切割设备的网站设计分享
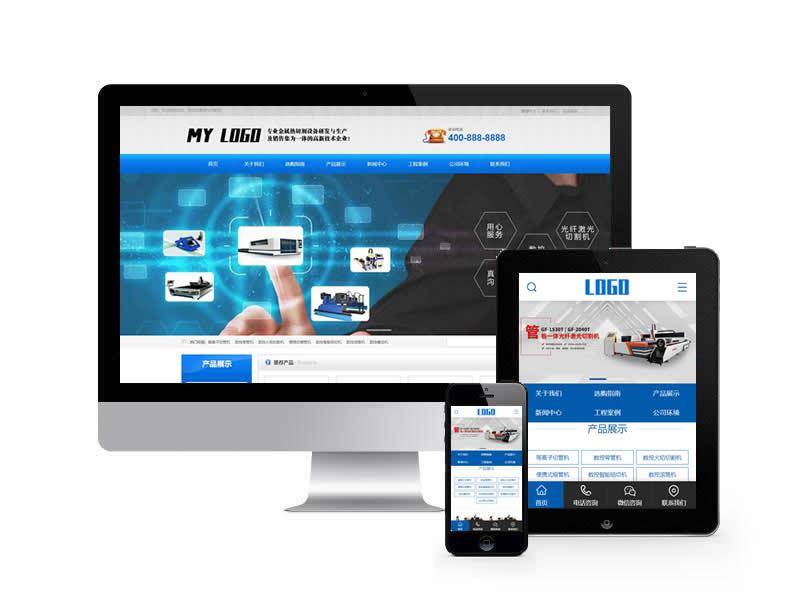
我很高兴向大家介绍我刚刚制作的切割设备的网站设计。友好的站点界面,是打动访客的第一步。
切割设备网站的主题设计应专注于展示切割设备的性能、特点和应用领域,同时确保网站的专业性和易用性。以下是对切割设备网站主题设计的详细介绍:
一、设计目标和原则
- 目标:通过网站清晰地展示切割设备的性能优势、技术特点以及适用行业,吸引潜在客户,并促进销售和合作。
- 原则:以用户为中心,注重网站的专业性、易用性和可访问性。设计应简洁明了,信息架构合理,确保用户能够快速找到所需信息。
二、主题设计要素
- 色彩选择:采用工业灰、深蓝等稳重、专业的色调为主,传递出切割设备的精密、高效和稳定的特性。同时,可以适当运用亮色或对比色来突出重要信息或引导用户操作。
- 布局设计:网站布局应清晰合理,注重信息的层次感和逻辑性。首页可以包含产品展示、公司介绍、行业应用、技术支持、联系我们等主要板块,便于用户快速了解网站的核心内容。
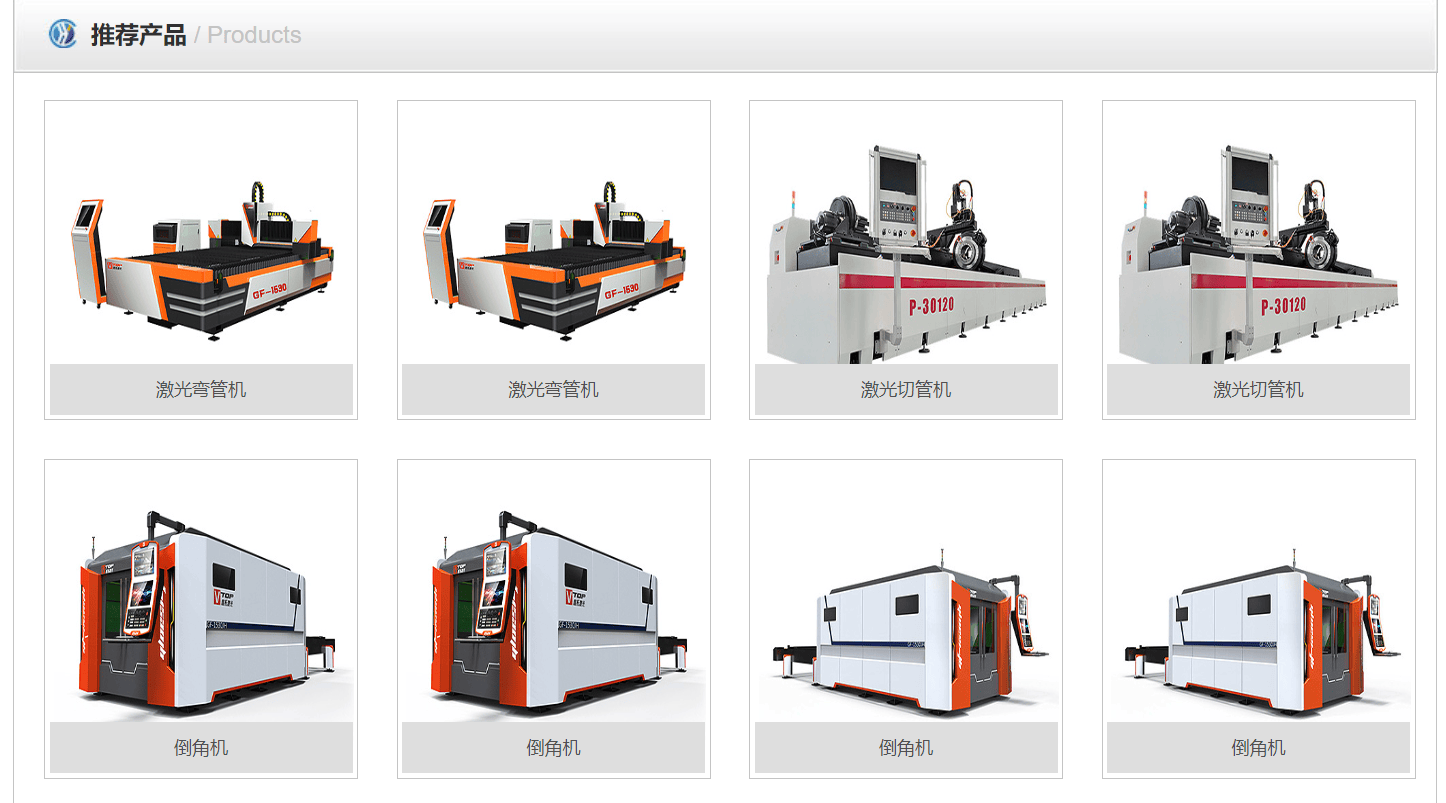
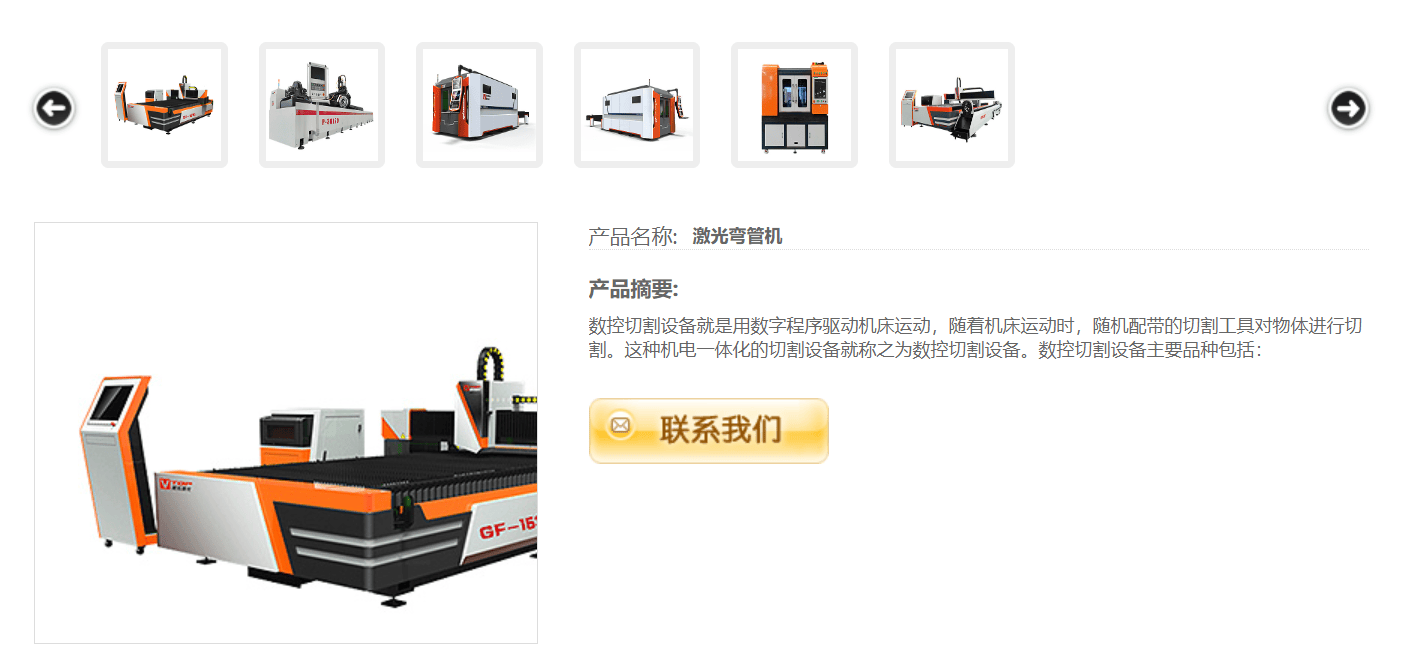
- 图片和图标:使用高质量、清晰的切割设备图片和图标,展示设备的外观、结构和工作状态。同时,可以加入一些工业元素或场景图片,增强网站的专业氛围。
