人力资源的网站设计分享
我很高兴向大家介绍我刚刚制作的人力资源的网站设计。友好的站点界面,是打动访客的第一步。
人力资源网站主题网站设计应当专注于为人力资源行业提供一站式的服务,满足企业、求职者、人力资源专家以及培训机构的多样化需求。以下是关于人力资源网站主题网站设计的详细介绍:
一、网站定位与目标
人力资源网站应定位为连接企业、求职者、培训机构和人力资源专家的桥梁,提供职位发布、简历投递、在线招聘、人力资源咨询、培训服务等全方位的功能。其目标是为用户提供一个高效、便捷、专业的在线人力资源服务平台。
二、网站内容设计
- 首页设计:首页应展示网站的核心功能和最新动态,包括热门职位推荐、企业招聘广告、求职者简历展示、行业新闻等。同时,应设置清晰的导航栏,方便用户快速进入所需栏目。
- 职位发布与搜索:企业应能够轻松发布职位信息,求职者能够按照职位类别、工作地点、薪资范围等条件进行搜索,快速找到心仪的职位。
- 简历管理:求职者能够在线创建和更新个人简历,企业能够浏览并筛选符合要求的简历。
- 在线招聘:提供在线招聘系统,支持企业发布招聘信息、组织面试、发送录用通知等流程,提高招聘效率。
- 人力资源咨询:提供人力资源专家咨询服务,解答企业或个人在人力资源管理方面的疑问。
- 培训服务:展示培训机构及其课程信息,方便用户报名参加培训。
三、网站功能设计
- 用户注册与登录:支持用户注册个人账户,并允许使用第三方账号(如微信、QQ等)快速登录。
- 个人信息管理:用户能够管理自己的个人信息,包括修改密码、更新联系方式等。
- 消息通知:提供实时消息通知功能,如简历被查看、面试邀请等,确保用户不会错过重要信息。
- 互动社区:建立互动社区,让用户能够分享经验、交流心得、解答疑问,增强用户粘性。
- 数据分析:为企业提供招聘数据分析功能,帮助企业了解招聘效果和市场趋势。
四、网站技术设计
- 响应式设计:确保网站在不同设备上都能提供良好的用户体验,包括电脑、平板和手机等移动设备。
- 安全性:采用HTTPS协议进行数据传输,保护用户信息安全;设置严格的权限管理,确保只有授权用户才能访问敏感信息。
- 高效性:优化网站性能,确保页面加载速度快,提高用户满意度。
- 搜索优化(SEO):进行网站结构优化和关键词优化,提高网站在搜索引擎中的排名,增加曝光度。
五、设计风格与色彩搭配
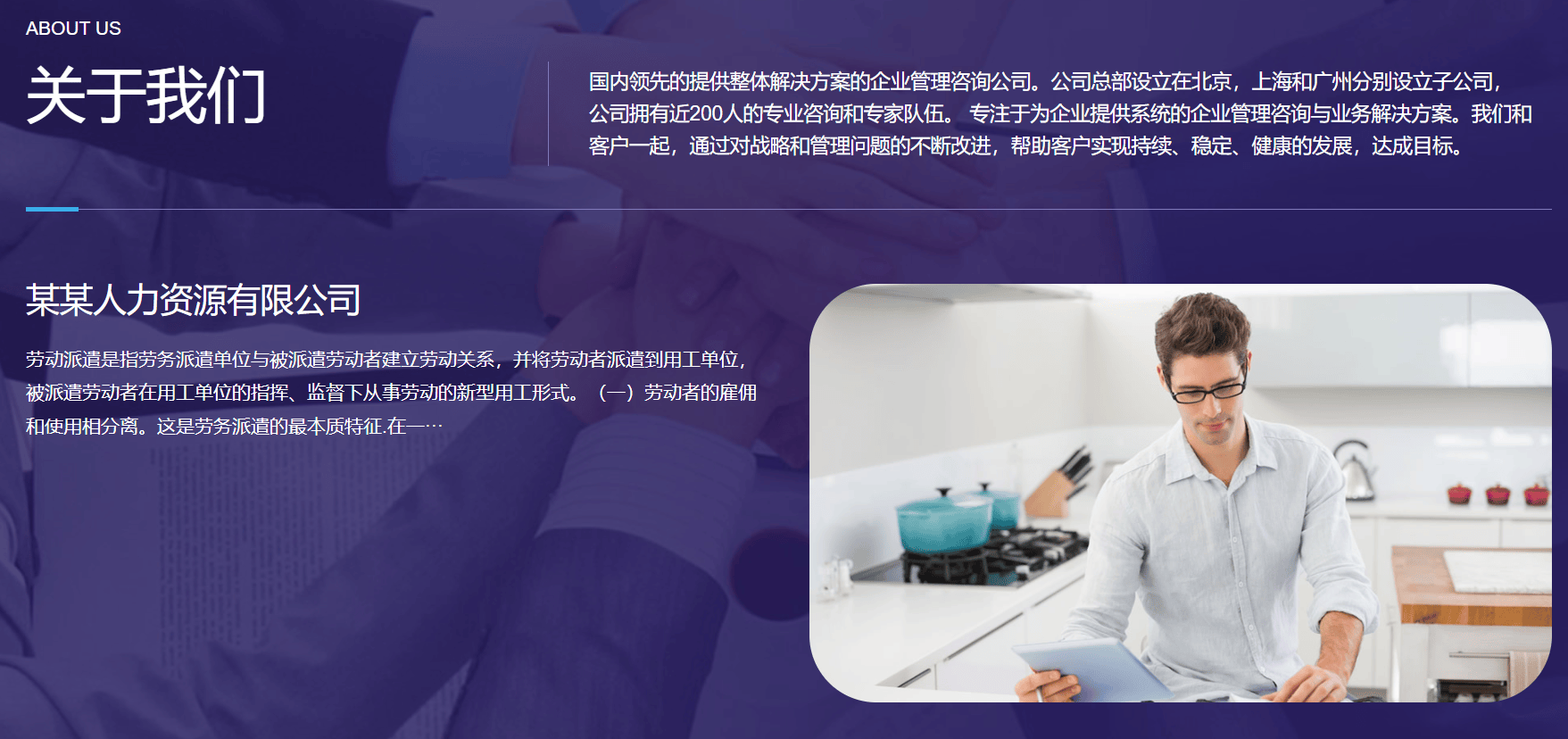
- 设计风格:整体设计风格应简洁明了、专业大气,体现人力资源行业的严谨性和专业性。
- 色彩搭配:以蓝色、灰色等冷色调为主,体现稳重、专业的氛围;同时,可以适当运用一些暖色调作为点缀,增加网站的活力和亲和力。
通过以上设计,人力资源网站能够为用户提供一个高效、便捷、专业的在线服务平台,满足人力资源行业的多样化需求。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的人力资源网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的人力资源信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/










本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








