系列文章目录
提示:本文会讲解如何搭建一个简易的后台程序,写一个get 类型的接口。
文章目录
前言
Tops:1.今天跟后端小伙伴谈论问题的时候,想到了可以搭建一个简易的本地服务器。
2.之前也有学习过Node服务器,突然想搭建服务器的时候想不起来,具体的流程是什么,就写下来这篇文章!!!!!!!!
3.方便自己以后在有需的时候进行回顾!!!!!!
提示:后续的Node后台Api也会在不断的更新!!!!!!!
一、express是什么?
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web和移动设备应用。
tips:对于前端开发人员来说,它可以满足我们去搭建本地服务器,不用学习java就可以操作数据库。使得前端同学更加的了解后端同学的工作
二、express搭建服务器的步骤
1.初始化和安装
//执行下面的command:初始化文件
//如果不需要加项目的详细信息,直接一路回车就行
npm init
初始化如下图:

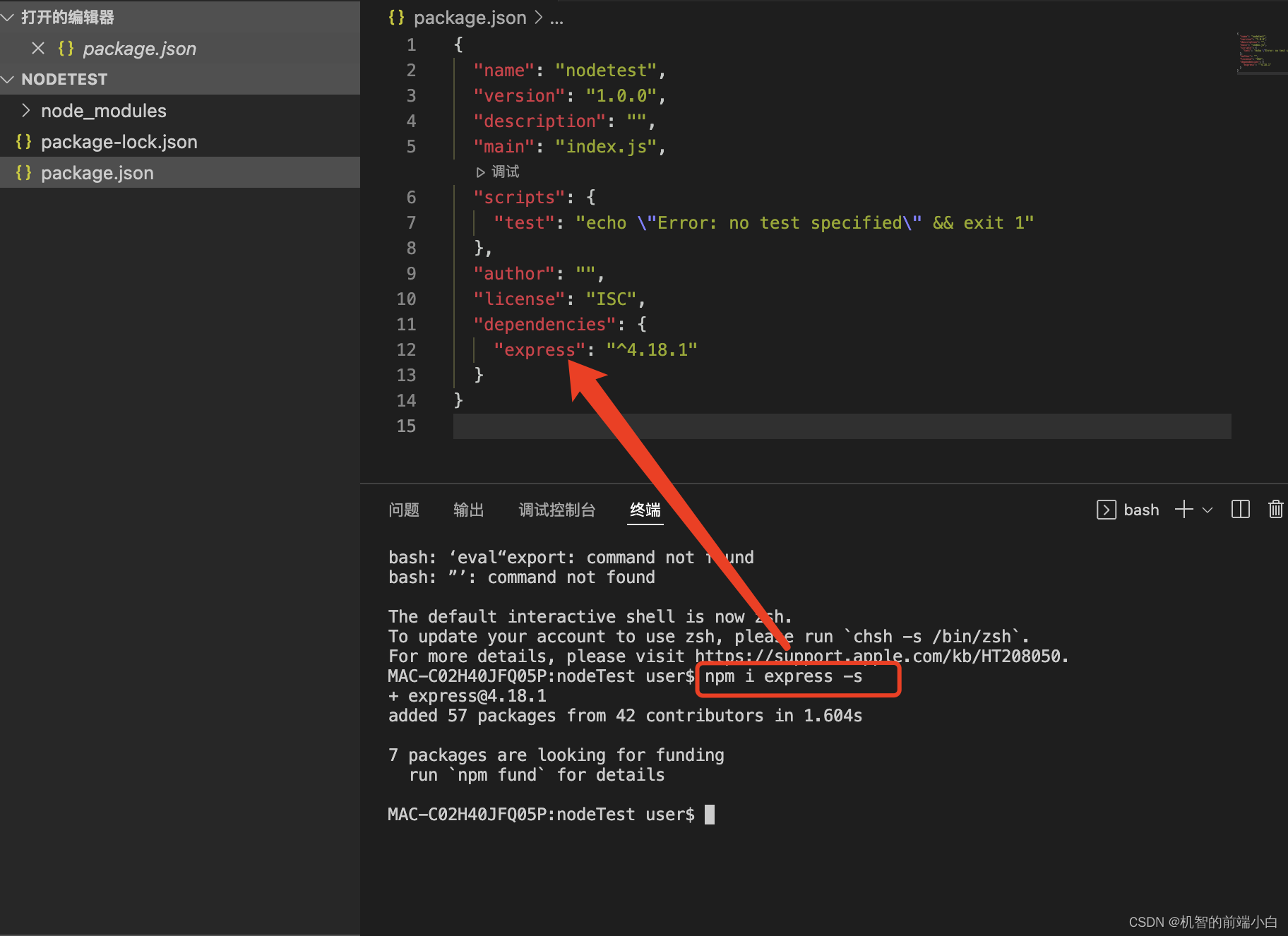
//安装express(根据自己的需要加 -S 也可以 加 -D)
npm i express
安装express如下图

