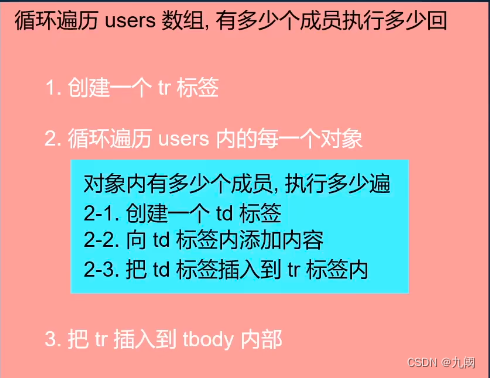
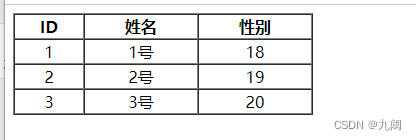
动态渲染数据


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
width: 300px;
text-align: center;
}
</style>
</head>
<body>
<table border="1" cellspacing="0">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
//提前准备好的数据
var users = [
{id: 1, name: '1号', age: 18},
{id: 2, name: '2号', age: 19},
{id: 3, name: '3号', age: 20}
]
//获取到tbody标签
var tbody = document.querySelector('tbody')
//循环遍历users数据
users.forEach(function(item){
//这里item就是数组中的每一个对象
console.log(item)
//每一个对象生成一个tr标签
var tr = document.createElement('tr')
//循环遍历item
for(var key in item){
//生成td标签
var td = document.createElement('td')
td.innerHTML=item[key]
//把td插入到tr标签内部
tr.appendChild(td)
}
//把本次的tr插入到tbody内部
tbody.appendChild(tr)
})
</script>
</body>
</html>

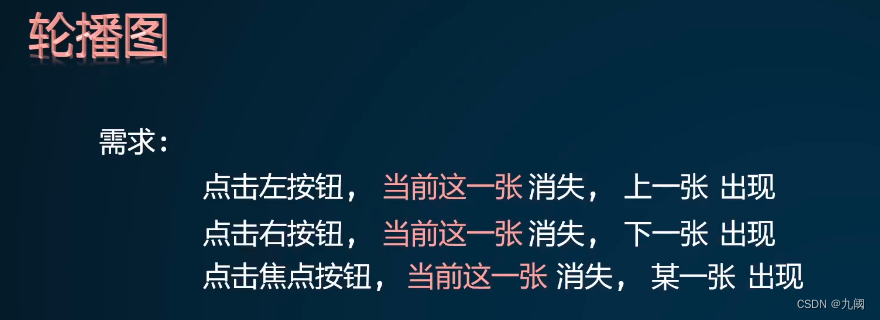
轮播图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul,ol,li{
list-style: none;
}
img{
width: 100%;
height: 80%;
display: block;
}
.banner>ul{
width: 100%;
height: 500px;
position: relative;
margin: 50px 0;
}
.banner>ul>li{
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
opacity: 0;
transition: opacity .5s linear;
}
.banner>ul>li.active{
opacity: 1;
}
.banner >ol{
width: 200px;
height: 30px;
position: absolute;
left: 30px;
bottom: 200px;
background-color: rgba(0, 0, 0, .5);
display: flex;
justify-content: space-around;
align-items: center;
border-radius: 15px;
}
.banner >ol > li{
width: 20px;
height: 20px;
background-color: #fff;
border-radius: 50%;
cursor: pointer;
}
.banner > ol > li.active{
background-color: orange;
}
.banner > div{
width: 40px;
height: 60px;
position: absolute;
top: 30%;
transform: translateY(-50%);
background-color: rgba(0, 0, 0,.5);
display: flex;
justify-content: center;
font-size: 30px;
color: #fff;
cursor: pointer;
}
.banner>div.left{
left: 0;
}
.banner>div.right{
right: 0;
}
</style>
</head>
<body>
<div class="banner">
<!-- 图片区域 -->
<ul class="imgBox">
<li class="active"> <img src="./images/0.jpg" alt=""></li>
<li> <img src="./images/1.jpg" alt=""></li>
<li> <img src="./images/2.jpg" alt=""></li>
<li> <img src="./images/3.jpg" alt=""></li>
</ul>
<!-- 焦点区域 -->
<ol>
<li data-i="0" data-name="point" class="active"></li>
<li data-i="1" data-name="point"></li>
<li data-i="2" data-name="point"></li>
<li data-i="3" data-name="point"></li>
</ol>
<!-- 左右切换按钮 -->
<div class="left"><</div>
<div class="right">></div>
</div>
<script>
//获取到所有承载图片的li和所有承载焦点的li
var imgs = document.querySelectorAll('ul > li')
var points = document.querySelectorAll('ol > li')
var banner = document.querySelector('.banner')
//准备一个变量,表示当前是第几张,默认是0
var index = 0
//参数为true,我们切换下一张
//参数为false,我们切换上一张
//参数为数字,我们切换到指定索引的那一张
function changeOne(type){
//让当前这一张消失
imgs[index].className = ''
points[index].className = ''
//根据type传递来的参数,来切换index的值
if(type === true){
index++
}else if(type === false){
index--
}else{
index = type
}
//判定一下index的边界值
if(index >= imgs.length){
index = 0
}
if(index < 0){
index = imgs.length - 1
}
//让改变后的这一张显示出来
imgs[index].className = 'active'
points[index].className = 'active'
//给轮播图区域盒子绑定点击事件
banner.onclick = function(e){
//判断点击的是左按钮
if(e.target.className === 'left'){
console.log('左')
//切换上一张,调用changeOne方法传递参数为false
changeOne(false)
}
//判断点击的是右按钮
if(e.target.className === 'right'){
console.log('右')
changeOne(true)
}
//判断点击的是焦点盒子
if(e.target.dataset.name === 'point'){
console.log('点击的是焦点盒子')
//拿到自己身上记录的索引
var i = e.target.dataset.i - 0
//切换某一张,调用changeOne方法传递参数为要切换的索引
changeOne(i)
}
}
//自动切换功能
setInterval(function(){
//切换下一张
changeOne(true)
},1000)
}
</script>
</body>
</html>






















 787
787











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








