蔬菜水果的网站设计分享
我很高兴向大家介绍我刚刚制作的蔬菜水果的网站设计。友好的站点界面,是打动访客的第一步。
蔬菜水果网站的主题网站设计旨在通过吸引人的视觉元素、直观的用户界面以及丰富的产品展示,为访问者提供愉悦的在线购物体验。以下是对这一设计过程的详细介绍:
1. 设计理念与目标
- 健康与自然:强调蔬菜水果的新鲜、健康、有机等特性,传达自然、纯净的生活方式。
- 用户友好:确保网站易于导航,信息清晰明了,让访问者能够轻松找到所需产品。
- 促进销售:通过吸引人的展示和促销策略,提高用户购买意愿,促进销售增长。
2. 色彩与风格
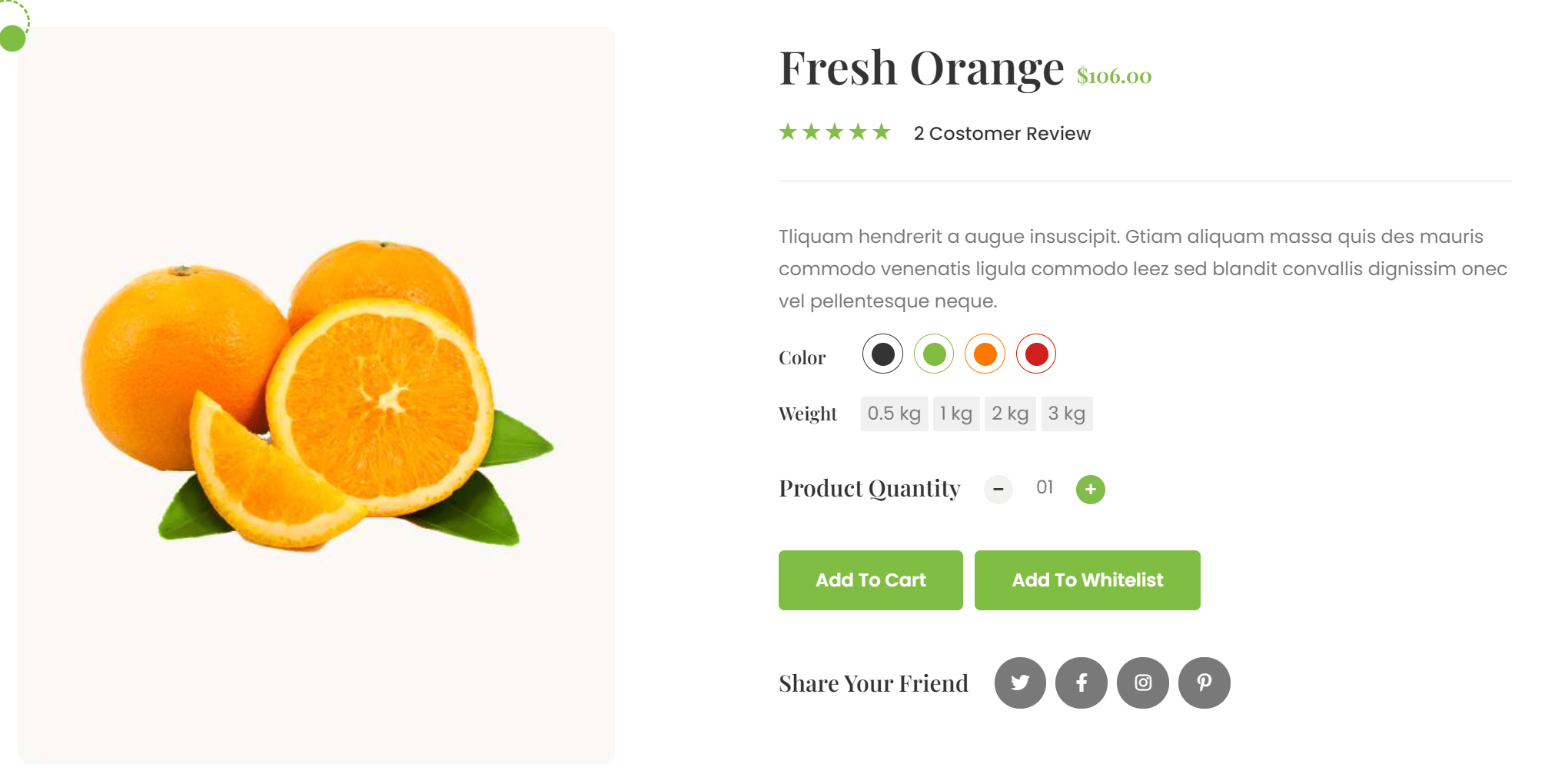
