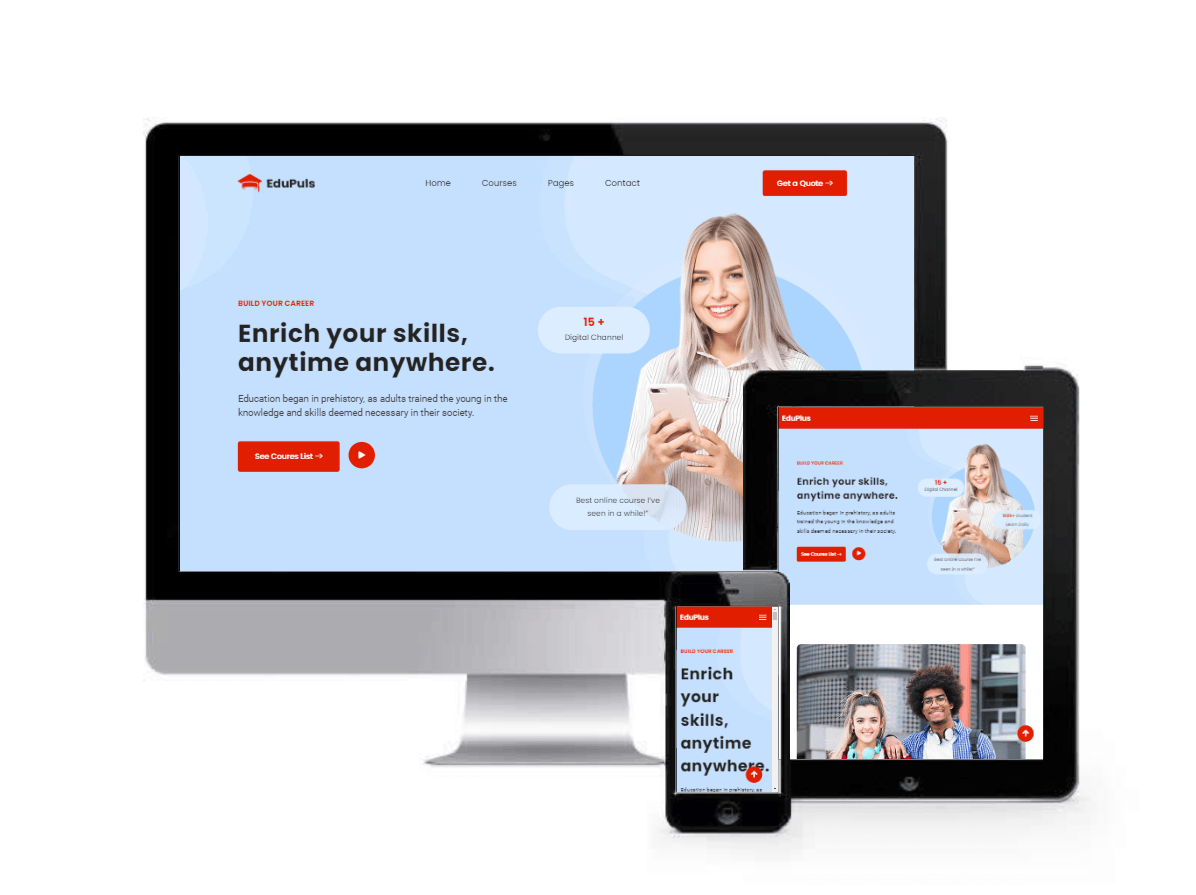
网络教育的网站设计分享
我很高兴向大家介绍我刚刚制作的网络教育的网站设计。友好的站点界面,是打动访客的第一步。
网络教育网站的主题网站设计是一个复杂而细致的过程,旨在通过视觉和功能上的优化,为用户提供高效、便捷、吸引人的在线学习体验。以下是对网络教育网站主题网站设计的一些详细介绍:
1. 主题鲜明与品牌一致性
- 主题明确:网站的主题需要清晰明确,所有页面和内容都应紧密围绕这一主题展开,确保用户能够快速理解网站的核心价值和目的。
