系列文章目录
学习React已经有很长的一段时间了,今天决定重新回顾一下跟React相关的一些知识点
⚠️注意 不要在循环,条件或嵌套函数中调用 Hook, 确保总是在你的 React 函数的最顶层以及任何 return 之前调用他们。 遵守这条规则,你就能确保 Hook 在每一次渲染中都按照同样的顺序被调用。
⚠️注意 不要在普通的 JavaScript 函数中调用 Hook。
你可以:
✅ 在 React 的函数组件中调用 Hook
✅ 在自定义 Hook 中调用其他 Hook
文章目录
结构如下
本文讲述的主要内容如下:
1、useState是什么?
2、useState能做什么?
3、useState的使用场景都有哪些?
一、hooks是什么?useState可以能做什么
1.Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。
2.useState是Hook中的一员,主要是用来在【无状态组件(函数组件)】声明可修改的状态的 一个Api
二、如何使用useState()
第一步:创建【函数组件(无状态组件)】
React 提供的Hooks的Api主要的是为了节省开发者的代码书写量,同时也对 函数组件的功能进行了拓展!!
函数组件(Child)代码如下:
import React from "react";
import './index.css';
//这里引入了Ant Design React 组件
import { Space, Table, Tag, Button } from 'antd';
export default function Child() {
//这里引入了Ant Design React 组件
return <Space> </Space>
}
第二步:引入useState
代码如下
import React, { useState } from "react";
第三步:声明状态数据
代码如下
const [tableData, setTableData] = useState([{ age: 1, name: 'xioatian', height: 123 }])
//这里是我导入的外部的一个tableColumns
const [tableColumn] = useState(tableColumns)
tableColumns 的数据
export const tableColumns = [
{
title: "姓名",
dataIndex: "name",
key: "name",
},
{
title: "年龄",
dataIndex: "age",
key: "age",
},
{
title: "姓名",
dataIndex: "height",
key: "height",
},
];
第四步:渲染并修改Table数据
代码如下
import React, { useState, useEffect } from "react";
import './index.css';
import { Space, Table, Tag, Button } from 'antd';
import { tableColumns } from "./dataScource";
export default function Child() {
//定义了 tableData 数据。 setTableData修改方法
const [tableData, setTableData] = useState([{ age: 1, name: 'xioatian', height: 123 }])
//定义了 tableColumn 数据。(tableColumns是外部导入的)
const [tableColumn] = useState(tableColumns)
return <Space>
//此处是设置了一个点击事件,点击后触发setTableData方法修改数据
<Button onClick={() => { setTableData([{ name: '123', age: 3, height: 0 }]) }}>点击我修改Table数据</Button>
<Table style={{ width: '600px' }} columns={tableColumn} dataSource={tableData}></Table>
</Space>
}
结果图如下:
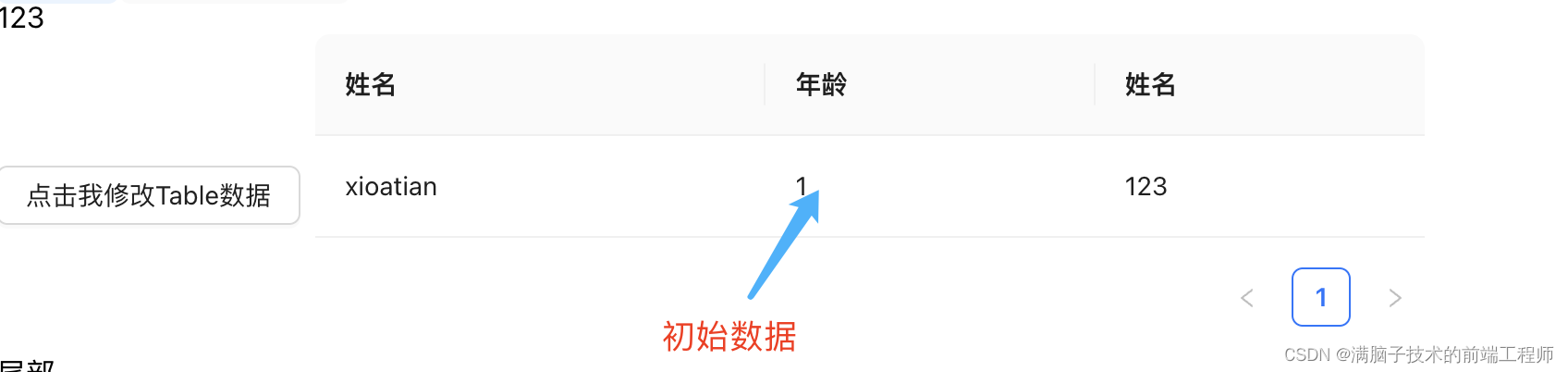
初始渲染图如下:

