系列文章目录
提示:今天下午公司同事有问到有条件发送网络请求
情景如下:发起第一个请求,拿到第一个请求后;才能继续发送第二个请求;第二个请求发送完毕后,用第二个参数第三个请求。
上面的这个情景就是地狱回调的问题,这时候我们可以使用封装Promise方法去解决我们一直在 .then() 中写请求的方式,同时也让我们的代码更加的具有可读性。
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
一、地狱回调(代码案例):
//fetch就是我们的网络请求(这里是模拟与举例子)
fetch("http://127.0.0.0:3000/").then((res) => {
console.log("yi !");
fetch("http://127.0.0.0:3000/diyi").then((res) => {
console.log("er !!");
fetch("http://127.0.0.0:3000/dier").then((res) => {
console.log("san !!!");
});
});
});
这里打印的结果是:
第一次:yi !
第二次:er !!
第三次:san !!!
二、什么是Promise?
Promise:是一个构造函数,用来传递异步操作消息,链式调用,避免层层嵌套的回调函数。
- promise接收两个函数参数,resolve和reject,分别表示异步操作执行成功后的回调和失败的回调
- Promise有三种状态:pending进行中、resolve已完成、rejected已失败, 这些状态只能由pending ->
resolved, pending -> rejected,一旦promise实例发生改变,就不能在变了,任何时候都能得到这个结果
三、使用Promise解决地狱回调:
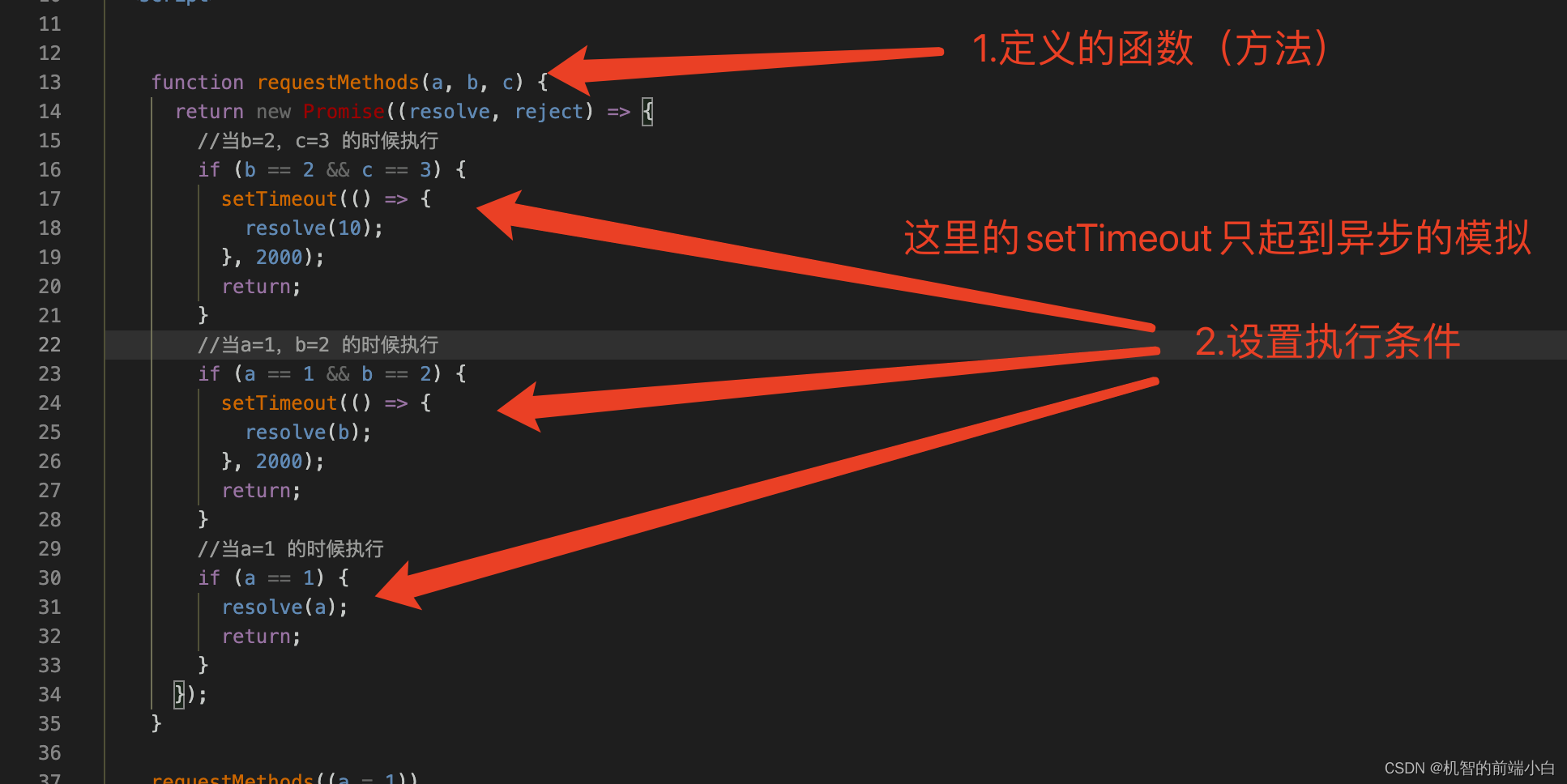
1.写一个返回Promise实例的方法
代码分析图如下

代码如下(示例):
//requestMethods 是一个函数(方法),可以传递a,b,c三个参数
function requestMethods(a, b, c) {
//这一步骤是将 new Promise 的实例返回给 requestMethods函数
