业务背景:
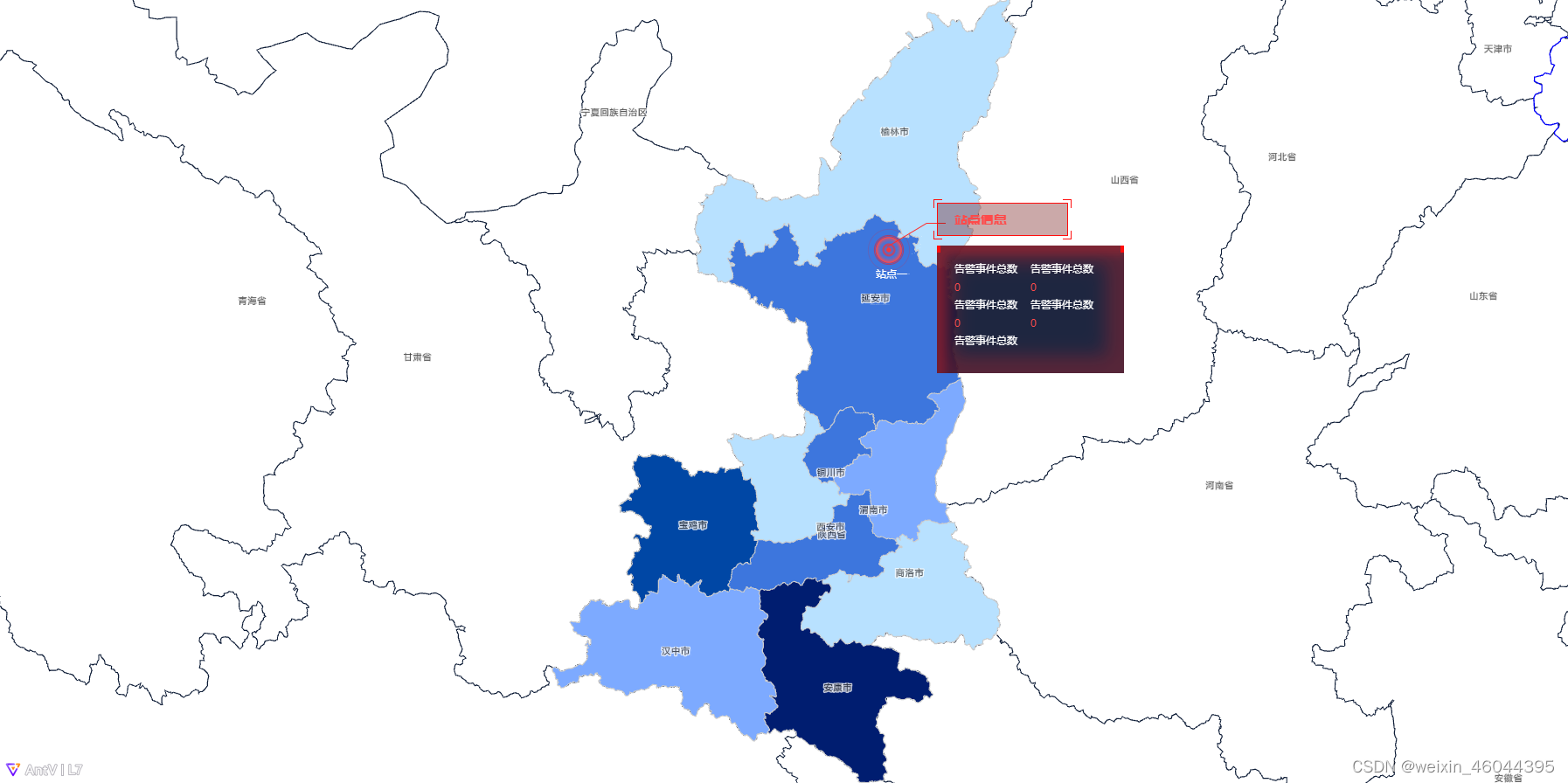
中国地图铺满屏幕,屏幕的中间部分动态展示当前区域地图。当前区域有可能是省、市、县等,需要在当前区域展示拓扑站点,并实时弹出小面板展示当前站点详情。
实现方式:
antv-G6实现拓扑图,antv-L7绘制地图。本身L7是可以实现动态标记站点的效果,但是因为站点需要做的自定义操作较多,所以选择了叠加G6来实现。
最终实现效果展示:

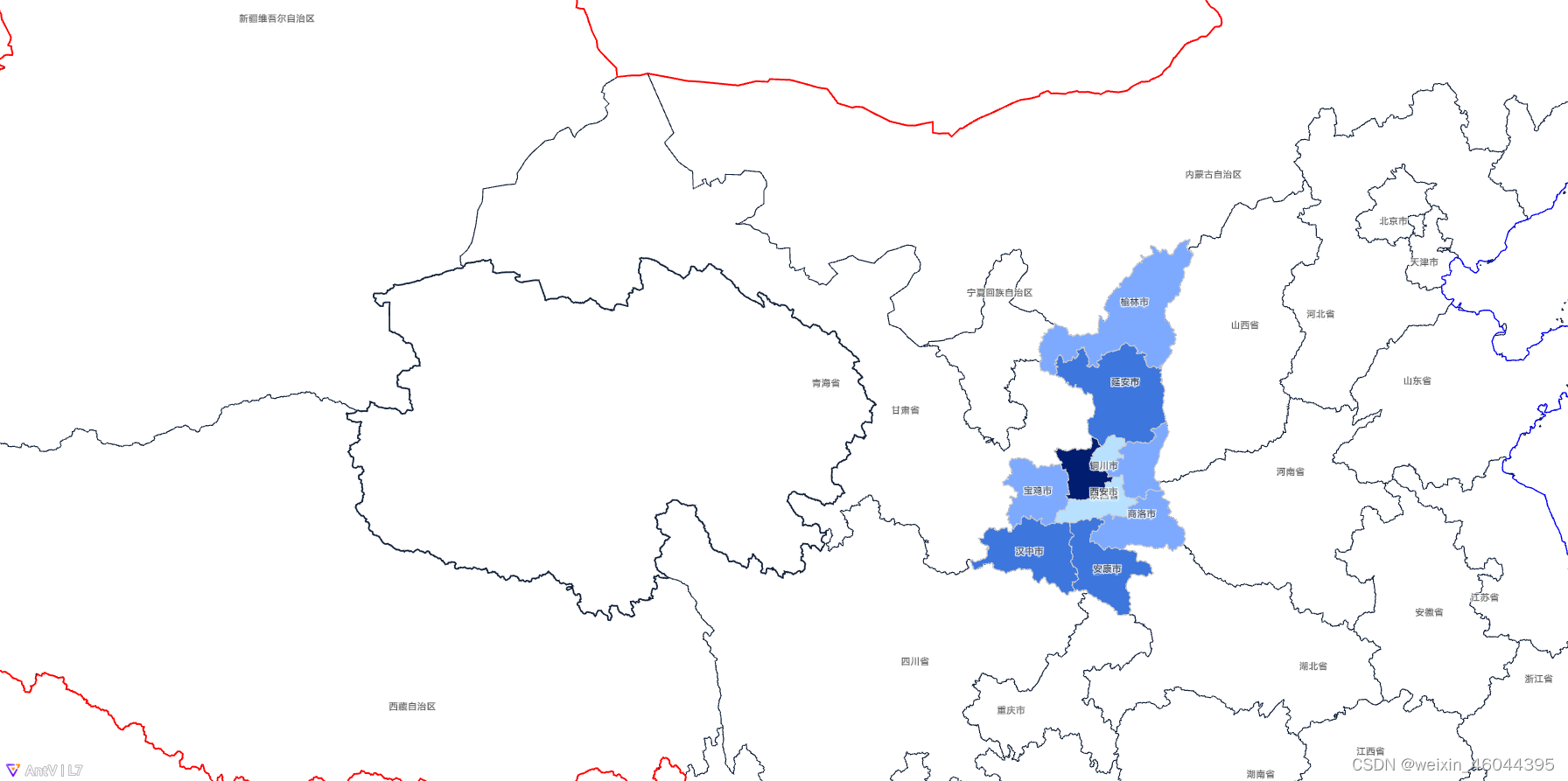
地图缩放展示:

代码实现
首先,绘制地图。原本的需求是需要展示全国的道路河流,但是搞不到数据,只能展示到省市的分界线了。
//html部分
<div ref="container" id="container"></div>
//js部分
import { Scene, PolygonLayer, Mapbox } from '@antv/l7';
import areaList from '@/views/area-list';//引用地图数据
export default {
mounted(){
let totaldata = { parentCode: 610000, type: 'city' };//当前区域代码和区域级别(陕西省)
//new一个地图场景
const scene = new Scene({
id: 'container',
map: new Mapbox({
style: 'blank',//地图底图的基本样式,blank代表无底图,还可以导入自定义配色
zoom: 0,//初始化缩放等级
pitch: 0,//地图初始俯仰角度,一般3D地图用的上
}),
});
//下面有两处地图场景样式配置加载。第一个是显示中国地图的省市区划分隔线,第二个是加载当前区域样式
//地图的配置参数--中国地图整个纹理及配色
scene.on('loaded', () => {
//Choropleth代表区域图层
const choropleth = new Choropleth({
width: 1000,
height: 1000,
source: {
