flutter ListView在TabBar在Column在SingleChildScrollView _大数据知识库
我得到的异常为A RenderBox object must have an explicit size before it can be hit-tested. Make sure that the RenderBox in question sets its size during layout.
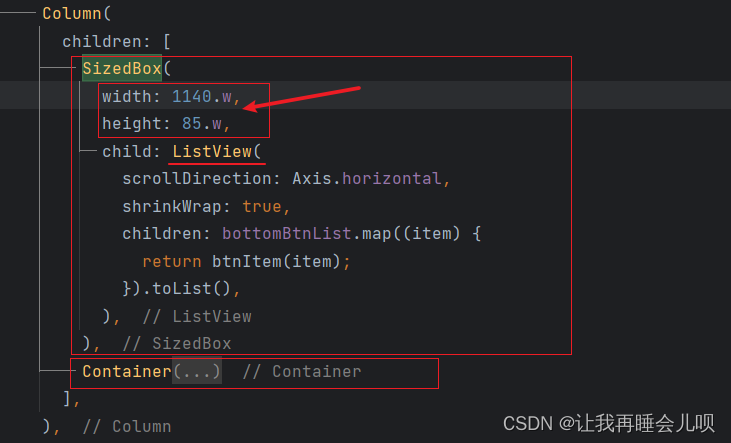
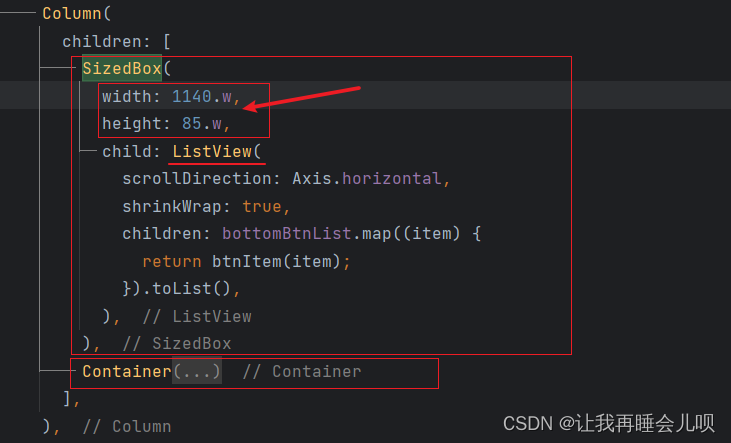
解决办法:添加width和height

flutter ListView在TabBar在Column在SingleChildScrollView _大数据知识库
我得到的异常为A RenderBox object must have an explicit size before it can be hit-tested. Make sure that the RenderBox in question sets its size during layout.
解决办法:添加width和height

 154
154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