- 自然色调:采用绿色、黄色、橙色等自然色调,模拟蔬菜水果本身的颜色,营造清新、健康的氛围。
- 简约风格:保持页面设计简洁明了,避免过多的装饰和复杂的布局,使产品成为焦点。
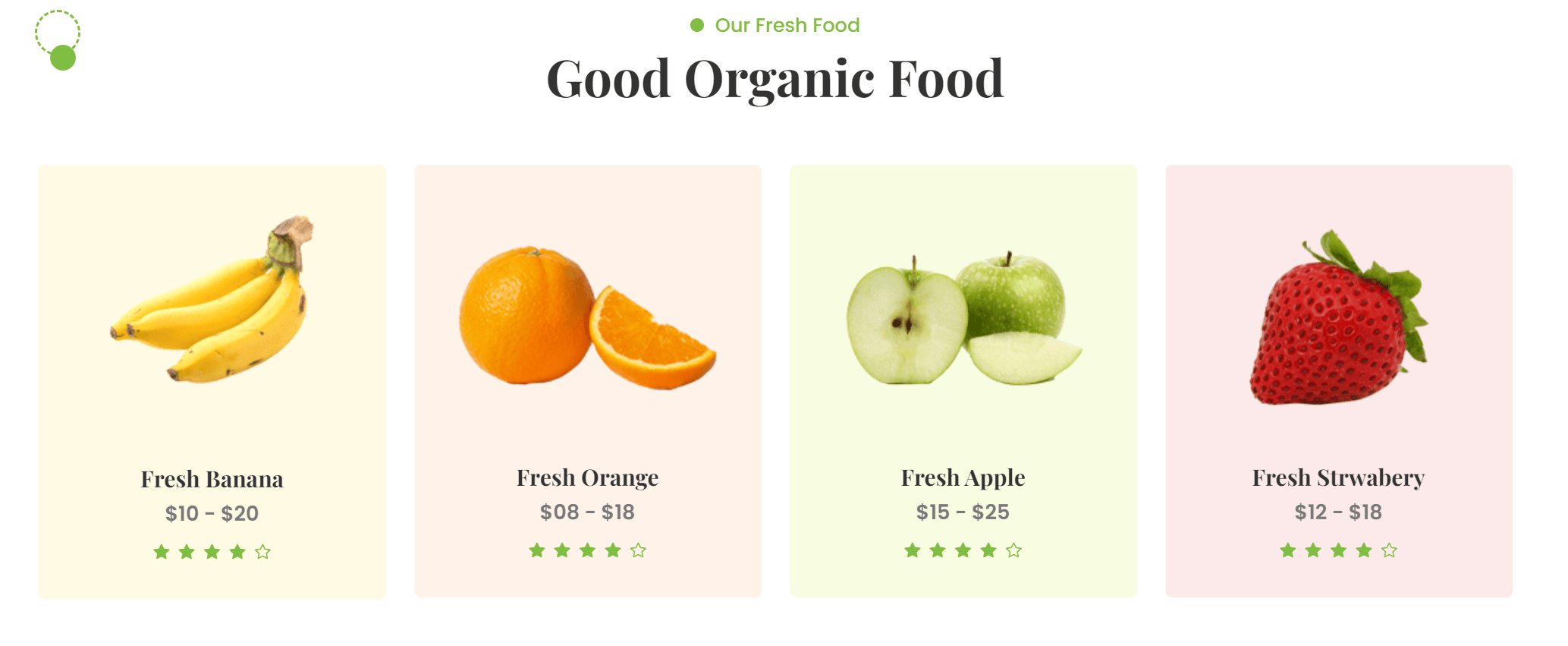
- 高清图片:使用高质量的图片展示蔬菜水果的新鲜度和品质,增加用户的购买欲望。
3. 布局与导航
- 清晰分类:将蔬菜水果按照种类、季节、优惠等进行分类,方便用户快速找到所需产品。
- 搜索框:在显眼位置设置搜索框,让用户能够直接输入关键词查找产品。
- 购物车与结算:简化购物流程,确保用户能够轻松将产品加入购物车并完成结算。
4. 内容与功能
