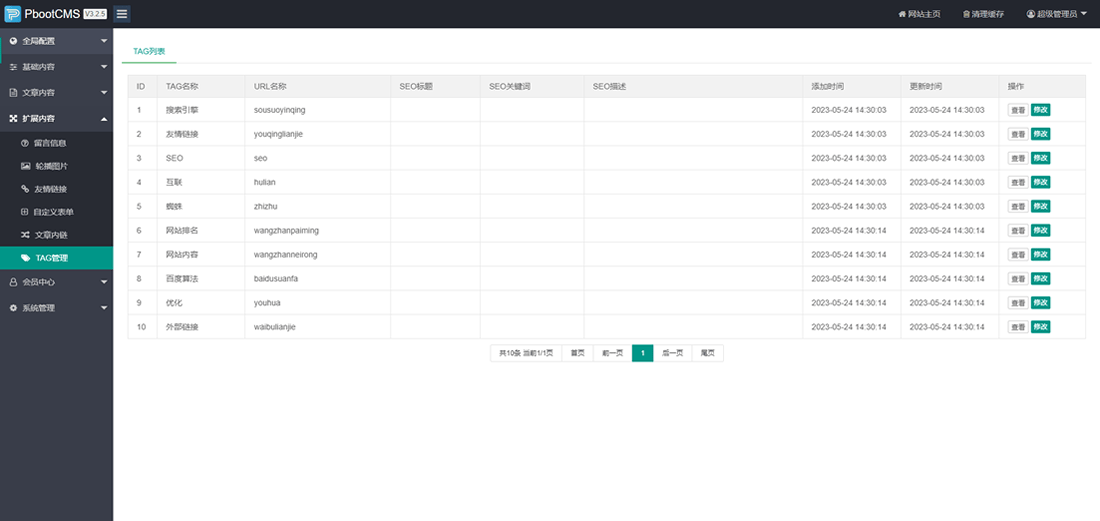
pbootcms程序TAG标签管理插件支持自定义URL和SEO
针对在pbootcms下tag更为自主管理和增强seo的需求,新增ay_taglist数据表,实现tag支持seo标题、关键词、描述设置,以及tag自定义url名称(会自动生成拼音全拼)
例如原来:/tag/优化,修改后:/tag/youhua.html
同时新增tagindex.html聚合标签模板文件设定


日志
1、适配PbootCMS3.2.4、PbootCMS3.2.5
2、新增ay_taglist表
3、后台新增TAG管理菜单
4、实现tag自定义url名称
5、实现tag支持seo标题、关键词、描述设置
须知
1、确定原程序未二开过(如已二开过,手动查找修改文件进行对应修改。)
2、将对应版本的替换文件拖到你的程序根目录进行自动替换;
3、后台按照附文档新增菜单,《附:新增菜单操作》
4、新增数据库表,对应sqlite或mysql执行查询
说明
1、前台单独调用tag标题标签{pboot:tagname}
2、插件安装前已有的tag需要编辑内容重新保存才能自动入库
3、建议新站开始前安装此插件使用
4、tag新增了个/tag/访问tag聚合首页效果,模板文件为tagindex.html
5、如有使用不便或功能建议可以反馈作者评估完善
插件分享:https://www.91084.com/chajian/2430.html
pbootcms城市分站插件
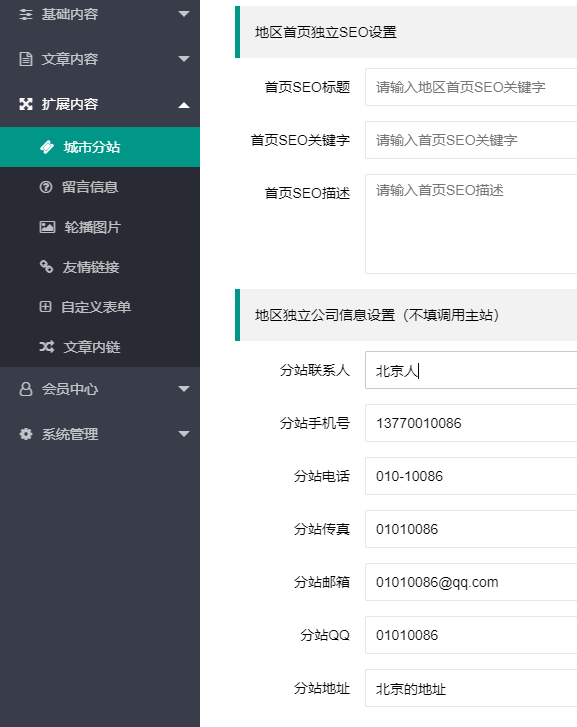
pbootcms多城市分站可添加独立的联系方式,不填默认调用主站信息

