rem布局
rem布局
单位:
em是一个相对单位,1em等于当前元素或父元素的font-size值
rem是一个相对单位,1rem等于根元素的font-size值
vw/vh把屏幕分为100份,1vw等于屏幕宽的1%
em案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{font-size: 30px;}
#box2{width: 100px;height: 100px;background: red;border-right: 1em solid black;}
/* 1em相当于30px */
</style>
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>

rem案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html{font-size: 50px;}
#box1{font-size: 30px;}
#box2{width: 100px;height: 100px;background: red;border-left: 1em solid black;border-right: 1rem solid green ;}
</style>
</head>
<body>
<div id="box1">
<div id="box2"></div>
</div>
</body>
</html>

rem布局动态设置font size
通过JS
通过vw
注:要给body重置一下font-size : 16px
通过JS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{width: 120px;height: 1rem;background: red;}
</style>
</head>
<body>
<div id="box"></div>
<script>
var fontsize = document.documentElement.clientWidth / 3.75;
document.documentElement.style.fontSize = fontsize + 'px';
</script>
</body>
</html>
应用商店下载px to rem

点击这个后选择扩展设置

输入自己需要的值

鼠标选中120px,Alt+Z
如果全部改,就先全部选中,直接Alt+Z

通过vw
vw : 把屏幕分为了100份,屏幕宽等于100vw
iphone 375 则 1vw -> 3.75
iphone plus 414 则 1vw->4.14
html{font-size: 26.66667vw;}
body{font-size: 16px;}
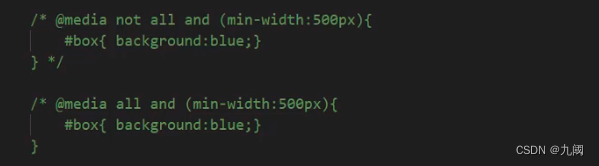
响应式布局之媒体查询语法


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{width: 100px;height: 100px;background: red;}
@media all and (min-width:500px) and (max-width:700px){
#box{background: blue;}
/* 在500px到700px变为蓝色 */
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box{width: 100px;height: 100px;background: red;}
@media all and (orientation:portrait) {
#box{background: blue;}
/* 竖屏 */
}
@media all and(orientation:landscape) {
#box{background: yellow;}
/* 横屏 */
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>
link写法
<link rel="stylesheet" href="" media="all and(orientation:portrait)">


响应式布局之两种操作方式
第一种
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
.container{
padding-left: 15px;padding-right: 15px;
margin-left: auto;margin-right: auto;
}
@media all and( min-width : 768px){
.container{max-width: 720px;}
}
@media all and( min-width : 992px){
.container{max-width: 960px;}
}
</style>
</head>
<body>
<div class="container">hello world</div>
</body>
</html>
第二种

响应式布局之导航菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;padding: 0;}
ul{list-style: none;}
.container{width: 1200px;height: 1000px;border: 1px black solid;margin: 0 auto;}
</style>
<link rel="stylesheet" href="./iconfont/iconfont.css">
<link rel="stylesheet" href="./subbar.css" media="all and (max-width : 1499.98px)">
<link rel="stylesheet" href="./subbar-large.css" media="all and (min-width : 1500pxpx)">
</head>
<body>
<div class="container"></div>
<ul class="subbar">
<li>
<i class="icnfont icon-home"></i>
<p>个人中心</p>
</li>
</ul>
<ul class="subbar">
<li>
<i class="icnfont icon-home"></i>
<p>个人中心</p>
</li>
</ul>
<ul class="subbar">
<li>
<i class="icnfont icon-home"></i>
<p>个人中心</p>
</li>
</ul>
</body>
</html>
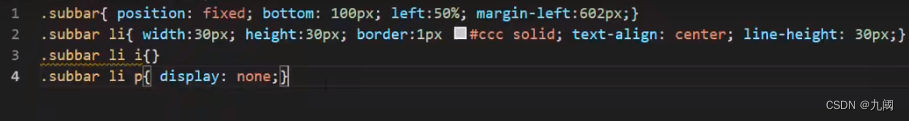
subbar.css

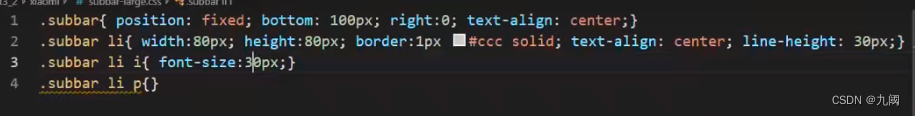
subbar-large.css























 1423
1423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