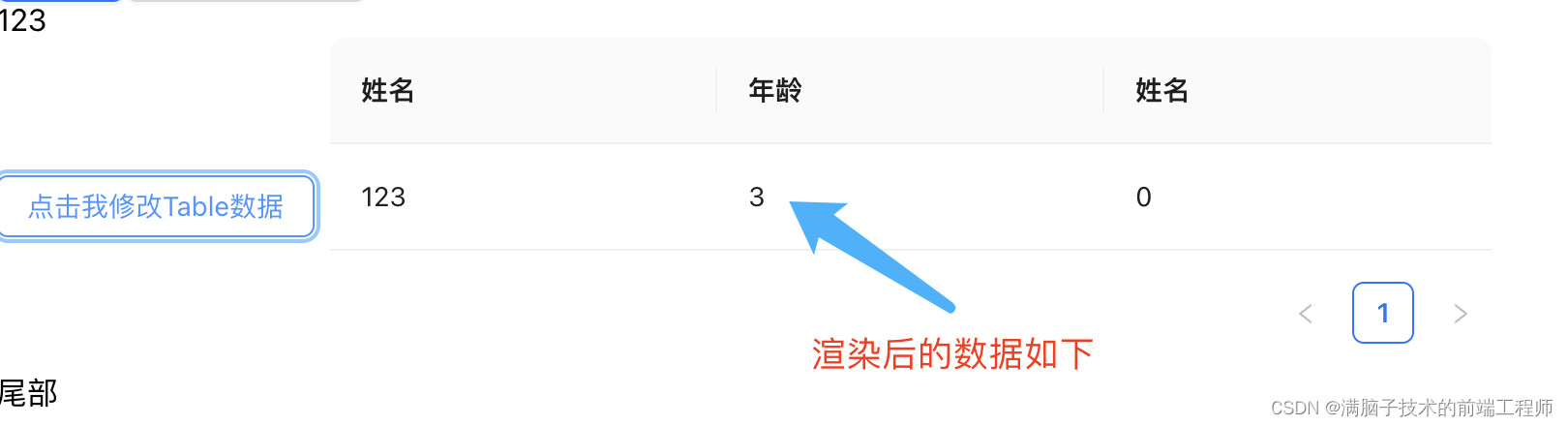
点击按钮后的渲染图如下:

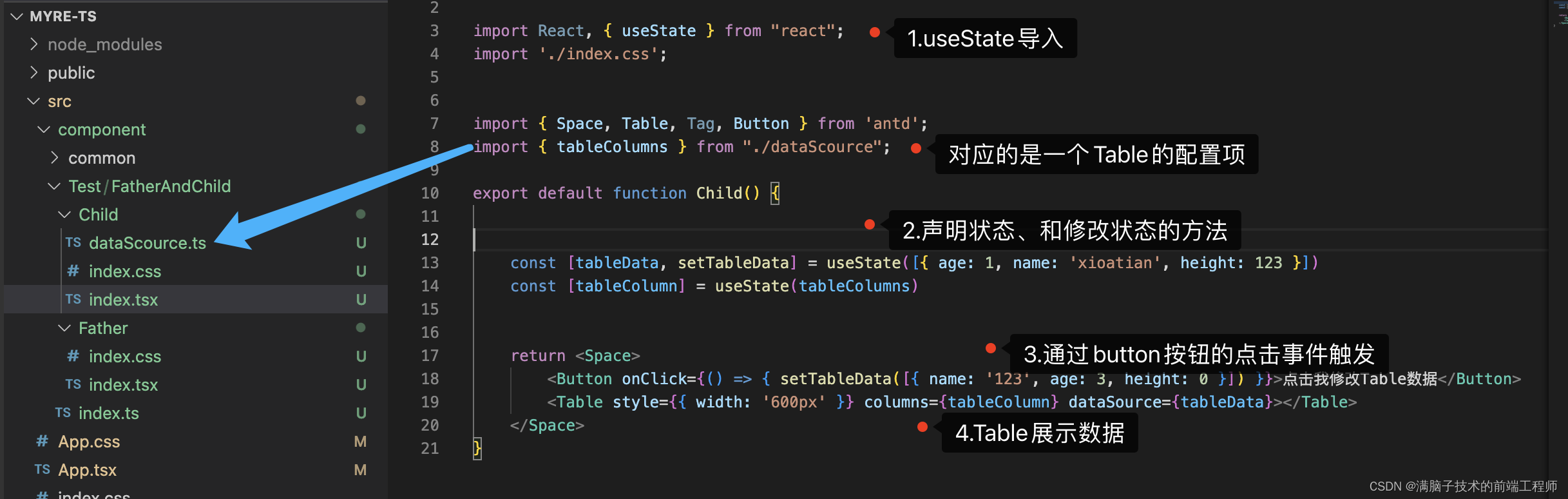
三、代码解释如下图所示
主体代码

四、总结
useState用法非常的 So Easy!!!!!!!!!!💪💪💪
后续更新,useState更新慢的问题























 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