插件介绍
基于PbootCMS v3.1.3制作的城市分站插件。实现dedecms织梦城市分站插件效果。
自动生成任意城市的分站链接,同时支持分站之间同页跳转。
配合{city}标签,无需重复添加资料,自动生成带有城市名称的地区关键词,便于SEO针对城市关键词进行优化。
实现概述
1、新增city.html城市分站页面,显示所有分站(二级);
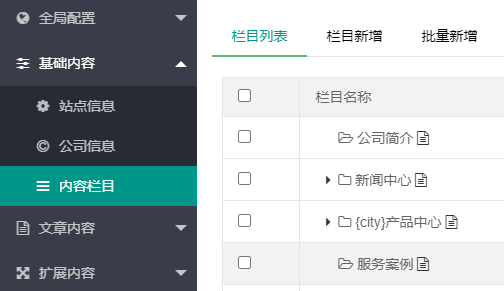
2、新增{pboot:city}标签,用于显示分站列表;下面有详解;
3、新增{city}全站通用标签,自动替换为当前城市名;
4、新增{iscity}全站通用标签,用于判断当前是否是分站页面;
5、新增__INDEX__标签,自动生成当前城市首页链接;
6、支持城市分站首页的TDK自定义配置;
7、支持Sitemap中自动生成城市分站链接的开启和关闭。
特别说明
1、不支持二级目录;
2、不支持多区域(多语言);
3、不支持分站单独添加资料;
4、无模板制作基础的用户请联系客服额外购买技术支持服务;
功能详解
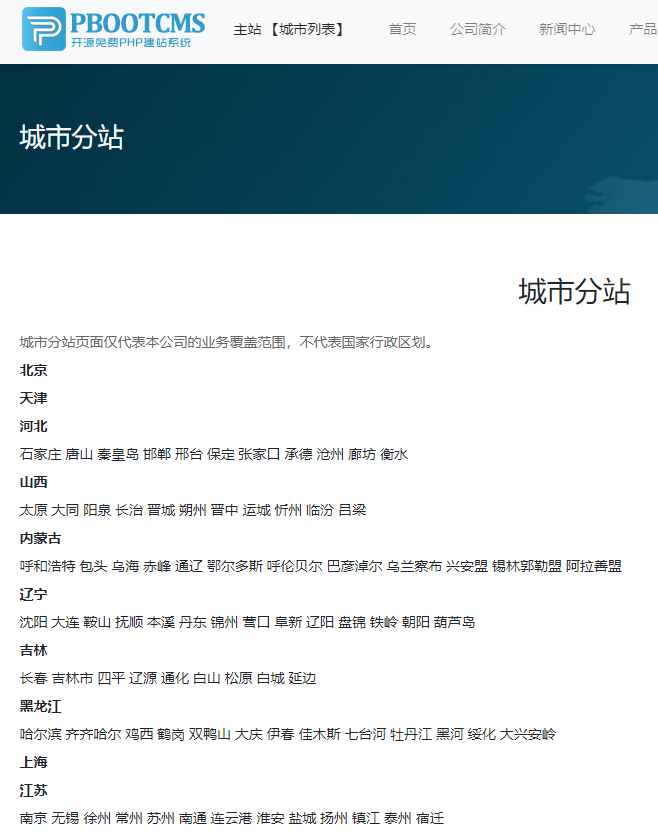
PbootCMS城市分站列表页,即 /city.html 页面。

PB城市分站页面模板文件名为:city.html
该模板页面中使用了新增的{pboot:city}标签:
{pboot:city}
<dl>
<dt><a href="[city:home]">[city:title]</a></dt>
<dd>
{pboot:2city pid=[city:id]}
<a href="[2city:home]">[2city:title]</a>
{/pboot:2city}
</dd>
</dl>
{/pboot:city}
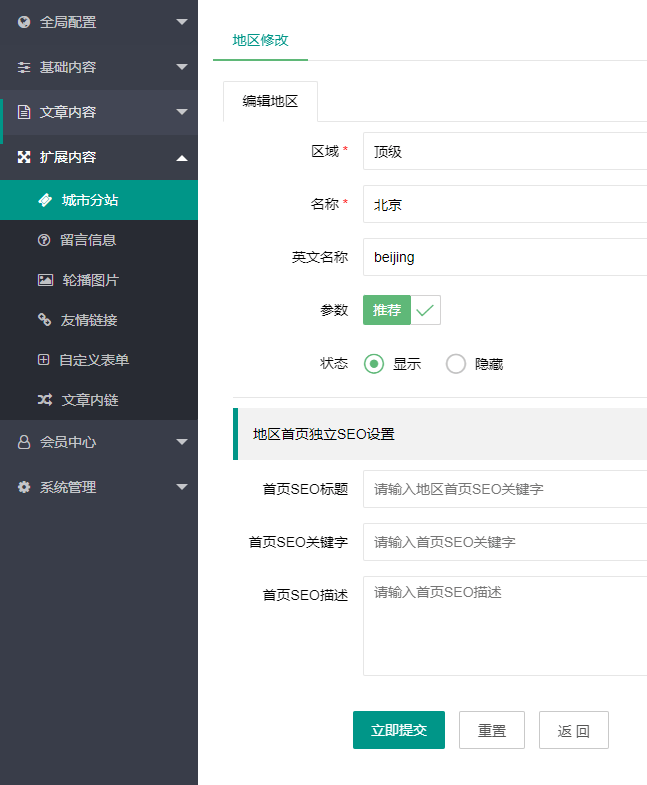
分站分为两个层级,可以理解为省级、市级,后台可自行添加修改删除。
支持参数:istop,用法如下:
<div class="container">
<strong>推荐城市</strong>
{pboot:city istop=1}
<a href="[city:link]">[city:title]</a>
{/pboot:city}
</div>
使用istop=1参数后,不再分两级显示,仅显示后台设置为推荐的城市列表,
效果如下如:

