JavaWeb全套教程笔记第一阶段_前端技术
自己整理一套详细的笔记资料,可以满足平时查阅复习,还能帮助别人学习JavaWeb知识。JavaWeb教程分为四个阶段
前端技术
1.HTML、2.CSS、3.JavaScript、4.正则表达式
后端技术
1.HTTP、2.Tomcat服务器、3.XML技术、4.Servlet、5.Session&Cookie、6.Filter&Listener、7.MVC(Model View Controller)
后端高级
1.MVC优化、2.IOC、3.ThreadLocal&TransactionManager、4.OpenSessionViweFilter、5.BaseDAO、6.ContextLoaderListener
前端框架
1.JSON、2.Vue、3.AJAX、4.Axios
整套教程配备三套小案例,学以致用、融会贯通。
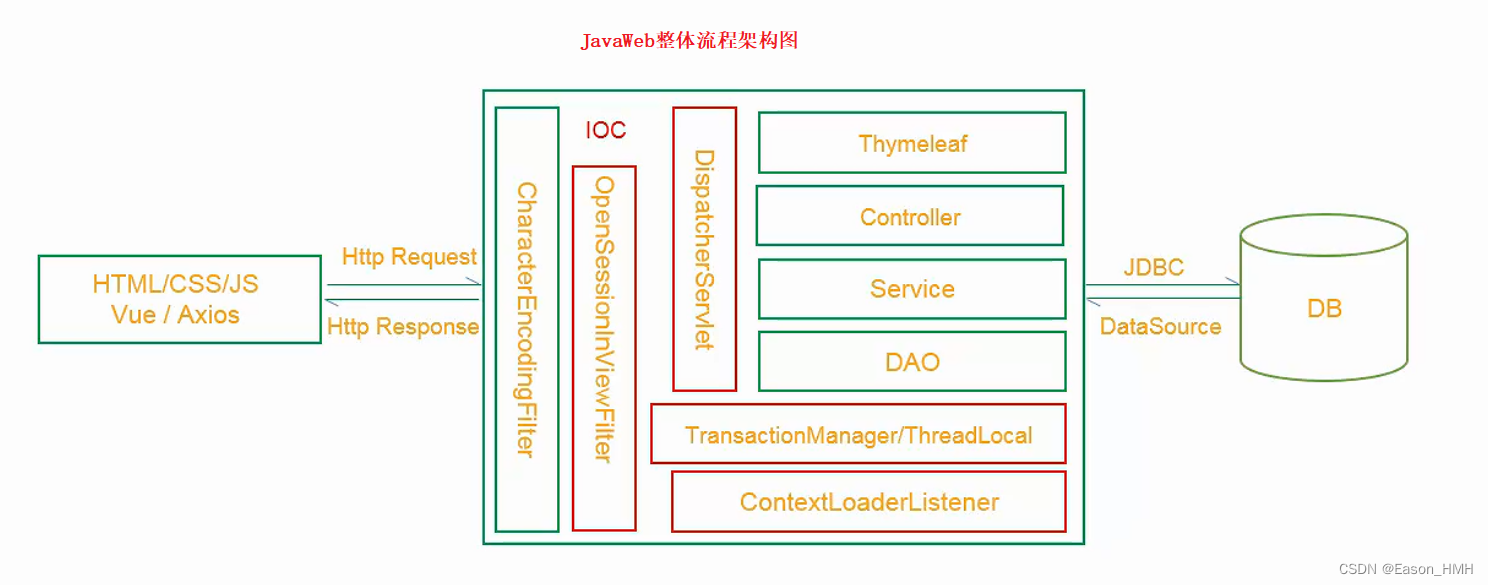
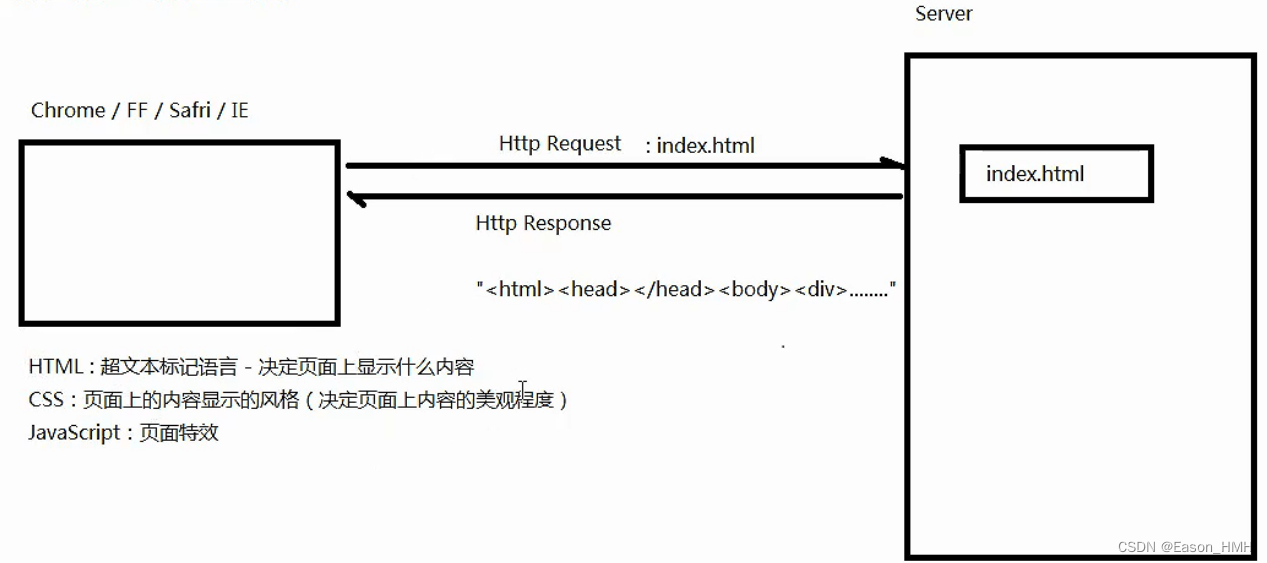
大致了解一下JavaWeb架构流程图

HTML+HTML介绍
前言:在学习JavaWeb之前,我们学习的都是Java基础,都是在控制台上交互,从JavaWeb开始就把控制台改成网页(前端),实现前后端互动。
JavaWeb阶段,我们是通过浏览器向服务器发送请求(HttpRequest),当浏览器接收到请求时,会做出请求处理,处理完毕后会把资源响应(HttpResponse)给浏览器,浏览器解析响应资源形成我们看到的可视化页面
网页:是由代码组成的,下面先学习页面技术—>HTML、CSS、JavaScript
1、B/S软件的结构
Javase C/S结构 Client Server客户端----->服务器
B/S结构 Brower Server结构 浏览器----->服务器
2、网页的组成部分
页面由三部分内容组成!
- 内容:是我们在页面中可以看到的数据,我们称之为内容,一般内容使用html技术来展示。
- 表现:指这些内容在页面上的展示形式。比如:布局,颜色,大小等等。一般使用css技术实现
- 行为:指的是页面中元素与输入设备交互的响应,一般使用javascript技术实现
3.HTML简介
HTML:Hyper Text Markup Language(超文本标记语言)
4.HTML文件书写规范
<!DOCTYPE html><!--约束,说明-->
<html lang="zh_CN"><!--html标签表示html的开始 lang="zh_CN"表示中午
html标签中一般分为两个部分,分别是head和boby
-->
<head><!--表示头部信息,一般包含三个部分内容:title标签,css样式,js代码-->
<meta charset="UTF-8"><!--表示当前页面使用utf-8字符集-->
<title>页面主题内容</title><!--表示页面标题-->
</head>
<body><!--boby标签是整个html页面显示的主体内容-->
hello
</body>
</html>
5.HTML标签介绍
1.标签的格式: <标签名> 封装的数据</标签名>
2.标签名大小写不敏感
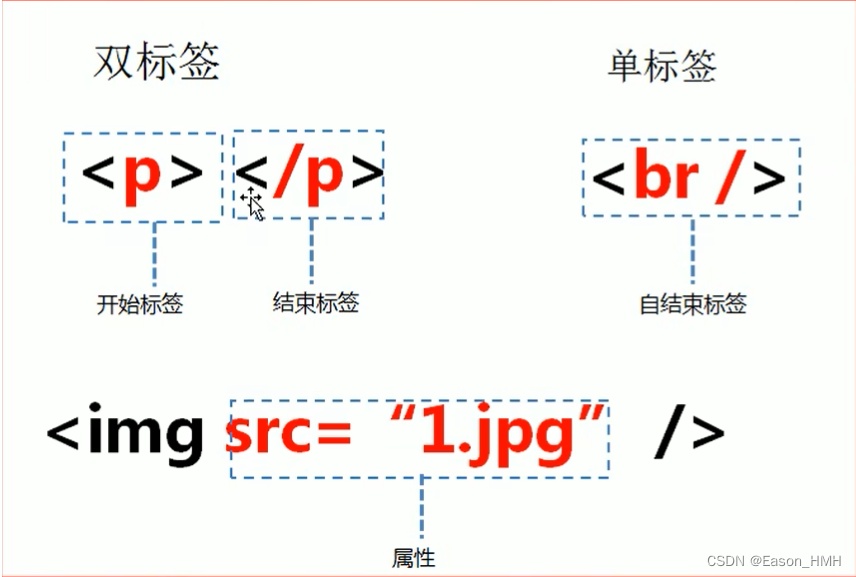
3.标签拥有自己的属性