- 品牌一致性:设计应与教育机构的品牌形象保持一致,包括色彩搭配、字体选择、图标风格等,以增强品牌识别度和信任感。
2. 视觉设计
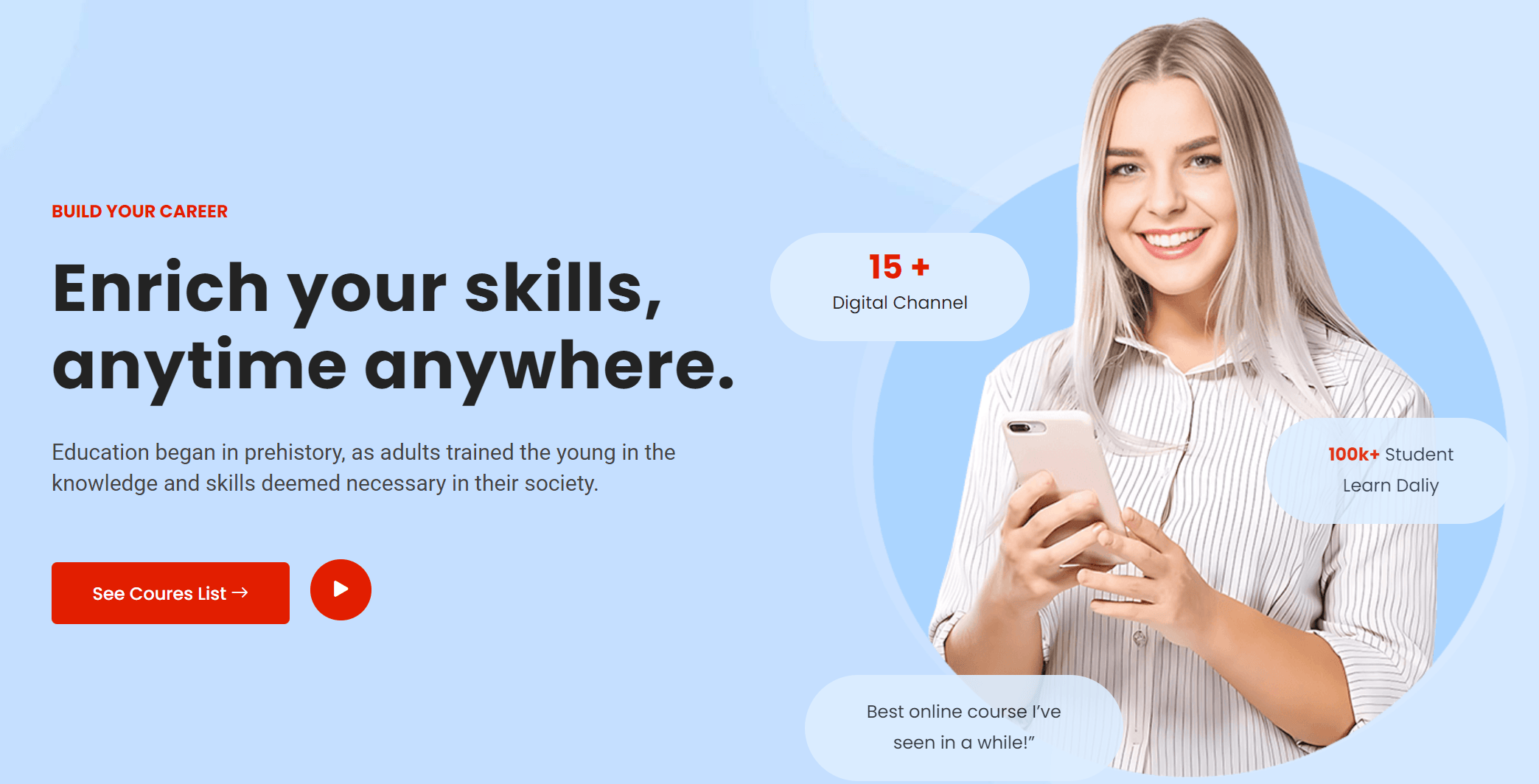
- 简约大气:采用现代、简约的设计风格,突出教育机构的专业性和权威性。避免过多的装饰和冗余元素,确保页面简洁明了。
- 色彩搭配:选择与教育机构品牌形象相符的色彩搭配,如蓝色、绿色等,传递出稳重、清新的感觉。色彩搭配要和谐统一,避免过于花哨或刺眼。
- 校园元素融入:适当融入校园元素,如校园风、卡通风等,使网站更具亲和力和吸引力,提升学生的学习兴趣。