- 产品详情:为每款产品提供详细的描述、产地、营养成分等信息,帮助用户做出购买决策。
- 用户评价:展示其他用户的购买评价,增加产品的可信度和购买动力。
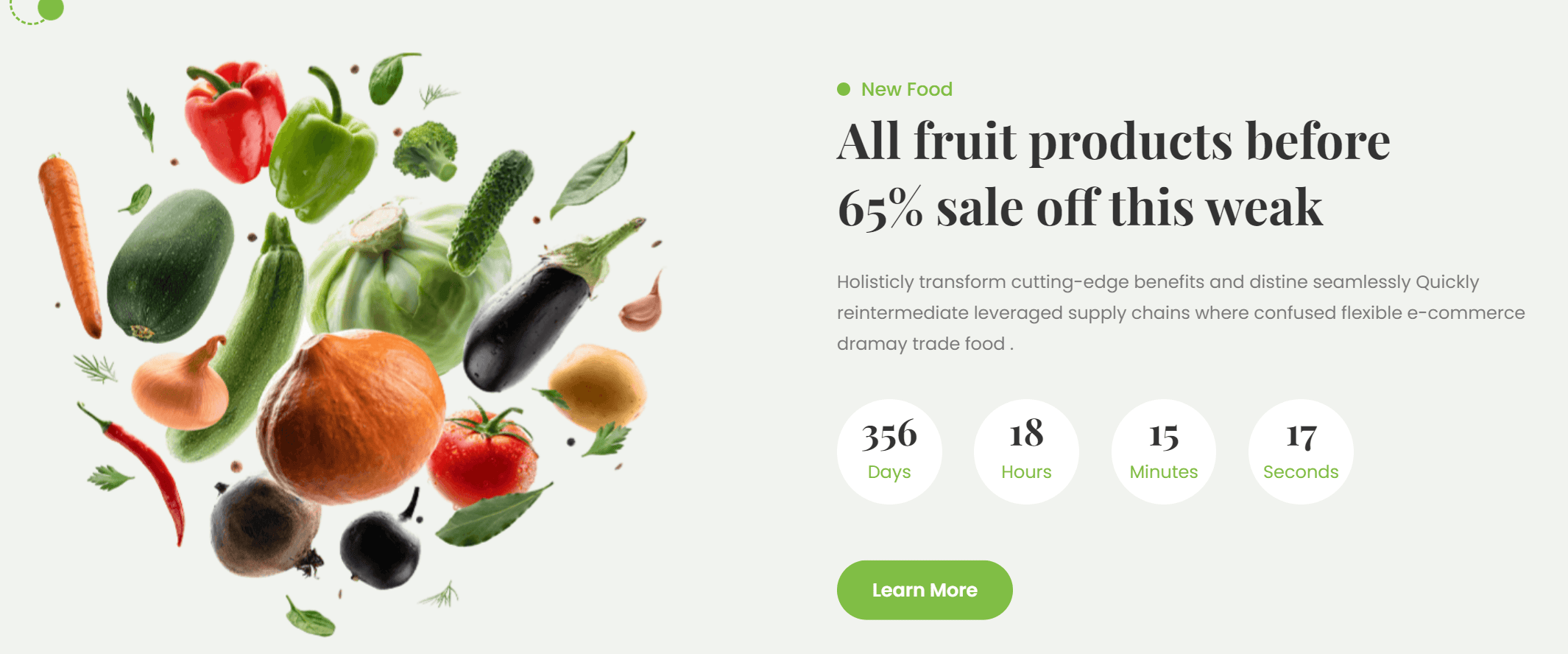
- 促销与优惠:设置限时折扣、满减优惠、积分兑换等活动,吸引用户购买。
- 健康食谱:提供与蔬菜水果相关的健康食谱,引导用户健康生活,同时增加网站的粘性。
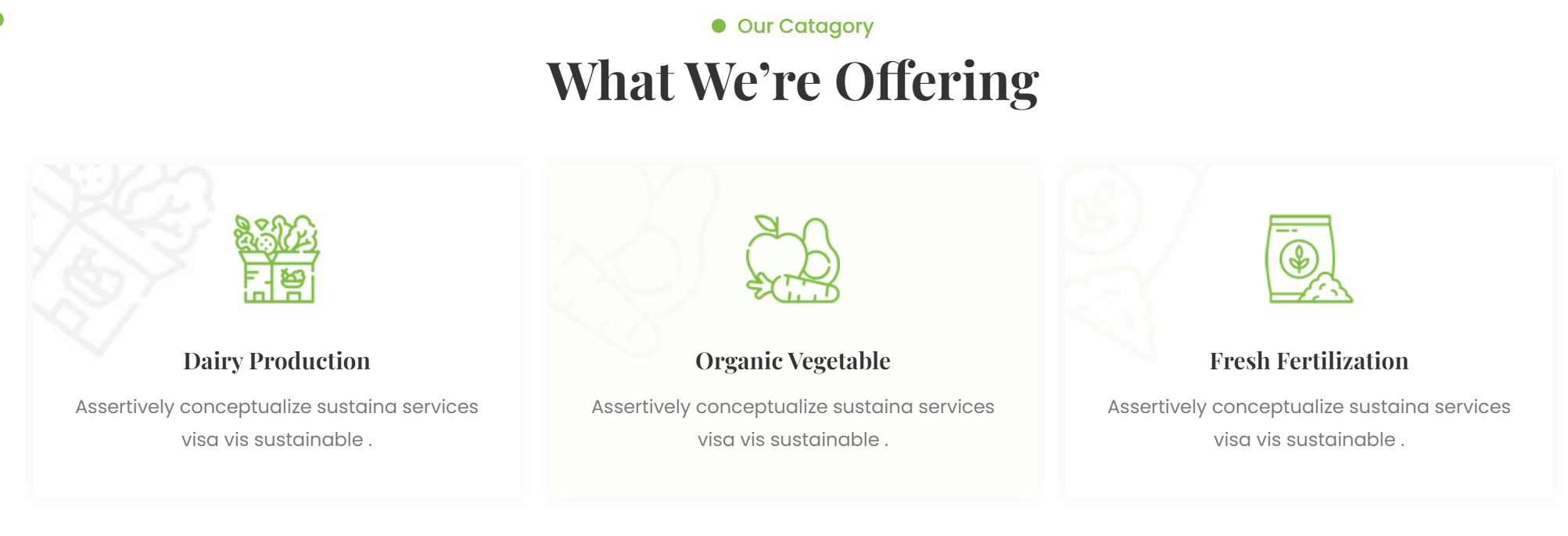
5. 视觉元素
- 图标与图形:使用简洁明了的图标和图形元素来传达信息,如购物车图标、搜索图标等。
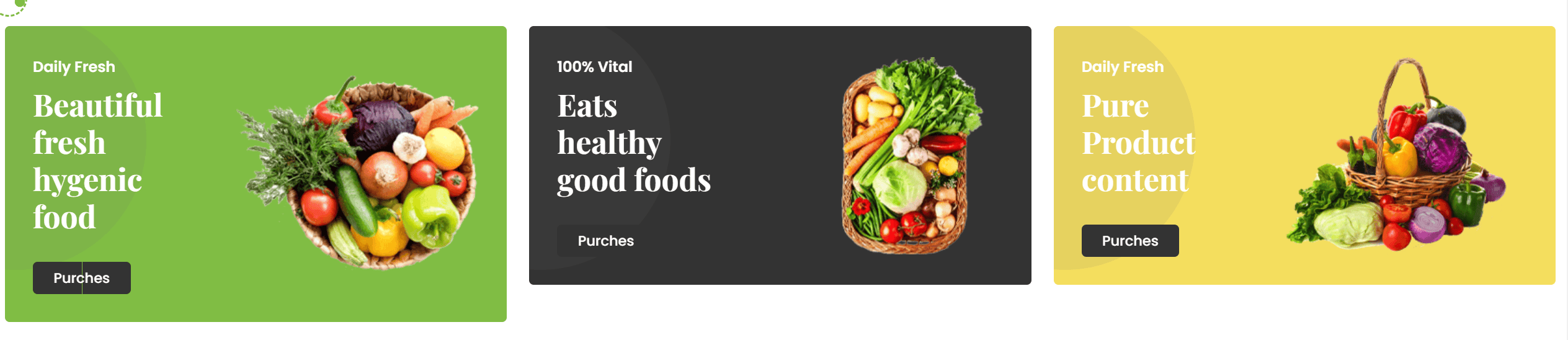
