新闻博客的网站设计分享
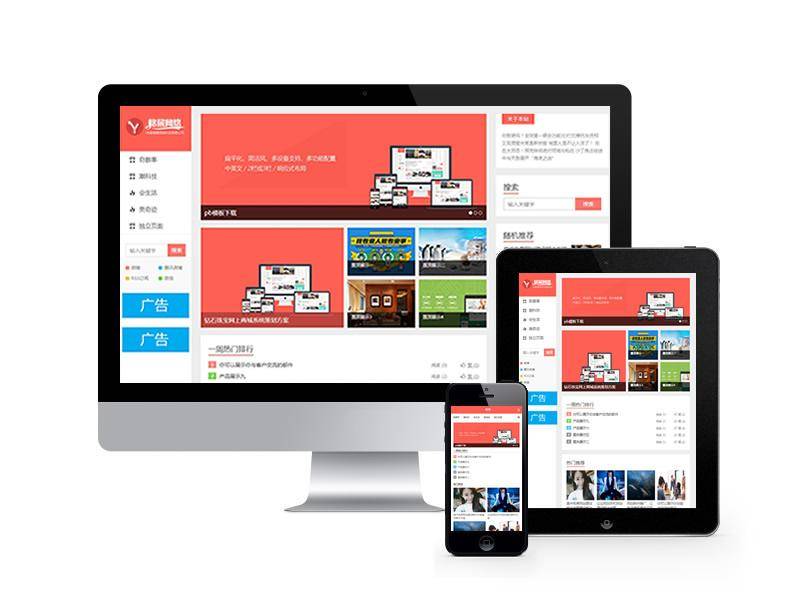
我很高兴向大家介绍我刚刚制作的新闻博客的网站设计。友好的站点界面,是打动访客的第一步。
新闻博客网站主题网站设计旨在为用户提供一个清晰、易读且富有吸引力的平台,以便他们浏览、分享和讨论最新的新闻和观点。以下是对新闻博客网站主题设计的详细介绍:
一、设计理念
新闻博客网站的设计应体现其信息量大、更新迅速的特点,同时注重用户体验和互动性。设计应简洁明了,布局合理,使用户能够轻松找到感兴趣的内容,并与其他用户进行交流和讨论。
二、设计元素
- 色彩搭配:选择清新、简洁的色彩搭配,如白色背景、深色文字以及少量鲜艳的配色用于突出重要信息或引导用户视线。
- 字体与排版:使用易读性强的字体,确保文字清晰易辨。排版要合理,段落分明,避免用户阅读时产生视觉疲劳。
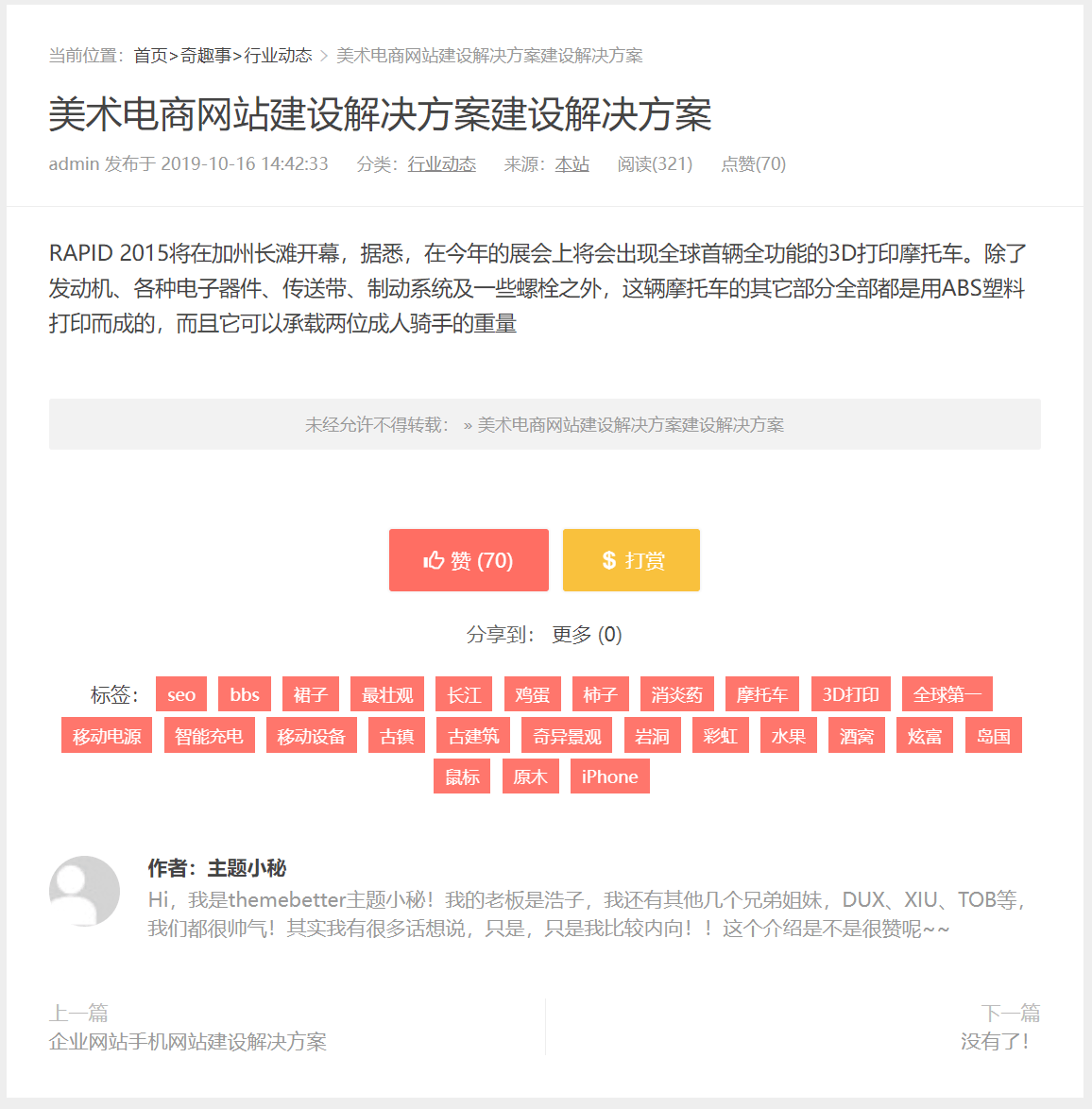
- 图片与视频:新闻博客网站应充分利用图片和视频来丰富内容展示。高质量的图片能够吸引用户的注意力,而视频则能够更直观地传递信息。
- 社交元素:设计时应考虑融入社交元素,如点赞、评论、分享等功能,鼓励用户之间的互动和交流。
三、页面布局与结构
