

实现教程
1、打开 /dede/archives_do.php 找到最后一行的
?>改成
else if($dopost=='types2Dlg')
{
require_once(DEDEINC.'/typeunit.class.selector.php');
AjaxHead();
if( !empty($aid) && empty($qstr) ) $qstr = $aid;
$divname = 'types2Dlg';
echo "<div class='title' style='cursor:default;'>\r\n";
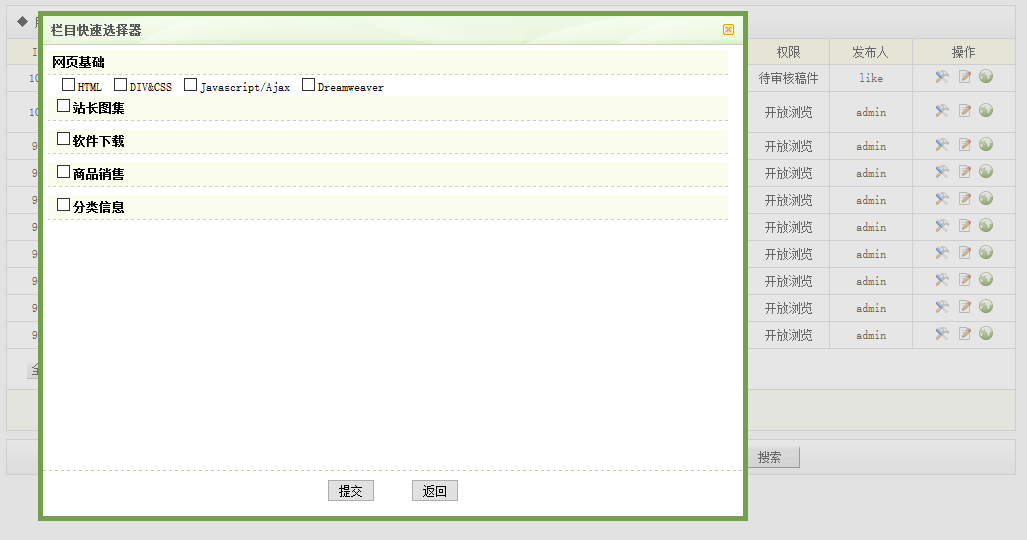
echo " <div class='titLeft'>栏目快速选择器</div>\r\n";
echo " <div class='titRight'><img src='images/ico-close.gif' style='cursor:pointer;' onclick='HideObj(\"{$divname}\");ChangeFullDiv(\"hide\");' alt='关闭' title='关闭' /></div>\r\n";
echo "</div>\r\n";
$tus = new TypeUnitSelector();
?>
<form name='quicksel' action='archives_do.php' method='post'>
<input type='hidden' name='dopost' value='<?php echo $dojob; ?>' />
<input type='hidden' name='qstr' value='<?php echo $qstr; ?>' />
<input type='hidden' name='<?php echo $targetid; ?>' value='' />
<div class='quicksel'>
<?php $tus->ListAllType($channelid); ?>
</div>
<div align='center' class='quickselfoot'>
<button type="button" onclick="CheckForm();">提交</button>
<button type="button" onclick='HideObj("<?php echo $divname; ?>");ChangeFullDiv("hide");'>返回</button>
</div>
</form>
<?php
}
else if($dopost=='types2Add')
{
if(empty($typeid2))
{
ShowMsg('对不起,你没选择栏目!','-1');
exit;
}
$arcids = preg_replace("#[^0-9,]#", '', preg_replace("#`#", ',', $qstr));
