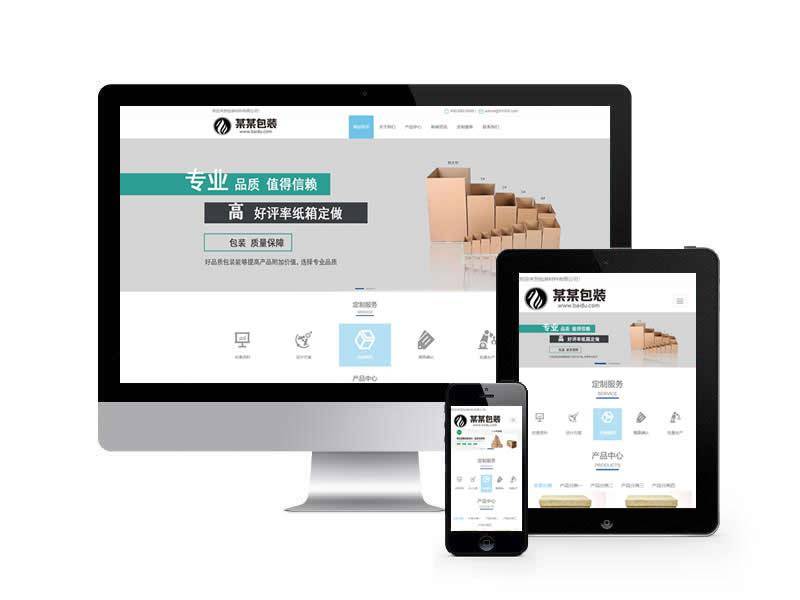
礼品礼盒的网站设计分享
我很高兴向大家介绍我刚刚制作的礼品礼盒的网站设计。友好的站点界面,是打动访客的第一步。
礼品礼盒网站主题网站设计需要专注于展示各种精美礼品和礼盒,同时传达出礼物背后的情感与意义。以下是对礼品礼盒网站主题设计的详细介绍:
1. 网站定位与风格
- 定位:作为专业的礼品礼盒展示与销售平台,网站应致力于为用户提供丰富多样的礼品选择,以及个性化的定制服务。
- 风格:整体风格应体现出精致、优雅和温馨的氛围。可以采用柔和的色彩搭配,如粉色、米色、金色等,以营造舒适的购物环境。
2. 页面布局
- 首页:突出展示各种精美礼品和礼盒的图片,通过轮播图、推荐区等方式呈现热销、新品或特色商品。同时,可设置导航栏方便用户快速定位到所需页面。
- 分类页面:根据礼品的类型、用途、价格等因素进行分类,如节日礼品、生日礼品、商务礼品等。每个分类下再细分小类,帮助用户快速找到心仪的礼品。
- 商品详情页:展示商品的高清图片、详细参数、价格、库存等信息。同时,可设置用户评价、推荐搭配等功能,为用户提供更多购买参考。
- 个性化定制页面:为用户提供个性化的定制服务,如定制礼盒外观、定制礼品卡、定制祝福语等,满足用户的个性化需求。
3. 功能设计
- 搜索功能:提供关键词搜索功能,帮助用户快速找到所需商品。
- 购物车与结算:简化购物流程,提供多种支付方式,确保用户购物体验顺畅。
- 用户评价:允许用户对购买的商品进行评价和晒单,增加商品的信任度和购买意愿。
- 会员中心:为用户提供会员注册、登录、订单管理、地址管理等功能,方便用户管理个人信息和购物记录。
4. 视觉设计
- 色彩搭配:采用柔和、温馨的色彩搭配,如粉色、米色、金色等,以营造舒适的购物环境。
- 图片展示:使用高清、精美的图片展示礼品和礼盒的外观和细节,吸引用户的注意力。
- 字体与排版:采用简洁、易读的字体和排版方式,确保用户能够轻松阅读和理解页面内容。
- 动画效果:适当运用动画效果增加页面的动态感和趣味性,如鼠标悬停效果、轮播图切换效果等。
5. 用户体验优化
- 页面加载速度:优化网站性能,确保页面加载速度快,减少用户等待时间。
- 响应式设计:确保网站能够在不同设备和浏览器上正常显示,提供良好的用户体验。
- 易用性:简化操作流程和交互设计,确保用户能够轻松完成购物和个性化定制等操作。
6. 特色功能设计
- 礼物推荐:根据用户的浏览和购买记录推荐合适的礼品和礼盒,提高用户的购买满意度。
- 礼品清单:为用户提供创建和管理礼品清单的功能,方便用户整理和分享购物需求。
- 社交分享:允许用户将心仪的礼品和礼盒分享到社交媒体平台,扩大品牌影响力和用户群体。
通过以上设计思路和技术实现手段,可以打造出一个精致、优雅、易用的礼品礼盒网站主题设计,为用户提供全面、便捷的购物体验。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的礼品礼盒网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的礼品礼盒信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/mb/










本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 119
119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