- 头部区域:展示网站标志、导航栏、搜索框等元素。导航栏应包含“首页”、“新闻分类”、“博客专栏”、“关于我们”等关键栏目,方便用户快速定位所需信息。
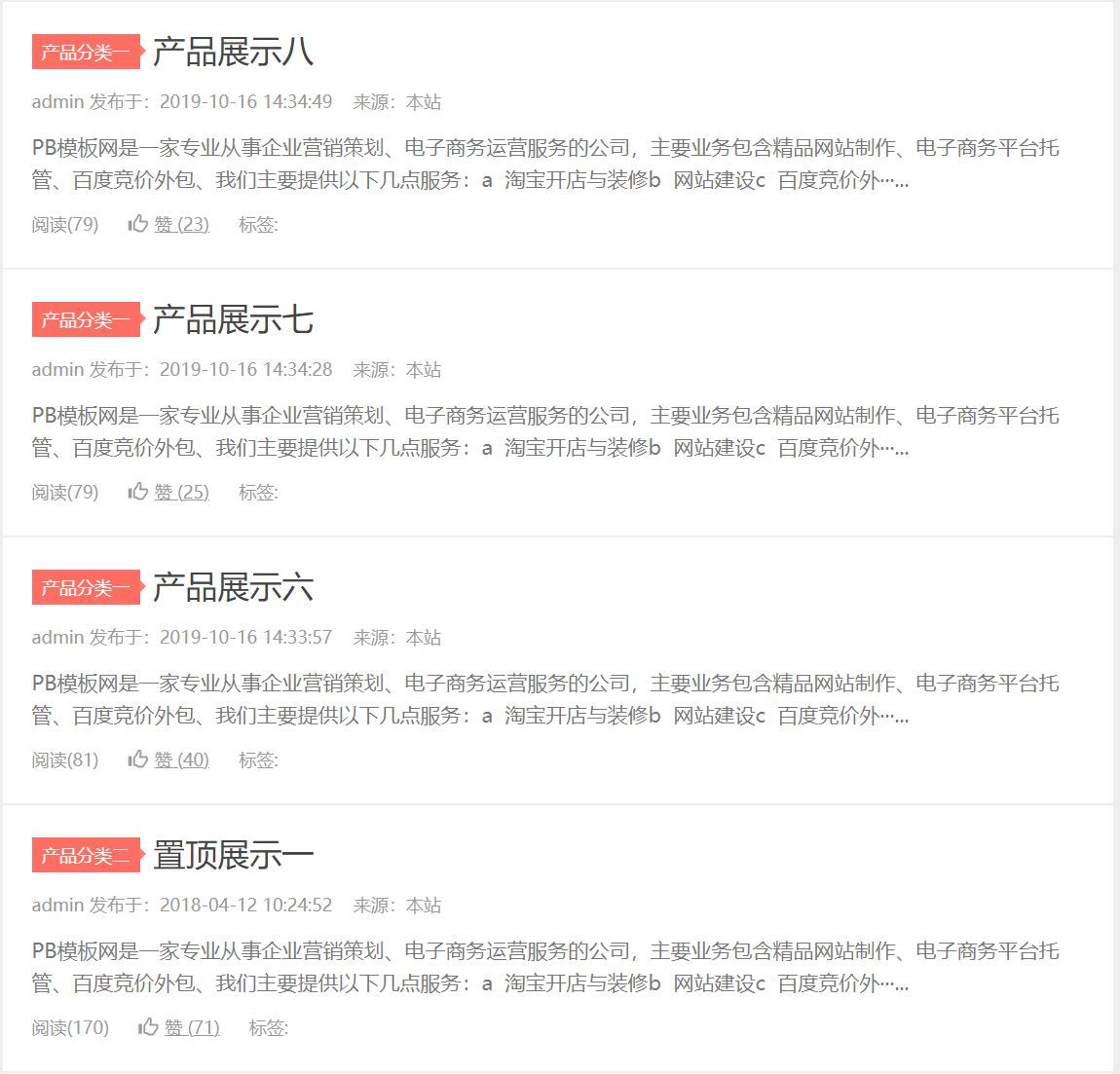
- 内容区域:根据新闻和博客的内容类型,将内容区域划分为多个板块。每个板块应有明确的标题和分类,以便用户浏览感兴趣的内容。新闻板块可按照时间、类别或热门话题进行排序;博客板块则可根据作者、主题或阅读量进行展示。
- 侧边栏:侧边栏可展示热门新闻、最新评论、相关推荐等内容,以及社交媒体分享按钮和广告位。侧边栏的设计应简洁明了,避免过于拥挤或干扰用户阅读。
- 底部区域:包含版权信息、联系方式、友情链接等。底部区域的设计应简洁明了,方便用户获取额外信息和联系方式。
四、功能设计
- 搜索功能:在头部或内容区域设置搜索框,支持关键词搜索,方便用户快速找到感兴趣的内容。
- 评论与互动:在每篇新闻或博客下方设置评论区,允许用户发表观点、提出问题或进行讨论。同时,可设置点赞、回复等功能,增强用户之间的互动和粘性。
- 分享与推荐:提供社交媒体分享按钮,方便用户将感兴趣的内容分享到各大社交平台。同时,可根据用户的浏览和搜索记录推荐相关内容,提高用户满意度和留存率。
- 个性化设置:允许用户根据个人喜好设置字体大小、颜色等个性化选项,提高用户体验。
五、内容策划
- 新闻内容:定期更新国内外新闻,确保内容的时效性和准确性。同时,可根据用户需求和兴趣点进行内容策划和推荐。
- 博客专栏:邀请行业专家、知名博主等撰写专栏文章,分享他们的观点和见解。同时,可鼓励用户投稿,丰富博客内容。
- 专题报道:针对重大事件或热门话题进行专题报道,提供多角度、深入的分析和解读。
- 互动活动:举办线上问答、投票、征文等互动活动,吸引用户参与并提高网站活跃度。
通过以上设计元素的整合和功能策划的实施,可以打造一个清晰、易读且富有吸引力的新闻博客网站,为用户提供优质的新闻信息和博客阅读体验。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的新闻博客网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的新闻博客信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/pboot/









本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