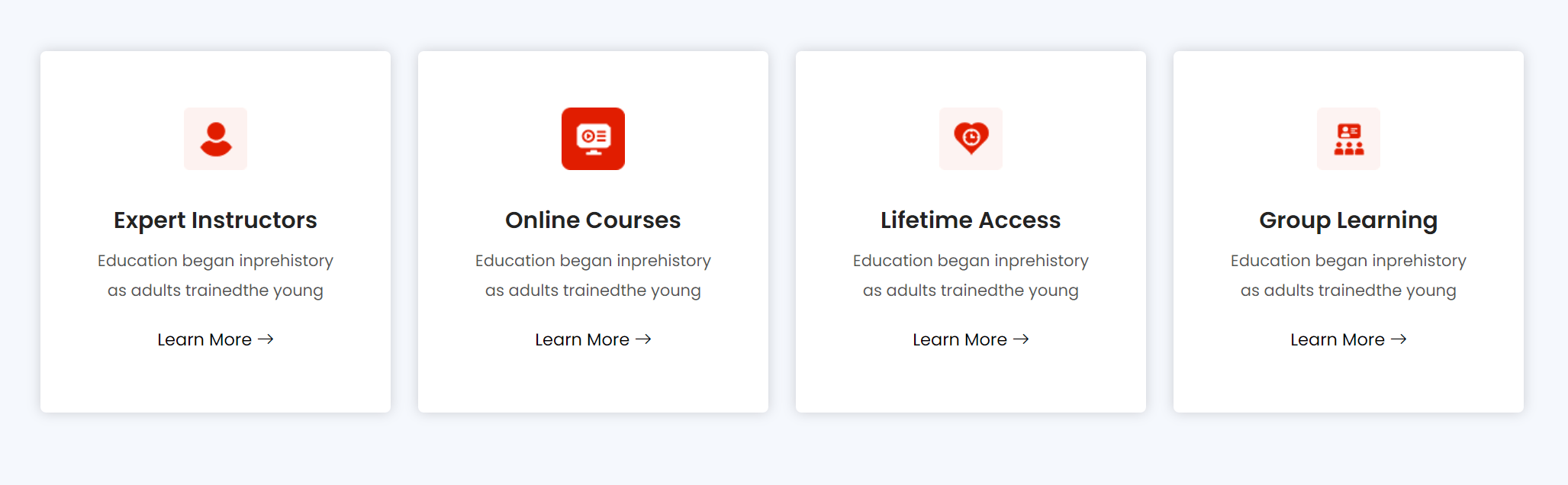
3. 功能布局
- 清晰导航:设置合理的导航栏,确保用户能够轻松找到所需内容。导航栏应包含主要的学习模块、课程分类、学习资源等。
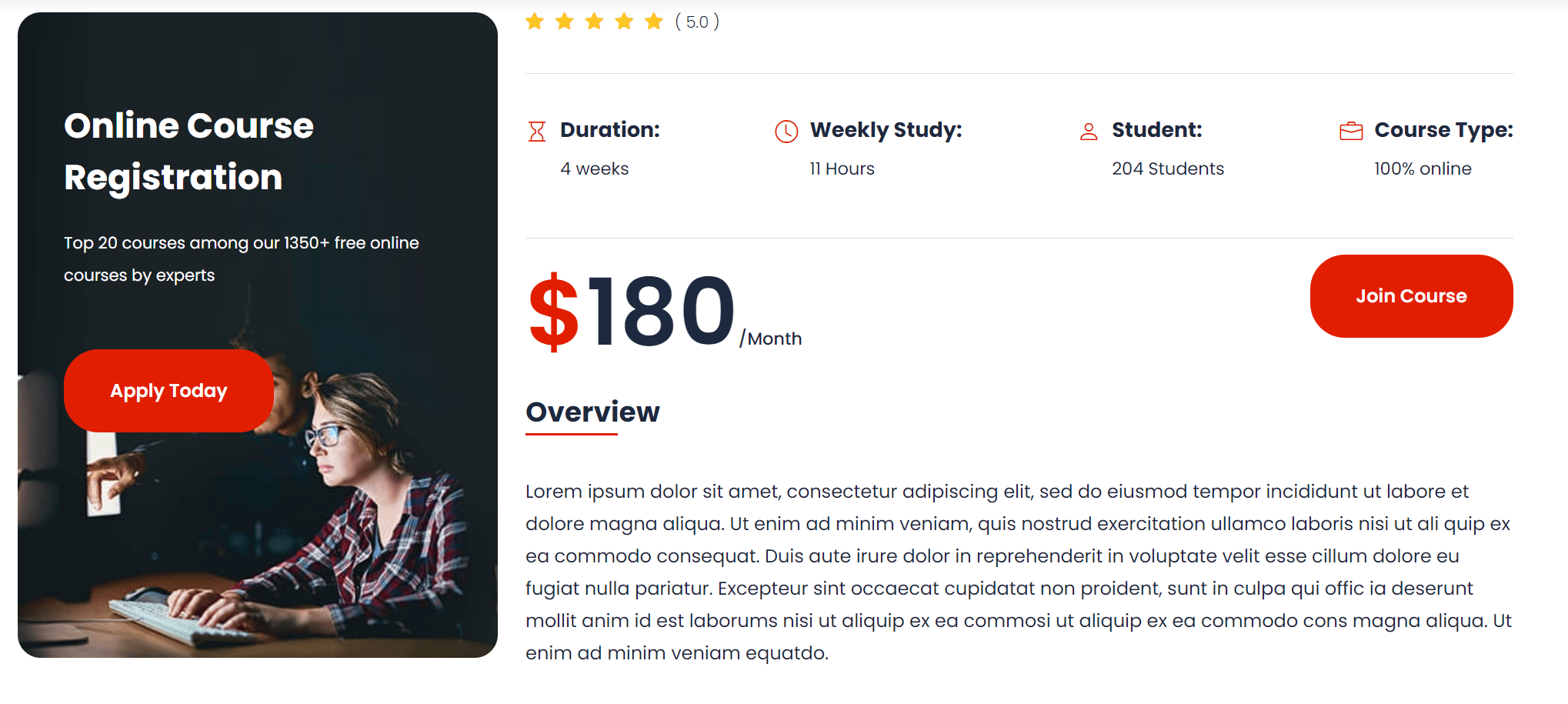
- 在线报名与咨询:提供课程在线报名功能,方便学生快速完成报名流程。同时,设置在线咨询窗口,方便学生与家长随时咨询相关问题。
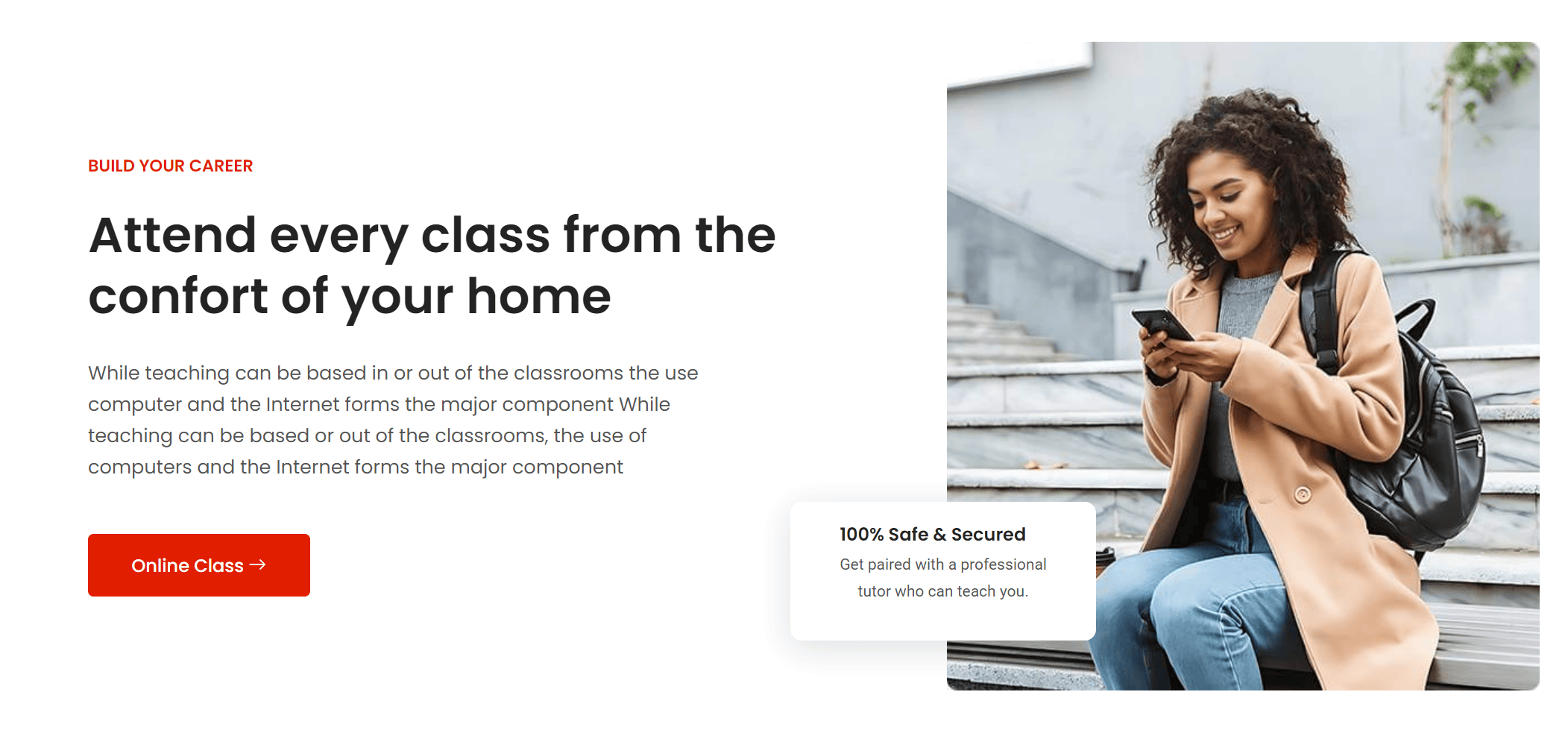