- 轮播图:在首页设置轮播图,展示热销产品、新品上市或促销活动,吸引用户注意。
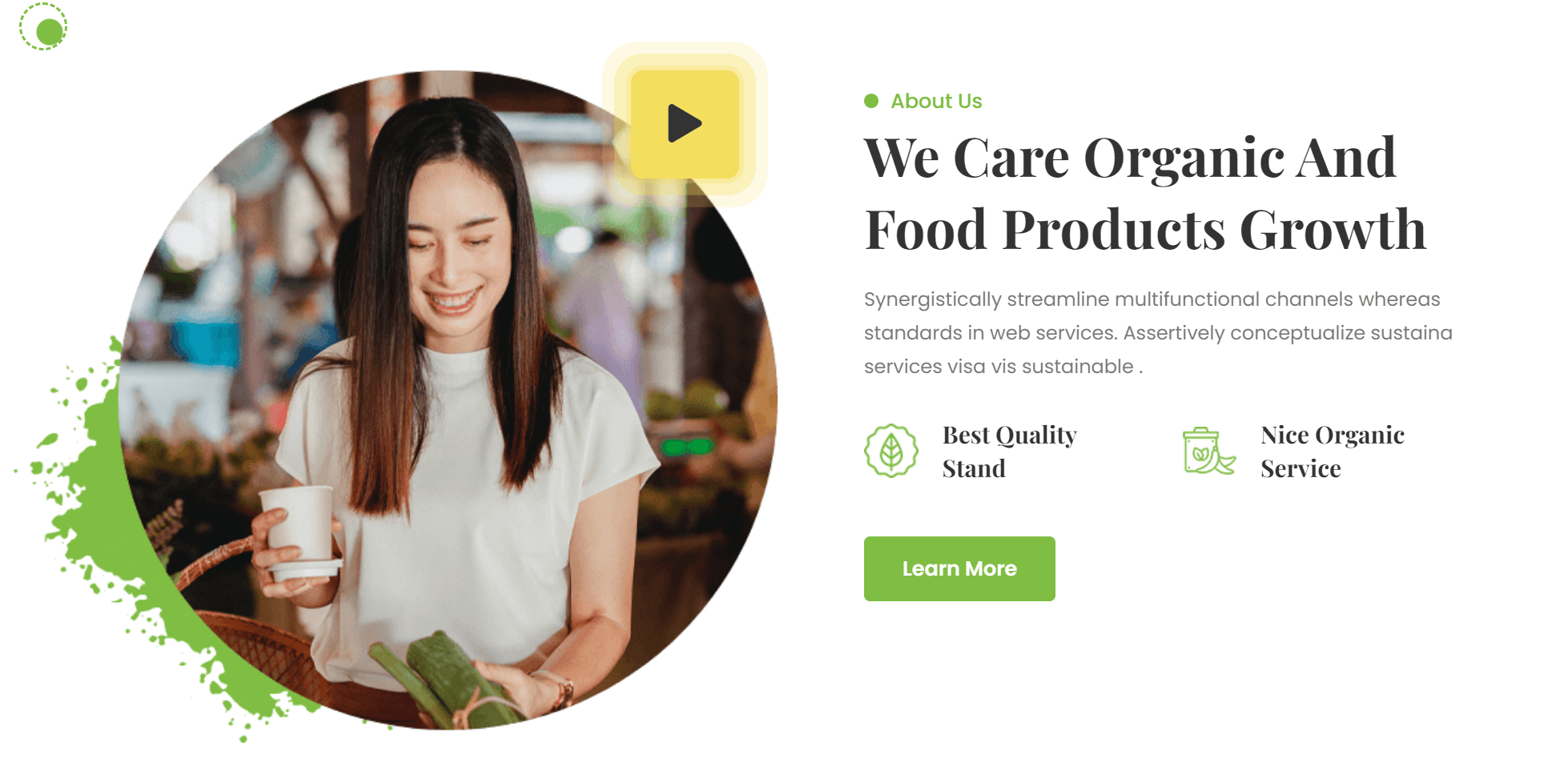
- 视频展示:通过短视频展示蔬菜水果的种植过程、采摘现场或烹饪方法,增加用户的信任感和购买兴趣。
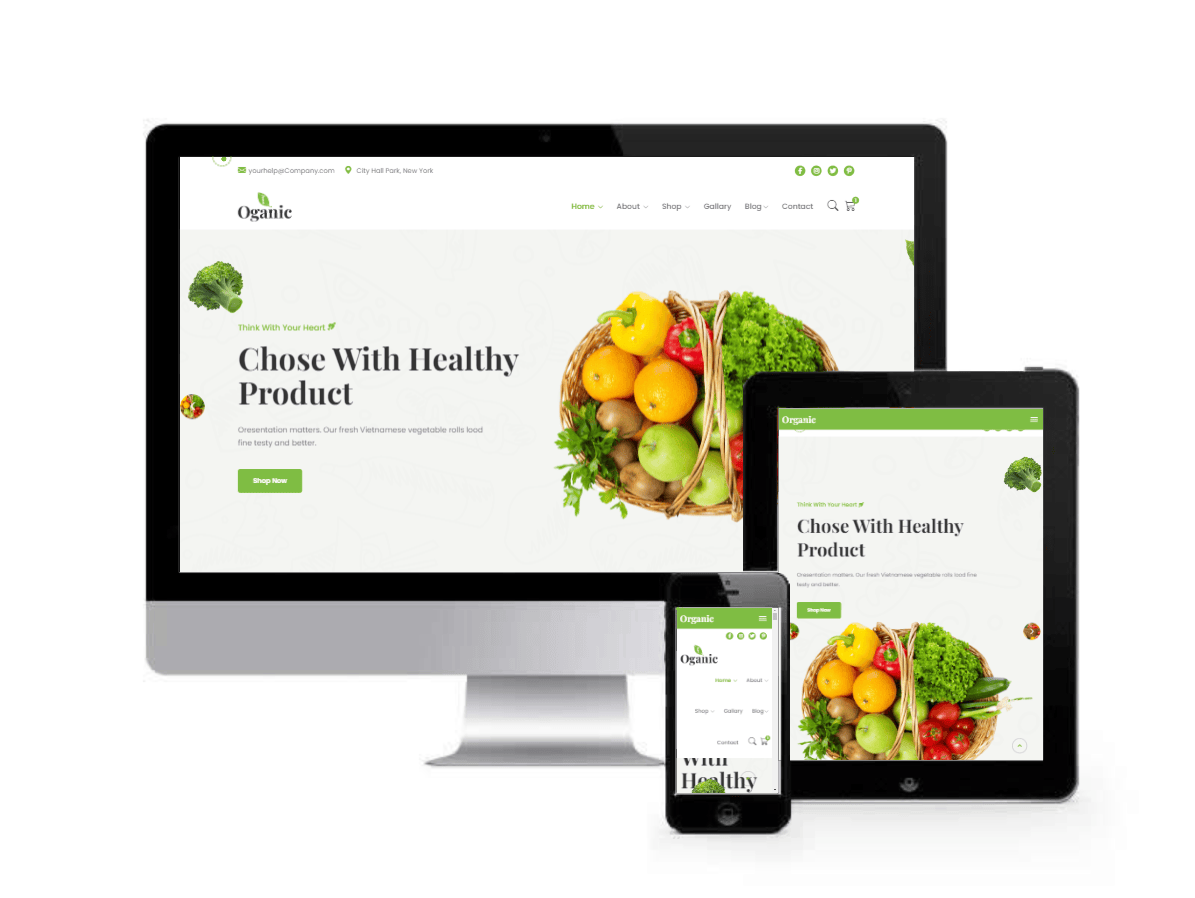
6. 响应式设计
确保网站能够在不同设备和屏幕尺寸下保持良好的显示效果和用户体验。无论是手机、平板还是电脑,用户都能轻松浏览和购买产品。
7. 用户体验优化
- 加载速度:优化网站代码和图片大小,确保网站加载速度快速流畅。
- 用户反馈:设置用户反馈渠道,如在线客服、留言板等,及时收集和处理用户意见和建议。
- 个性化推荐:根据用户的浏览和购买历史,提供个性化的产品推荐,提高转化率。
8. 案例分析
一些成功的蔬菜水果网站(如FreshDirect、Farmigo、HelloFresh等)通常具有以下特点:
- 高清产品图片:展示蔬菜水果的鲜艳色彩和新鲜度,吸引用户眼球。
- 详细的产品信息:包括产地、口感、营养价值等,帮助用户做出购买决策。
- 便捷的购物流程:从搜索到结算,整个购物流程简单快捷,提升用户体验。
- 丰富的促销活动:通过限时折扣、满减优惠等方式,吸引用户购买。
- 优质的客户服务:提供24小时在线客服、退换货政策等,保障用户权益。
综上所述,蔬菜水果网站的主题网站设计需要注重健康与自然的理念、用户友好的界面设计、丰富的产品展示和促销策略以及良好的用户体验优化。通过这些方面的综合努力,可以打造出一个既美观又实用的蔬菜水果在线购物平台。
HTML5模板主题设计分享
站点模板是我们基于HTML研究开发的。我们把它制作成模板收录在格展网络中,此次设计的蔬菜水果网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的蔬菜水果信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/mb/










本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








