回到顶部
确认需求:
1、滚动条滚动超过临界点,顶部通栏显示,否则隐藏
2、滚动条滚动超过临界点,回到顶部按钮显示,否则隐藏
3、点击回到顶部按钮,滚动条滚动回到顶部

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 3000px;
}
.header{
width: 100%;
height: 80px;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;
color: #fff;
background-color: skyblue;
position: fixed;
top: -80px;
left: 0;
transition: top .5s linear;
}
.goTop{
width: 50px;
height: 50px;
background-color: red;
font-size: 20px;
text-align: center;
line-height: 25px;
color: #fff;
position: fixed;
bottom: 50px;
right: 50px;
display: none;
}
</style>
</head>
<body>
<div class="header">顶部通栏</div>
<div class="goTop">回到顶部</div>
<script>
//获取元素
var header = document.querySelector('.header')
var goTop = document.querySelector('.goTop')
//绑定滚动事件
window.onscroll = function(){
//获取浏览器卷去的高度
var height = document.documentElement.scrollTop || document.body.scrollTop
//判断卷去的高度
if(height >= 300){
//显示
header.style.top = '0px'
goTop.style.diaplay = 'block'
}else{
//隐藏
header.style.top = '-80px'
goTop.style.display = 'none'
}
}
//绑定点击事件
goTop.onclick = function(){
//让页面滚动回到顶部
window.scrollTo({
top:0,
behavior:'smooth'
})
}
</script>
</body>
</html>
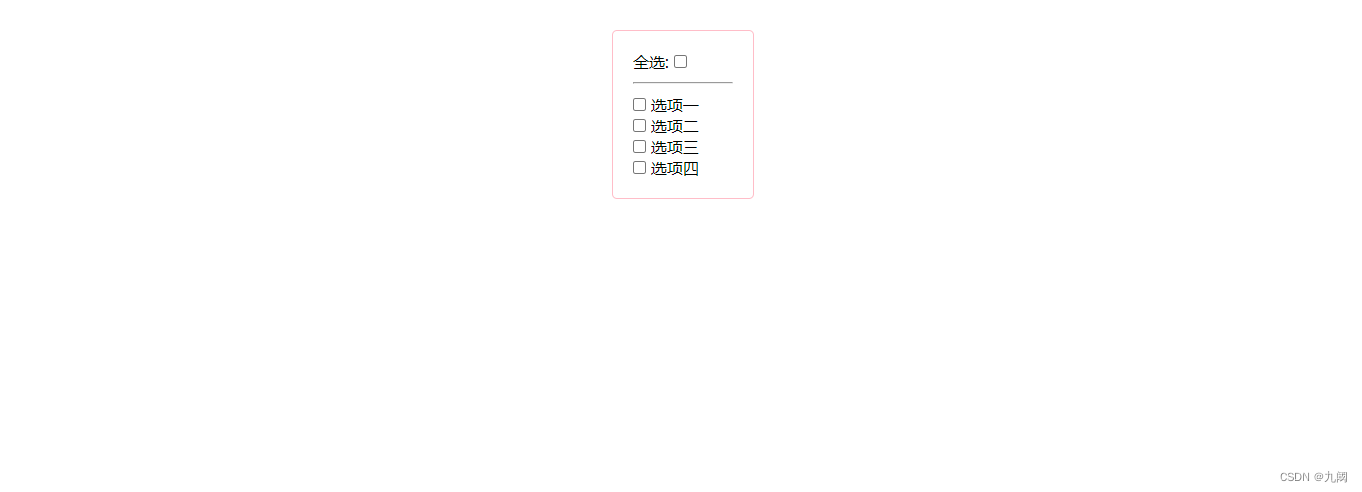
全选
确认需求:
1.全选按钮点击的时候,根据自身状态决定所有选项按钮状态
2.点击每一个选项按钮的时候,根据所有选项按钮状态决定全选按钮状态确认需求:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
padding: 20px;
border: 1px solid pink;
margin: 30px auto;
border-radius: 5px;
}
hr{
margin: 10px 0;
}
</style>
</head>
<body>
<div class="box">
全选: <input type="checkbox"><br>
<hr>
<input type="checkbox" name="" id=""> 选项一<br>
<input type="checkbox" name="" id=""> 选项二<br>
<input type="checkbox" name="" id=""> 选项三<br>
<input type="checkbox" name="" id=""> 选项四<br>
</div>
<script>
//获取元素
var allBtn = document.querySelector('input')
var items = document.querySelectorAll('input:nth-child(n+2)')
//给全选按钮绑定事件
allBtn.onclick = function(){
//拿到自己的选中状态
var type = allBtn.checked
//把自己的选中状态设置给每一个选项按钮
for(var i = 0; i < items.length; i++){
items[i].checked = type
}
}
//循环给每一个选项按钮绑定点击事件
for(var i = 0; i < items.length; i++){
//给每一个选项按钮绑定点击事件
items[i].onclick = function(){
//首先定义假设变量,假设所有按钮都是选中的
var flag = true
//循环验证
for(var j = 0; j < items.length; j++){
if(items[j].checked === false){
flag = false
break
}
}
//把我们得到的结果设置给全选按钮
allBtn.checked = flag
}
}
</script>
</body>
</html>