- 视频教学:集成视频播放系统,提供丰富的在线教学资源,支持学生自主学习。视频内容应高质量、易理解,并配有相关的学习资料和练习题。
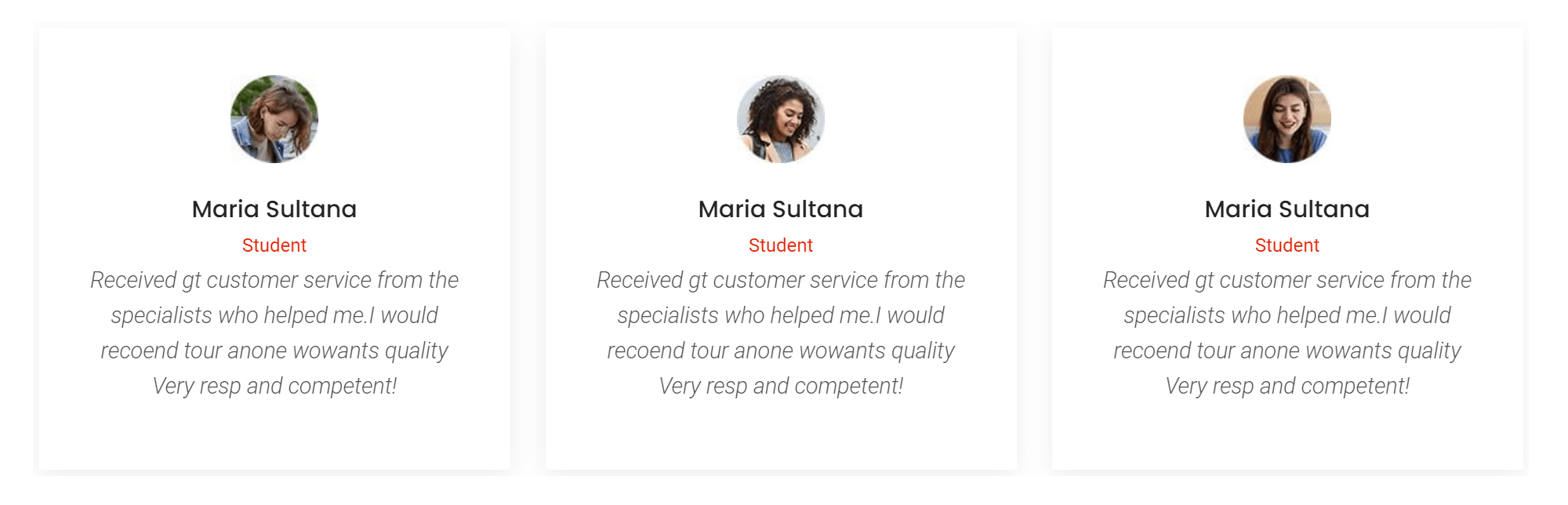
- 互动交流:设置讨论区、留言板等互动功能,鼓励学生之间的交流与合作。这不仅可以提高学习效果,还能增强学生的归属感和参与感。
4. 技术实现
- 多终端适配:支持PC端、移动端等多种设备访问,满足不同用户的需求。确保在各种设备上都能获得良好的浏览体验。
- 响应迅速:优化网站性能,确保页面加载速度快,提升用户体验。避免用户在等待中失去耐心和兴趣。
- 安全性:采用SSL加密机制等安全措施,确保培训内容和数据传输的安全、可靠。保护用户的个人信息和隐私。
5. 创新性
- 创新设计:在网站设计的过程中要进行一定的创新,通过各种新颖的点子、有趣的内容和有创造性的设计来吸引更多的人浏览网站。例如,可以设计高度仿真的虚拟教室,提供实时交互与录制点播相结合的学习体验。
- 内容管理:构建强大的内容管理系统,便于整合优质的课程资源,形成课程资源中心。同时,实现对学员学习次数、时间等的监控和跟踪,为管理提供方便。
综上所述,网络教育网站的主题网站设计是一个综合性的过程,需要综合考虑视觉效果、功能布局、技术实现和创新性等多个方面。通过精心的设计和优化,可以为用户提供高效、便捷、吸引人的在线学习体验。
HTML5模板主题设计分享
站点模板是我们基于HTML研究开发的。我们把它制作成模板收录在格展网络中,此次设计的网络教育网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的网络教育信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/










本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