return new Promise((resolve, reject) => {
//当b=2(b是第二次请求的结果),c=3 的时候执行
if (b == 2 && c == 3) {
setTimeout(() => {
resolve(10);
}, 2000);
return;
}
//当a=1(a是一次请求得到结果),b=2 的时候执行
if (a == 1 && b == 2) {
setTimeout(() => {
resolve(b);
}, 2000);
return;
}
//当a=1 的时候执行
if (a == 1) {
resolve(a);
return;
}
});
}
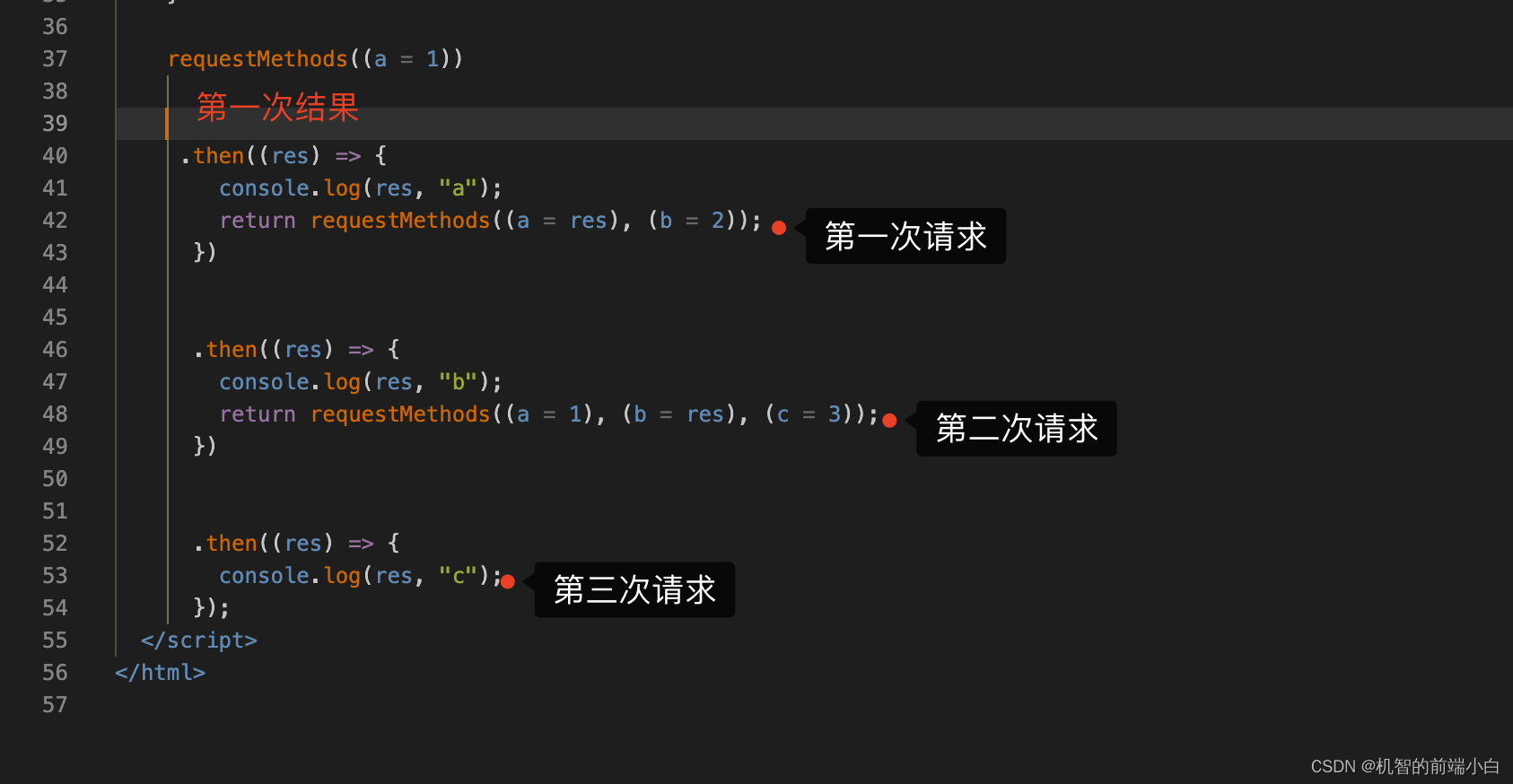
2.调用 requestMethods()查看结果
代码分析图如下

代码如下(示例):
//这里是第一次网络请求(模拟)
requestMethods((a = 1))
//第一次的请求结果 then 回调函数
.then((res) => {
console.log(res, "a");
//这里是第二次网络请求(模拟)