- 分为基本属性:bgcolor=“red” 可以修改简单的样式效果
- 事件属性:οnclick=“alter(‘你好!’);” 可以直接设置事件响应后的代码
4.标签又分为,单标签和双标签
- 单标签格式: <标签名/>
- 双标签格式:<标签名> …封装的数据…</标签名>

6.常用标签介绍
6.1、font字体标签
<body>
<!--字体标签
1.需求:在网页上显示,我是字体标签,并修改字体为 宋体 颜色为红色
font标签是字体标签,它可以用来修改文本的字体 颜色 大小(尺寸)
color属性修改颜色
face属性修改字体
size属性修改文本大小
-->
<font face="黑体" color="red" size="50px">我是字体标签</font>
</body>
6.2、特殊字符
<!--
2.特殊字符
需求:把<br/>换行标签变成文本转换成字符显示在页面上
常用的特殊字符
< ---------> <
> ---------> >
空格 --------->  
-->
我是<br/>标签<br/>
Java 开发 工程师
6.3、 标题标签
<!--
3.标题标签
需求:演示标题1 到标题6
h1 - h6都是标题标签
h1最大
h6最小
align 属性是对齐属性
left 左对齐
center 居中
right 右对齐
-->
<h1 align="left">标题1 左对齐</h1>
<h2 align="center" >标题2 居中</h2>
<h3 align="right" >标题3 右对齐</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
6.4、 超链接标签
<!--
4.超链接
a标签是 超链接
href属性设置连接的地址
target属性设置哪个目标进行跳转
_self 表示当前页面(默认值)
_blank 表示打开新页面来进行跳转
-->
<a href="http://www.bilibili.com">百度</a><br/>
<a href="http://www.bilibili.com" target="_self">百度</a><br/>
<a href="http://www.bilibili.com" target="_blank">百度</a><br/>
6.5、 无序列表
<!--
列表标签
需求:使用无序列表方式,把四大天王 刘德华 郭富城 黎明 张学友展示出来
ul 是无序列表
type属性可以修改列表前面的符号
li 是列表项
-->
<ul>
<li>刘德华</li>
<li>郭富城</li>
<li>黎明</li>
<li>张学友</li>
</ul>
6.6、img图片标签
<!--
需求:使用img标签显示一张美女的照片,并修改宽高 和边框属性
img标签是图片标签,用来显示图片
src属性可以设置图片的路径
在Java中路径也分为相对路径和绝对路径
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在web中路径分为相对路径和绝对路径两种
相对路径:
. 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 表示当前文件所在目录的文件,相当于./文件名 ./可以省略
绝对路径:http://ip//prot/工程名/资源路径
-->
