js执行机制
js是单线程
js语言一大特点就是单线程,也就是说,同一时间只能做一件事。
单线程就意味着所有任务都需要排队,只有当前一个任务结束之后,才会执行后一个任务。
同步和异步
为了解决这个问题,利用多核CPU的计算能力,HTML5提出了 Web Worker标准,允许js脚本创建多个进程,于是js中出现了同步和异步。
同步任务
同步任务都在主线程上执行,形成一个执行栈
异步任务
js 的异步任务是通过回调函数实现的。
常见异步任务
- 普通事件 click、resize等
- 资源加载 load、error等
- 定时器 包括 setInterval、setTimeout等
异步任务相关回调函数添加到任务队列中
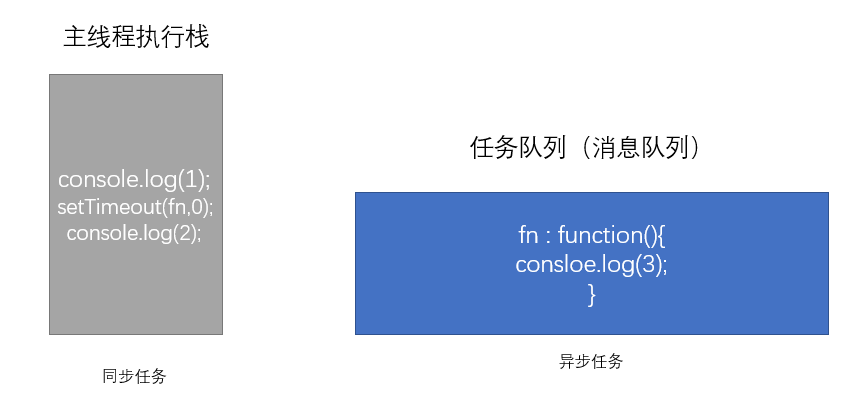
执行机制

- 先执行栈中的同步任务;
- 将异步任务(回调函数)放入任务队列中;
- 执行栈中的所有同步任务执行完毕后,系统会按次序读取任务队列中的异步任务,异步任务再进入执行栈,开始执行

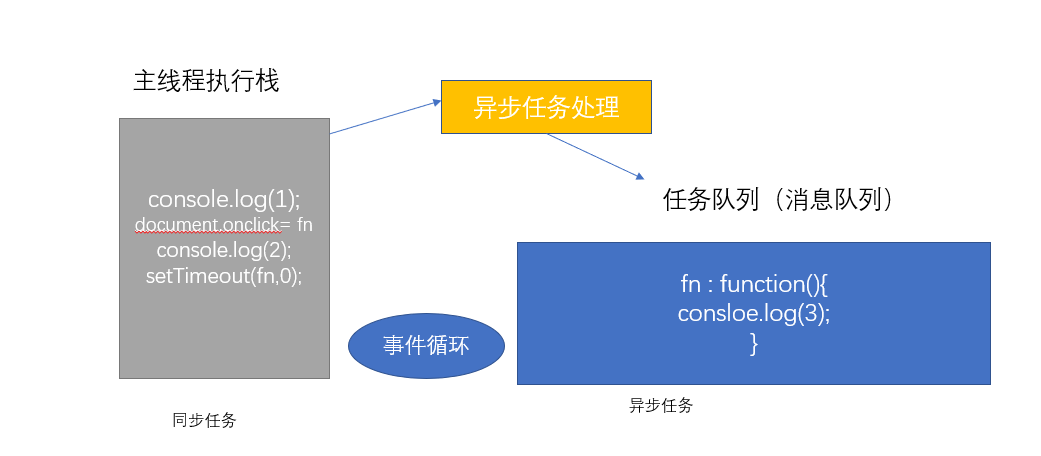
实际情况是,执行栈的回调函数会先进入异步任务处理中,然后等条件满足后,异步任务处理再将该函数放入任务队列中,执行栈发现任务队列中有未执行的任务,于是拿到执行栈中执行。
在这个过程中,主线程执行栈不断地去任务队列中获得任务并执行,这种机制被称为事件循环。





















 5979
5979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