return requestMethods((a = res), (b = 2));
})
//第二次的请求结果
.then((res) => {
console.log(res, "b");
//这里是第三次网络请求(模拟)
return requestMethods((a = 1), (b = res), (c = 3));
})
//第三次的请求结果
.then((res) => {
console.log(res, "c");
});
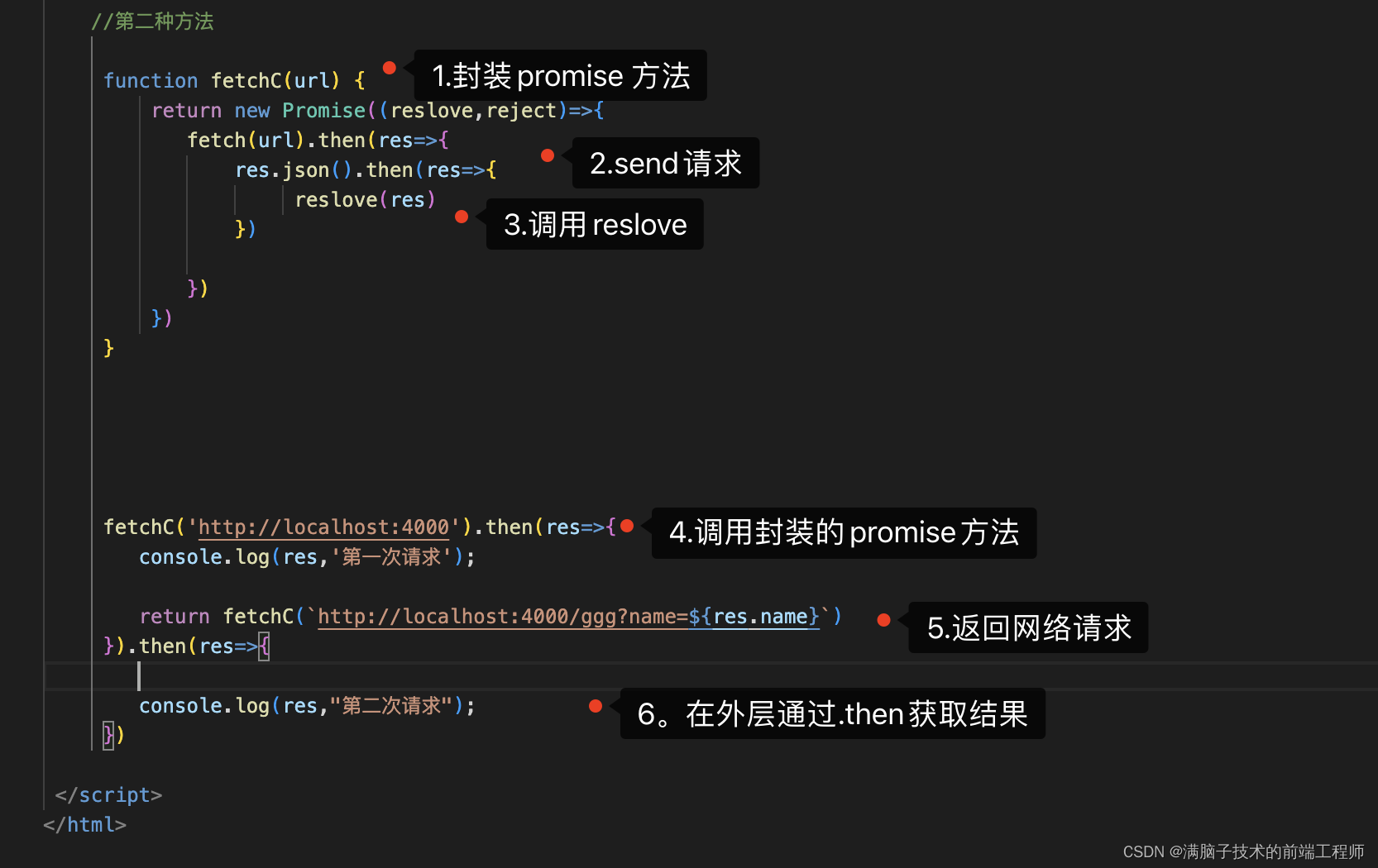
3.使用Promise封装真实请求结果
如图所示:

代码如下(示例):
function fetchC(url) {
return new Promise((reslove,reject)=>{
fetch(url).then(res=>{
res.json().then(res=>{
reslove(res)
})
})
})
}
fetchC('http://localhost:4000').then(res=>{
console.log(res,'第一次请求');