<img src="../imgs/youya.jpg" width="200" height="260" border="20" alt="美女找不到了"/>
6.7、table表格标签
<!--
需求1:做一个带表头的 三行 三列的表格 并显示边框
需求2:修改表格的宽度 高度 表格的对齐方式 单元格间距
table 标签是表格标签
border 设置表格间距
width 设置表格宽度
height 设置表格高度
align 设置表格相对于页面的对齐方式
cellspacing 设置单元格间距
tr 是行标签
th 是表头标签
td 是单元格标签
align 设置单元格文本对齐方式
b 是加粗标签
-->
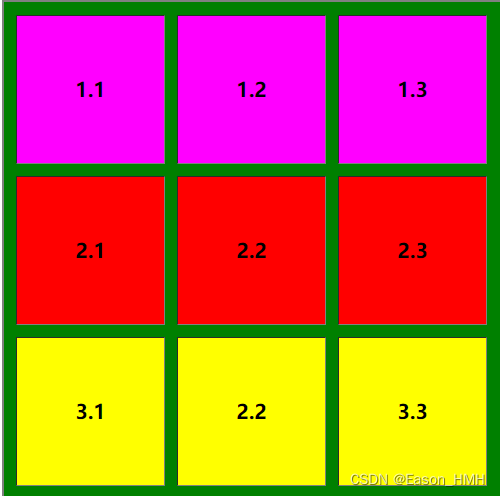
<table border="2px" height="400px" width="400px" align="center" cellspacing="10px">
<tr align="center">
<td align="center" ><b>1.1</b></td>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr align="center">
<th>2.1</th>
<th>2.2</th>
<th>2.3</th>
</tr>
<tr align="center">
<th>3.1</th>
<th>2.2</th>
<th>3.3</th>
</tr>
</table>
效果展示:为了方便看 我自己私下加了颜色,感觉挺好看的,自己结合案例动手实现以下

6.8、 跨行跨列表格
<!--
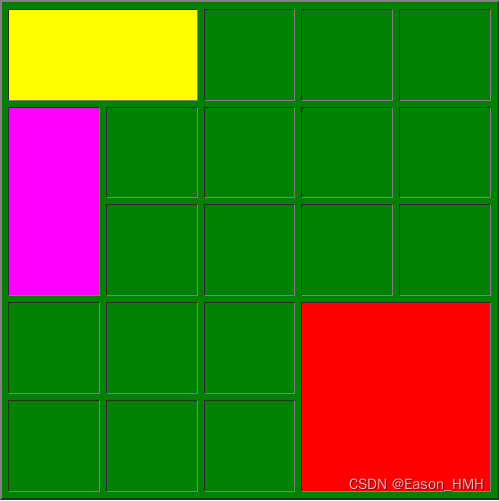
需求:新建一个五行 五列的表格
第一行 第一列的单元格要跨两列
第二行第一列的单元格跨两行
第四行第四列的单元格跨两行两列
colspan 属性设置跨列
rowspan 属性设置跨行
-->
<table height="400px" width="400px" bgcolor="green" border="2px" align="center" cellspacing="5px">
<tr>
<td colspan="2" bgcolor="yellow"></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2" bgcolor="fuchsia"></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td rowspan="2" colspan="2" bgcolor="red"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
效果展示:一定要动手自己敲

6.9、 表单标签
<!--
需求:创建一个个人信息注册的表单界面 包含用户名 密码 确认密码 性别(单选) 兴趣爱好(多选) 国籍(下拉列表)
隐藏域 自我评价(多行文本域) 重置 提交
什么是表单?
表单就是html页面中国,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器
form标签就是表单
input type="text" 是文本输入框 value设置默认显示内容