2.使用express搭建步骤如下:
代码如下:
//1.在文件中导入express
var express =require('express')
//2.注册一个实例app
var app =express()
//3.注册一个监听接口
app.listen(3000,()=>{
console.log("Server is strat !!!!!!");
})
步骤如下图:

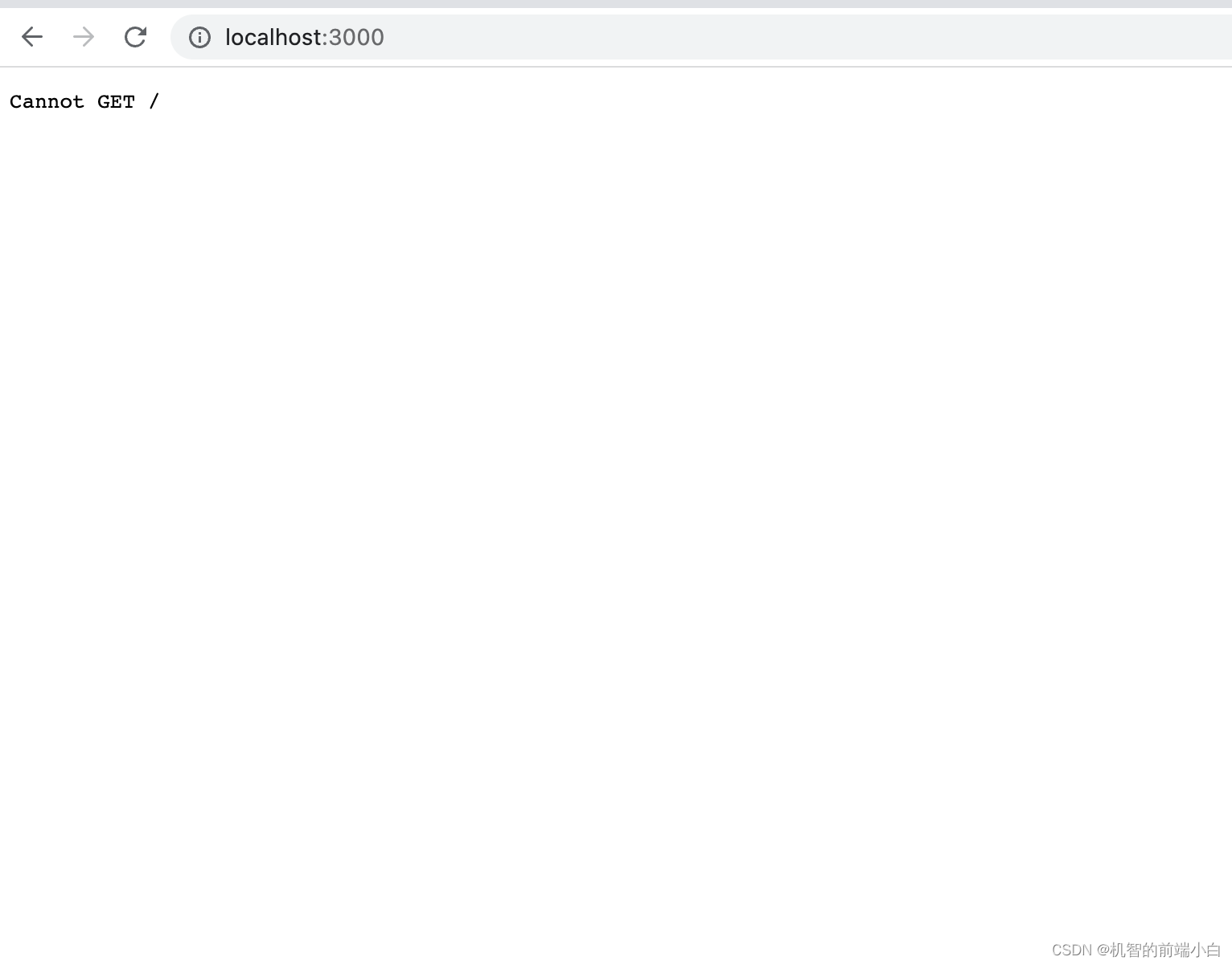
三.浏览器测试结果
1.没有默认接口的返回结果

2.添加了默认接口结果
接口codeding如下图:
//写一个get请求的接口
app.get('/',(req,res)=>{
res.json(`1231313`)
})

浏览器结果图
























 5605
5605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










