Vue扩展程序devtools安装
1.下载插件
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools/tree/master
2.cnpm install
下载完成后使用命令行cmd进入vue-devtools-master文件夹
npm安装速度较慢,建议使用npm淘宝镜像,
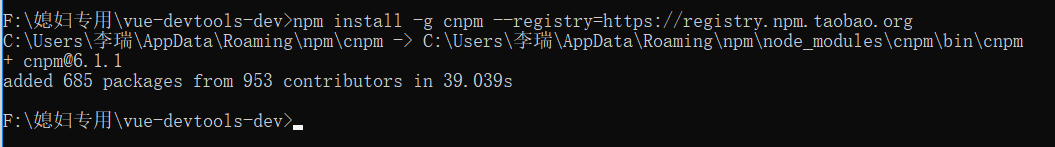
npm install -g cnpm --registry=https://registry.npm.taobao.org

上图中的文件夹名称为vue-devtools-master,仅供参考。
输入如下命令:
cnpm install

3.npm run build
如下图即安装完成。

4.打开文件夹,选中shells下面的chrome,拖拽到谷歌浏览器的扩展程序中即可。

如此,Vue扩展程序devtools便安装好了。





















 1277
1277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