data: areaList,
joinBy: {
sourceField: 'code',
geoField: 'adcode',
},
},
viewLevel: {
level: 'country',
adcode: 100000,//100000代表中国
},
// color: {
// field: 'value',
// value: ['#B8E1FF', '#7DAAFF', '#3D76DD', '#0047A5', '#001D70'],
// scale: { type: 'quantile' },
// },
style: {
opacity: 1,
stroke: '#0F1E38',//文字描边颜色
lineWidth: 0.6,//地图描边宽度
lineOpacity: 1,
},
label: {
visible: true,//标签是否可见
field: 'name',//标签映射的key
style: {
fill: '#000',
opacity: 0.8,
fontSize: 10,
stroke: '#fff',
strokeWidth: 1.5,
textAllowOverlap: false,
padding: [5, 5],
},
},
state: {
active: { stroke: '#0F1E38', lineWidth: 1 },//鼠标悬浮交互的样式
},
});
choropleth.addToScene(scene);
})
//当前区域的样式及配色
scene.on('loaded', () => {
const data = areaList
.filter(({ level, parent }) => level === totaldata.type && parent === totaldata.parentCode)
.map((item) => Object.assign({}, item, { value: Math.random() * 5000 }));//给选中的区域随机配色
const choropleth = new Choropleth({
width: 200,
height: 200,