$dsql->ExecuteNoneQuery(" UPDATE `dede_archives` SET `typeid2`='$typeid2' WHERE id in($arcids)");
$dsql->ExecuteNoneQuery(" UPDATE `dede_arctiny` SET `typeid2`='$typeid2' WHERE id in($arcids)");
ShowMsg("成功对选中文档设置文档指定的副栏目!", $ENV_GOBACK_URL);
exit();
}2、打开 /dede/templets/content_list.htm 找到
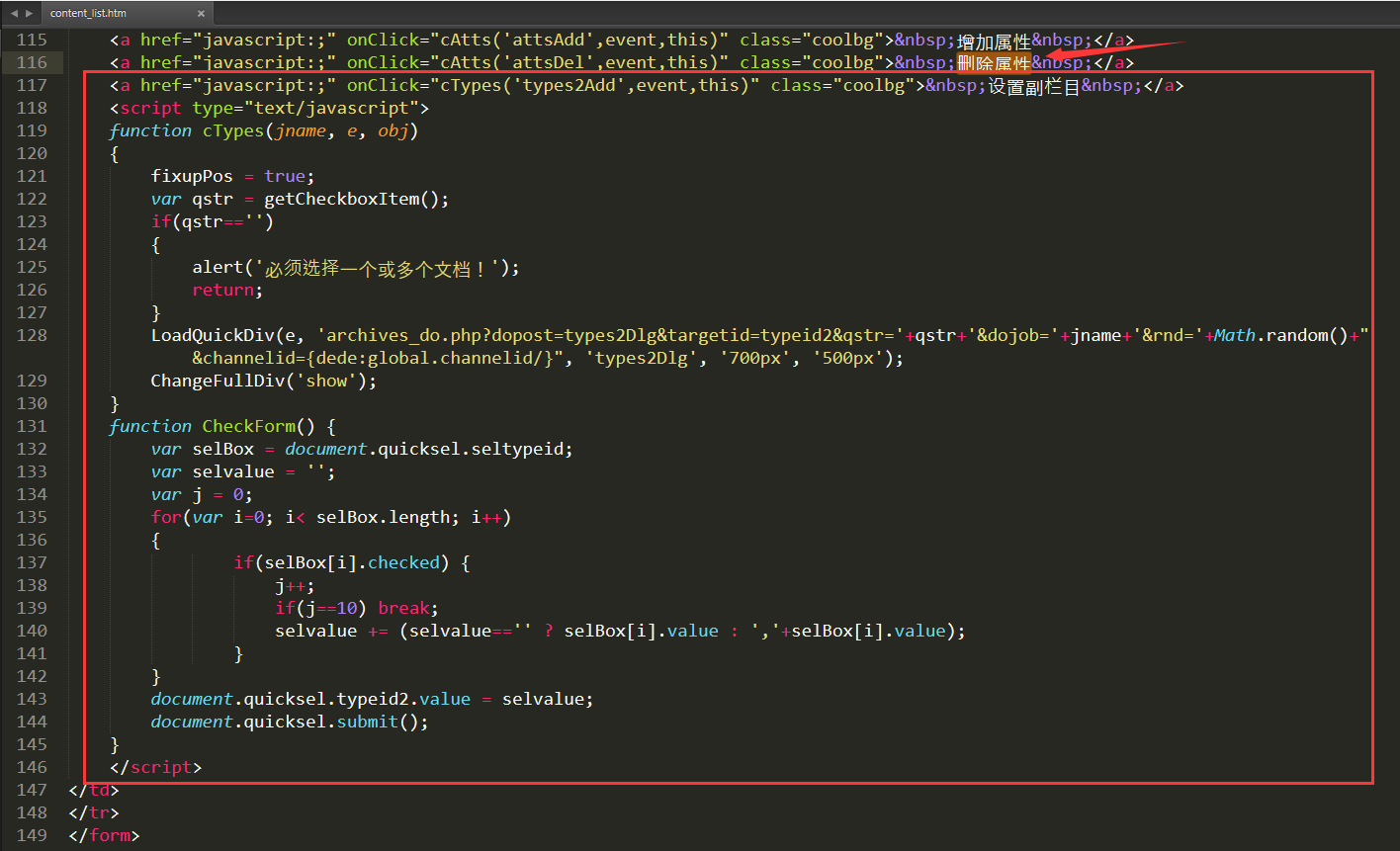
删除属性在这一行的下面另起一行加入
<a href="javascript:;" onClick="cTypes('types2Add',event,this)" class="coolbg"> 设置副栏目 </a>
<script type="text/javascript">
function cTypes(jname, e, obj)
{
fixupPos = true;
var qstr = getCheckboxItem();
if(qstr=='')
{
alert('必须选择一个或多个文档!');
return;
}
LoadQuickDiv(e, 'archives_do.php?dopost=types2Dlg&targetid=typeid2&qstr='+qstr+'&dojob='+jname+'&rnd='+Math.random()+"&channelid={dede:global.channelid/}", 'types2Dlg', '700px', '500px');
ChangeFullDiv('show');
}
function CheckForm() {
var selBox = document.quicksel.seltypeid;
var selvalue = '';
var j = 0;
for(var i=0; i< selBox.length; i++)
{
if(selBox[i].checked) {
j++;
if(j==10) break;
selvalue += (selvalue=='' ? selBox[i].value : ','+selBox[i].value);
}
}
document.quicksel.typeid2.value = selvalue;
document.quicksel.submit();
}
</script>如图

完成,刷新后台,测试一下效果吧
注意:除了普通文章模型文档列表,如果其他内容模型也要显示

你可能还需要修改 /dede/templets/content_i_list.htm ,参考第2步























 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








