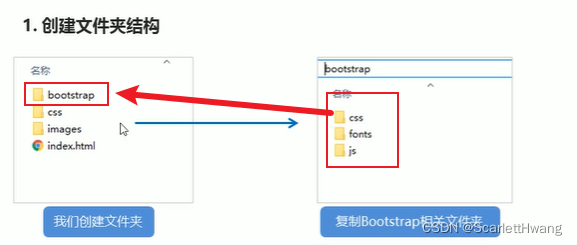
1.创建文件夹
- 点击上文下载链接,下载bootstrap并解压;
- 在项目中新建一个名为bootstrap的文件夹;
- 将已经解压好的三个文件复制到我们创建的bootstrap文件夹中。

2.创建html骨架
- 使用以下给出的这份超级简单的 HTML 模版,或者修改这些实例。
- 可以对这些实例按照自己的需求进行修改,而不要简单的复制、粘贴。
- 拷贝并粘贴下面给出的 HTML 代码,这就是一个最简单的 Bootstrap 页面了。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://fastly.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://fastly.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://fastly.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>
3.引入相关样式
- 在head标签内使用link引入,即👇
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
- href="bootstrap/css/***** 可按需自选
4.书写内容
- 直接复制定义好的样式 :点击跳转组件;
例如:若要使用(首选项)这个蓝色按钮,就复制对应代码👇
<button type="button" class="btn btn-primary">(首选项)Primary</button>

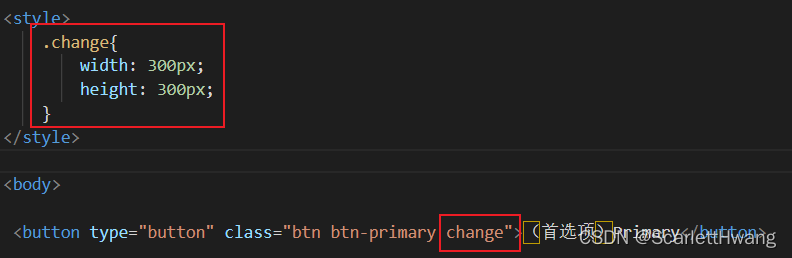
- 若想修改预定义好的样式,可以加一个类名,利用我们自己写的样式覆盖原先的样式。
具体操作如下图👇 效果图下👇
效果图下👇





















 1658
1658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








