滚动条的触底加载
提示 :今天后端同学有遇到关于滚动条触底加载的问题,他使用的是element-UI中的一个无限滚动(个人尝试使用了一下,感觉很垃圾,不推荐使用)
就手写了一个原生JS的方法,以前有做过类似的功能,有点忘却了,正好借这个机会,重新回顾一下!!!!!!!!!!!!!!!!!!!!!!!!!!!)
一、触底加载的原理
1.原理如下所示:
1.
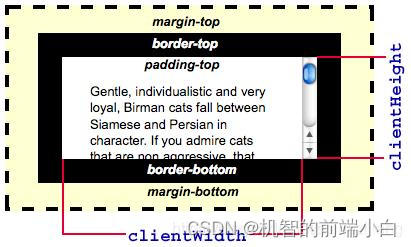
我这里采用的是: 页面被卷去的高度+可视的Dom高度(视口的高度,如下图所示)>=滚动条的长度
2
视口的高度+页面被卷去的高度=滚动条的长度 (这样理解会不会更简单一些)

2.代码如下所示
//对应的Api各个部分对应的Api如下
页面被卷去的高度:
window.scrollY || window.pageYOffset || document.documentElement.scrollTop
视口的高度: document.documentElement.clientHeight
滚动条的长度: document.documentElement.scrollHeight || document.body.scrollHeight
(以上的Api都是在谷歌浏览器中使用的,其他的浏览器可能有一些不兼容,所以自己可以测试一下)
二、触底下载代码如下
1.原生JS实现触底加载,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 3000px;
margin: 0 auto;
background-color: antiquewhite;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
<script>
// 浏览器触底加载功能的实现
/* 1.视口的高度+页面被卷去的高度=滚动条的长度 */
window.addEventListener("scroll",function(){
//页面被卷去的高度: window.scrollY
//页面被卷去的高度: window.pageYOffset
//页面被卷去的高度: document.documentElement.scrollTop
// console.log("页面被卷去的高度:",window.scrollY,window.pageYOffset,document.documentElement.scrollTop);
// body页面的滚动条高度: document.body.scrollHeight
// 整个页面你的滚动条高度: document.documentElement.scrollHeight
// console.log(document.body.scrollHeight,document.documentElement.scrollHeight);
// 可视页面的高度: document.documentElement.clientHeight
// console.log(document.documentElement.clientHeight);
if(document.documentElement.clientHeight+window.scrollY>=document.documentElement.scrollHeight){
console.log("触底了!!!!");
}
})
</script>
</html>
2.在Vue中如何使用
1.只需要在产生滚动条的页面中注册Scroll的事件
2.如果不想要该【触底加载】功能,可以在组件 销毁的生命周期里面把 Scroll 的注册事件移除
想要公用的话,就可以自己去封装一个事件,通过参数导入的形式,进行注册和注销























 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