input type="password" 是密码输入框 value设置默认显示内容
input type="radio" 是单选框 name属性可以对其进行分组 checked="checked"表示默认选中
input type="checkbox" 是复选框 checked="checked"表示默认选中
input type="reset" 是重置按钮 value属性修改按钮上的文本
input type="submit" 是提交按钮 value属性修改按钮上的文本
input type="button" 是普通按钮 value属性修改按钮上的文本
input type="file" 是文件上传域
input type="hidden" 是隐藏域 当我们要发送某些信息,而这些信息不需要用户参与,就可以使用隐藏域
select 标签是下拉列表框
option 标签是下拉列表框中的选项 selected = "selected"设置默认选中
textarea 表示多行文本输入框(起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
-->
<form>
用户名:<input type="text" value="山美智子"/><br/>
密码:<input type="password" value="root"/><br/>
确认密码:<input type="password" value="root"/><br/>
性别:<input type="radio" name="sex" checked="checked">男 <input type="radio" name="sex">女<br/>
兴趣爱好:<input type="checkbox">唱 <input type="checkbox">跳 <input type="checkbox">rap <input type="checkbox"
checked="checked">篮球<br/>
国籍:<select>
<option>---请选择国籍---</option>
<option selected="selected">中国</option>
<option>美国</option>
<option>加拿大</option>
<option>澳大利亚</option>
<option>瑞典</option>
</select><br/>
自我评价:<textarea cols="80" rows="10">请输入文本</textarea><br/>
<input type="reset" value="重置按钮"/>
<input type="submit" value="提交按钮">
<input type="button" value="自定义按钮">
<input type="file"/>
</form>
6.10、 了解iframe框架标签
<!--
iframe标签可以在页面上开辟一个小区域显示一个单独的页面
iframe标签和a标签组合使用的步骤
1.在iframe标签中使用name属性定义一个名称
2.在a标签的target属性上设置iframe的name的属性值
-->
<iframe








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