return fetchC(`http://localhost:4000/ggg?name=${res.name}`)
}).then(res=>{
console.log(res,"第二次请求");
})
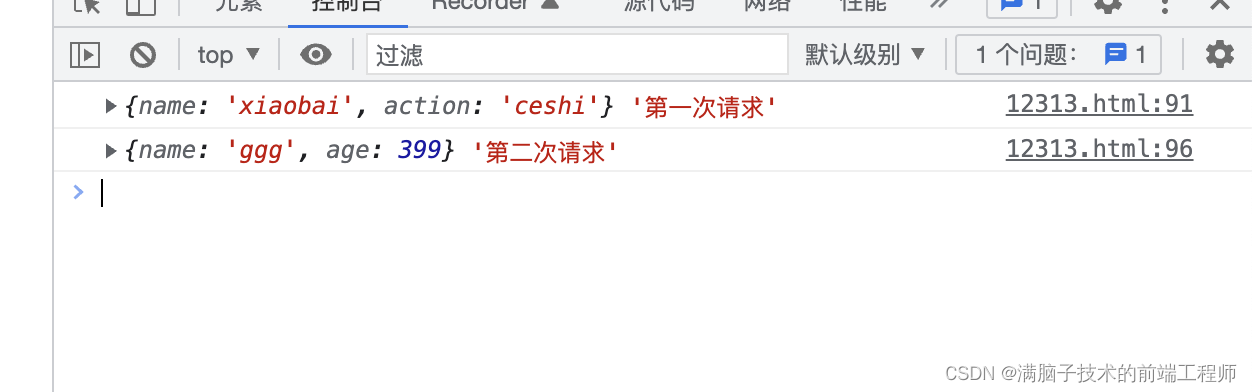
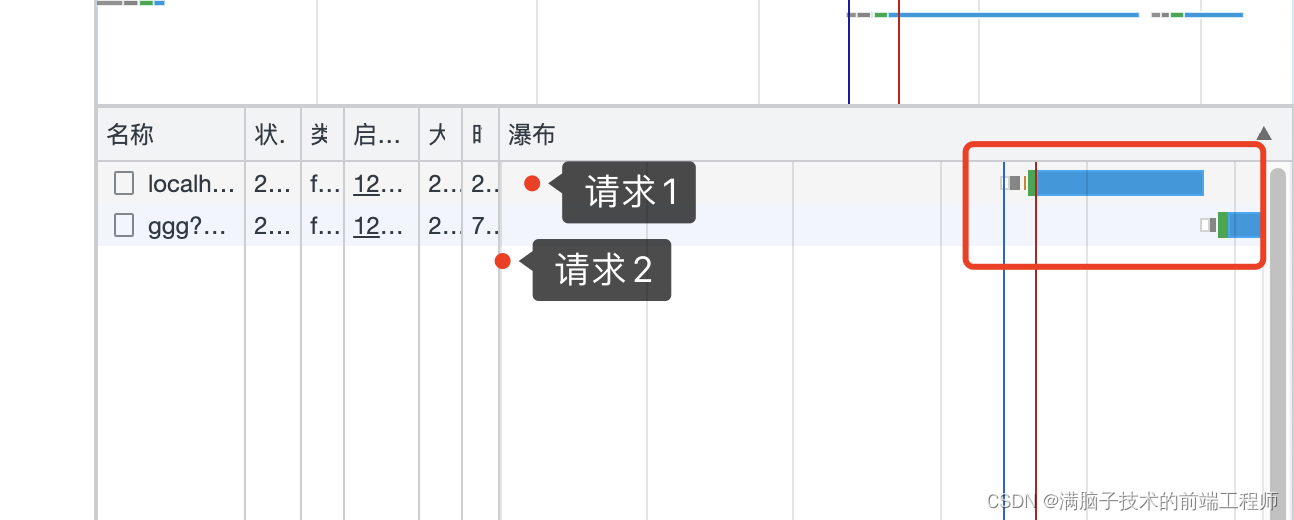
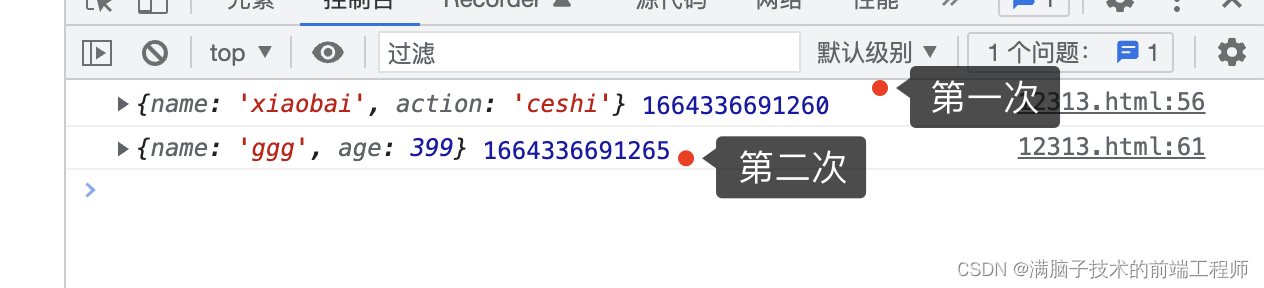
控制台结果如下:
图1

图2

四、使用Promise语法🍬解决地狱回调(async await):
Async await 代码如下:
async function fetchA(){
//fetchA是接口一
const fetchA = await fetch("http://localhost:4000") //请求1
const data = await fetchA.json() //因为是fetch需要json序列化
console.log(data,new Date().getTime()); // 输出一次时间
//fetchB是接口二
