


1.文本标题(h1-h6)

2.段落文本§

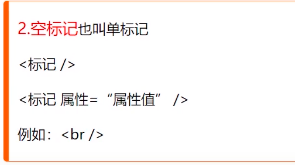
3.换行(br)

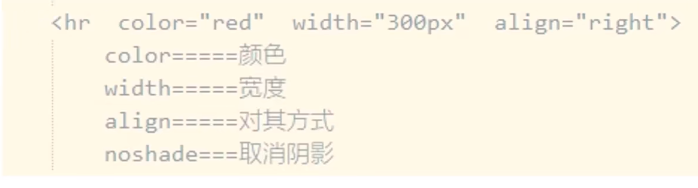
4、水平线

5.加粗有两个标记(推荐strong)

6、倾斜有两个标记(推荐em)

7、删除线有两个标记(推荐del)

8、扩展
<u>文本</u>下划线
<sub> </sub>下标
<sup> </sup>上标
案列1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--介绍基本的html标签-->
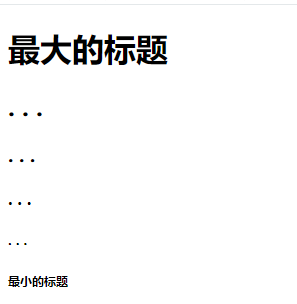
<h1>最大的标题</h1>
<h2> . . . </h2>
<h3> . . . </h3>
<h4> . . . </h4>
<h5> . . . </h5>
<h6>最小的标题</h6>
<p>这是一个段落。</p>
<br> (换行)
<hr> (水平线)
<!--无序列表-->
<ul>
<li>项目</li>
<li>项目</li>
</ul>
<!--有序列表-->
<ol>
<li>第一项</li>
<li>第二项</li>
</ol>
<!-- 基本的文本格式化-->
<b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)
</body>
</html>


案列2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
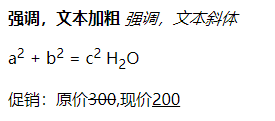
<strong>强调,文本加粗</strong>
<em>强调,文本斜体</em>
<p>
a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>
H<sub>2</sub>O
</p>
<!-- del/ins删除文本/插入文本 -->
<p>促销:原价<del>300</del>,现价<ins>200</ins></p>
</body>
</html>

HTML的基本语法



’复制


鼠标在这,按shift+Alt+向下箭头
案列3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<hr color="green" width="300">
<hr color="green" width="600">
<hr color="red" width="600" align="left">
<hr color="red" width="600" align="right">
<hr noshade>
</body>
</html>
 特殊符号
特殊符号

案列4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
上一讲 < hr noshade />
</p><br>
<p> ccccc</p><br>
<p>  ccccc</p><br>
©<br>
™<br>
®<br>
<p>😂</p><br>
</body>
</html>

div和span标签
div标签,没有具体含义,用来划分页面的区域,独占一行。
span没有实际意义,主要应用在对于文本独立修饰的时候,内容有多宽就占用多宽的空间距离。
<h3>体育<span style="color: red;">sports</span></h3>























 8738
8738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