source: {
data: data,
joinBy: {
sourceField: 'adcode',
geoField: 'adcode',
},
},
viewLevel: {
level: 'province',//区域的级别
adcode: totaldata.parentCode//区域的代码
},
autoFit: true,//开启自适应
color: {
field: 'value',
value: ['#B8E1FF', '#7DAAFF', '#3D76DD', '#0047A5', '#001D70'],
scale: { type: 'quantize' },//关键字段的映射类型:等间距
},
style: {
opacity: 1,
stroke: '#ccc',//区域描边
lineWidth: 0.6,
lineOpacity: 1,
},
label: {
visible: true,
field: 'name',
style: {
fill: '#000',//区域标签颜色
opacity: 0.8,
fontSize: 10,
stroke: '#fff',//区域标签描边颜色
strokeWidth: 1.5,
textAllowOverlap: false,
padding: [5, 5],
},
},
state: {
active: { stroke: 'black', lineWidth: 1 },//鼠标悬浮交互的样式
},
});
choropleth.addToScene(scene);
});
scene.setMapStatus({
dragEnable: false, // 是否允许地图拖拽
keyboardEnable: false, // 是否允许形键盘事件
doubleClickZoom: false, // 双击放大
zoomEnable: false, // 滚动缩放
rotateEnable: false // 旋转
})
}
}





















 2750
2750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