//接口二 fetchB 依赖接口 fetchA 的请求结果
const fetchB = await fetch(`http://localhost:4000/ggg?name=${data.name}`) //使用fetchA的返回结果请求结果
const data1 = await fetchB.json() //上面有提到这个
console.log(data1,new Date().getTime()); //输出一次时间
}
fetchA()
代码如下图所示:

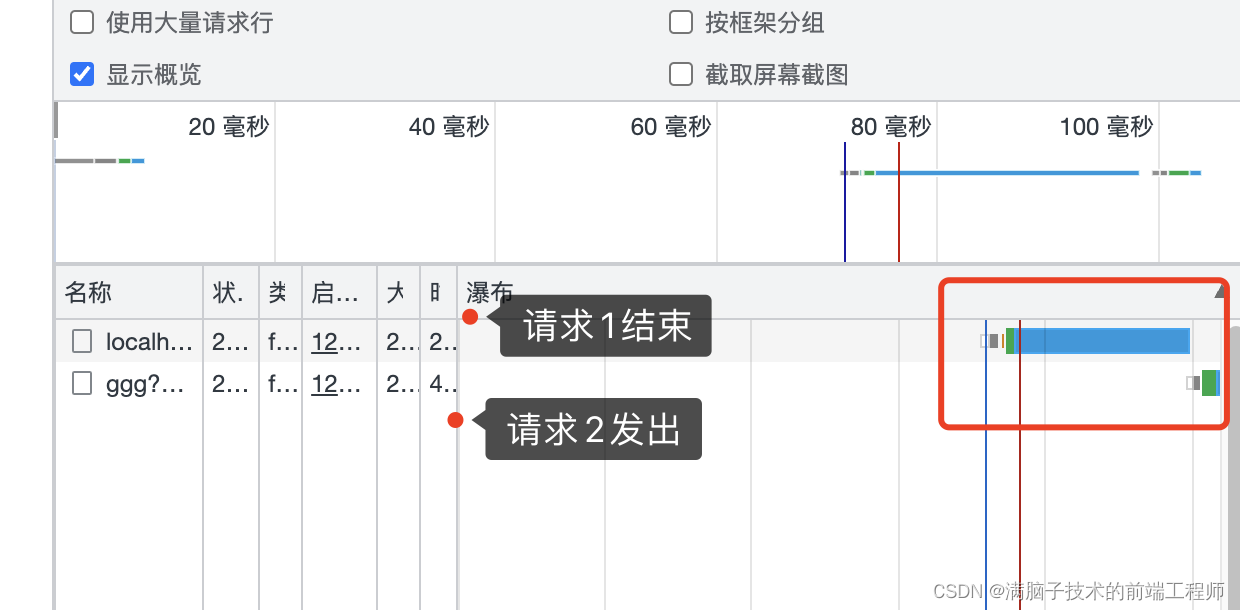
控制台如下图所示:
图1所示:

图2所示:

总结
提示:这里对文章进行总结:总体上Api是非常容易理解的,我给同事解释了一遍就懂了,希望文章对大家是有用的,同时我写文章也能提升一下我自己的掌握程度,希望大家都可以非常的🐂🍺!!!!!!! 加油!!!!!!























 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