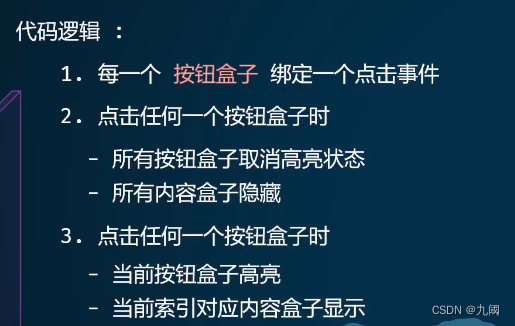
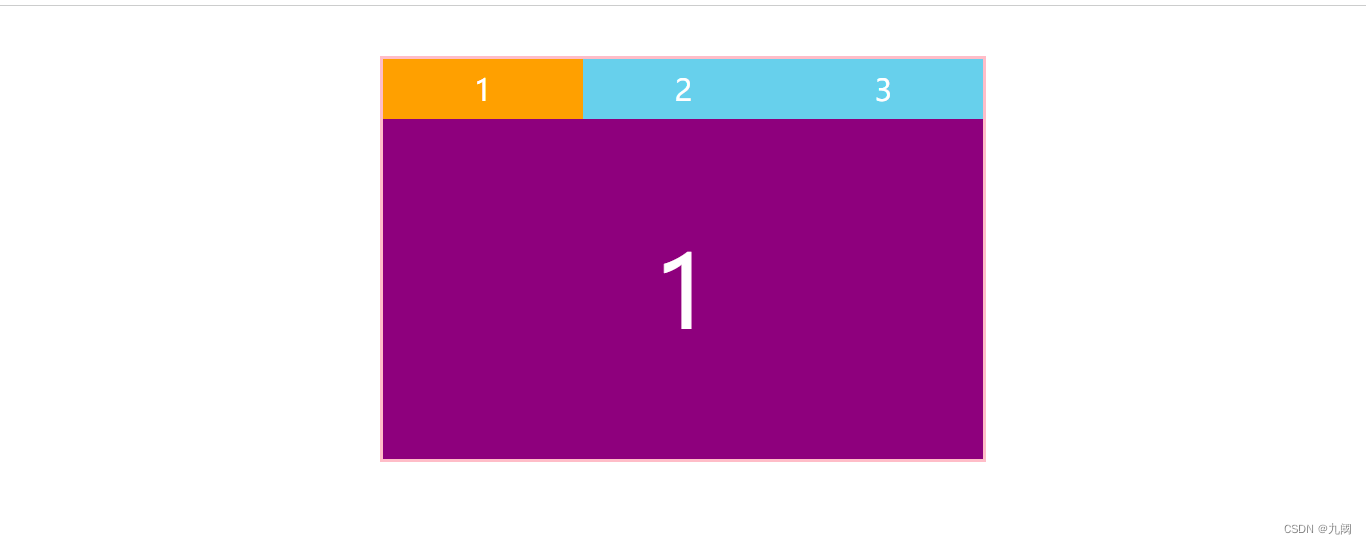
选项卡
确认需求
1.点击哪一个按钮,其他按钮全部回归原始,当前高亮
2.点击哪一个按钮,其他盒子全部隐藏,当前索引|对应盒子显示


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul,ol,li{
list-style: none;
}
.box{
width: 600px;
height: 400px;
border: 3px solid pink;
margin: 50px auto;
display: flex;
flex-direction: column;
}
.box>ul{
height: 60px;
display: flex;
}
.box>ul>li{
flex: 1;
color: #fff;
background-color: skyblue;
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.box > ul > li.active{
background-color: orange;
}
.box > ol{
flex: 1;
position: relative;
}
.box > ol > li{
width: 100%;
height: 100%;
background-color: purple;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
font-size: 100px;
position: absolute;
left: 0;
top: 0;
display: none;
}
.box > ol > li.active{
display: flex;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ul>
<ol>
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ol>
</div>
<script>
//获取元素
var btns = document.querySelectorAll('ul > li')
var tabs = document.querySelectorAll('ol > li')
//给btns里面所有按钮添加点击事件
btns.forEach(function(item,index){
item.onclick = function(){
//给btns和tabs里面的所有内容取消active类名
btns.forEach(function(t,i){
t.className = ''
tabs[i].className = ''
})
//当前点击的按钮和索引对应的盒子添加active类名
item.className = 'active'
tabs[index].className = 'active'
}
})
</script>
</body>
</html>























 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