- 字体和排版:选择简洁易读的字体,保证在不同设备和屏幕尺寸下都能清晰显示。排版应整齐有序,避免过于花哨或复杂的装饰,确保信息的清晰传达。
三、内容规划
- 产品展示:为每个切割设备创建独立的展示页面,详细介绍设备的性能参数、技术特点、应用场景等信息。可以通过图文结合、视频演示等多种形式展示设备的操作过程和工作效果。
- 行业应用:展示切割设备在不同行业中的应用案例和解决方案,帮助用户了解设备的应用范围和实际效果。
- 技术支持:提供详细的技术支持信息,包括设备操作指南、故障排除方法、维修保养建议等,为用户提供全方位的技术支持。
- 公司介绍:介绍公司的历史背景、发展历程、企业文化等信息,增强用户对公司的信任感和认同感。
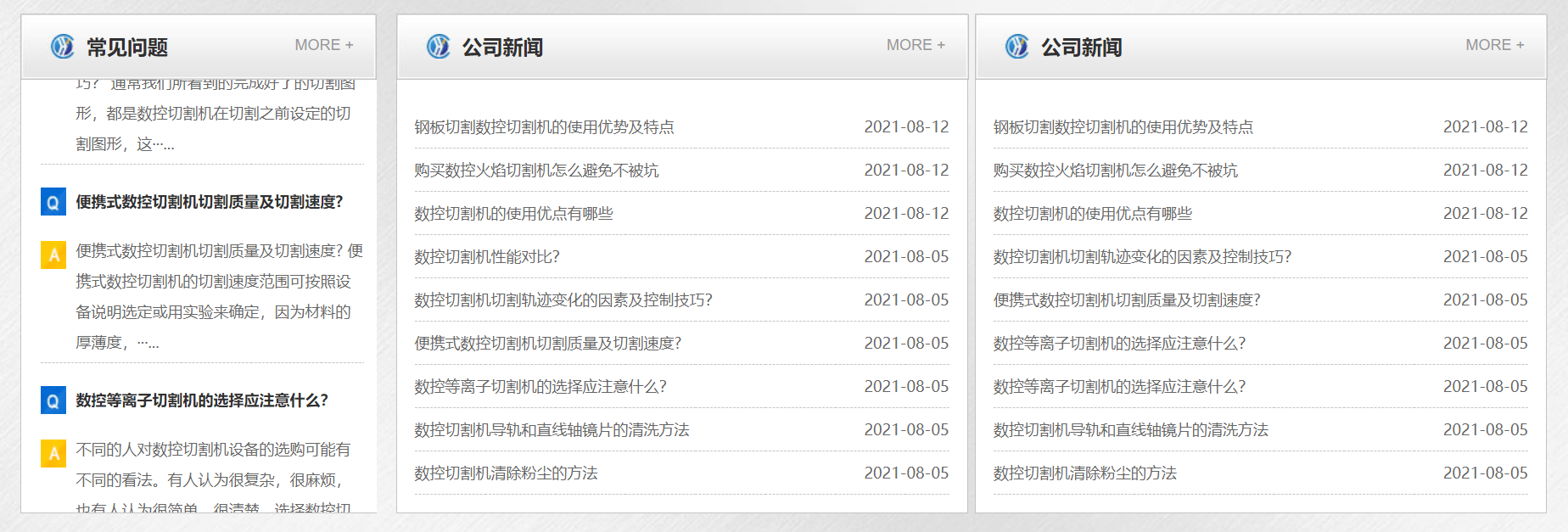
- 新闻动态:发布公司的最新动态、行业资讯、技术文章等内容,保持网站的更新频率和活跃度。
四、功能设计
- 搜索功能:提供便捷的搜索功能,方便用户快速找到所需的产品信息或技术支持内容。
- 在线咨询:提供在线咨询功能,允许用户与客服人员进行实时交流,解答用户的问题和疑虑。
- 产品对比:提供产品对比功能,方便用户对比不同产品的性能参数和技术特点,选择最适合自己的产品。
- 下载中心:提供设备操作手册、技术文档等资料的下载功能,方便用户随时获取所需资料。
- 联系我们:提供详细的联系方式和地图指引,方便用户与公司取得联系,促进合作与交流。
五、用户体验设计
- 界面设计:保持界面设计的简洁明了,避免过多的装饰和冗余信息。注重页面的布局和配色,确保用户在浏览网站时能够保持舒适的视觉体验。
- 交互设计:设计简洁明了的导航菜单和按钮,方便用户进行页面跳转和操作。同时,优化网站的加载速度和响应时间,提高用户的浏览体验。
- 响应式设计:确保网站能够在不同设备和屏幕尺寸下都能良好地显示和运行,提供一致的用户体验。
通过以上设计要素和内容规划,可以打造出一个专业、易用、用户体验良好的切割设备网站。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的切割设备网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的切割设备信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板可以整合静态生成插件,链接我放下面了。
https://www.91084.com/chajian/2626.html







本文来自:zhaodede.com(ID:yingzicms.com),作者:老徐























 474
474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