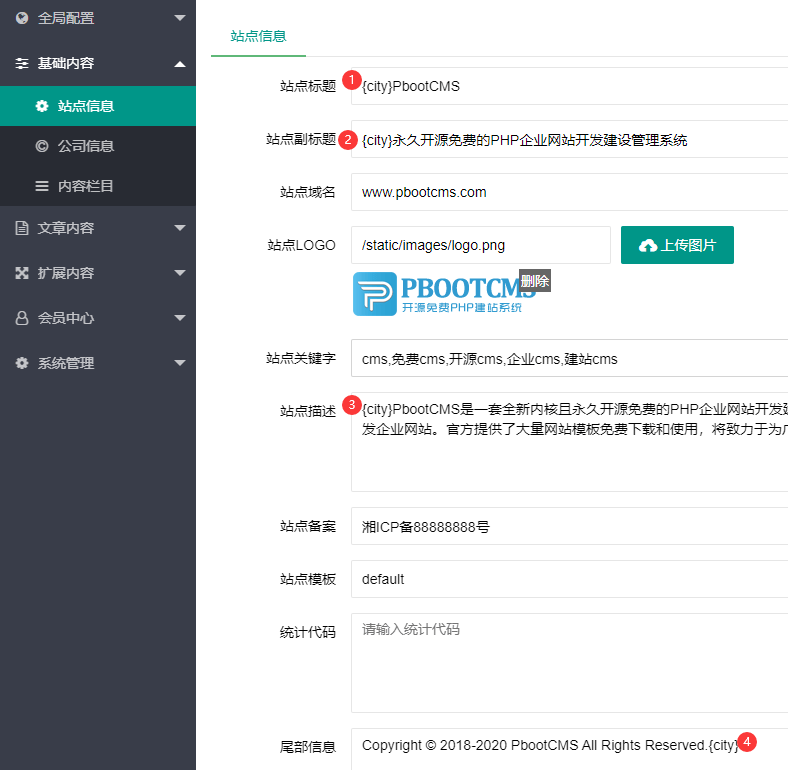
全站通用{city}标签,用于显示当前城市分站名称,主站默认为空。
可用于任意地方,例如站点基信息,新闻标题,新闻详情以及网站模板等。
示例:

分站页面中,自动替换导航文字为当前城市名称;

分站页面中自动替换站点标题、站点描述、尾部信息等内容。

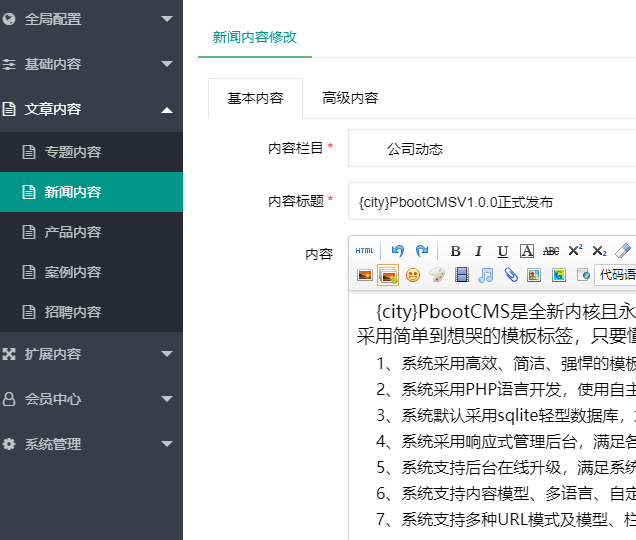
城市分站页面中,自动替换新闻标题、新闻详情为当前城市名称。
{iscity}标签,这个主要是用来判断当前是否是分站页面的。
<div class="city">
<div>{pboot:if({iscity})}{city}{else}主站{/pboot:if}</div>
<a href="/city.html">【城市列表】</a>
</div>
标签解释:当前页面为分站的时候显示分站名称,反之则显示主站。
__INDEX__标签,主要用于对城市分站情况的下的首页链接进行自动替换。
正常情况下,如果链接直接写根目录,如:<a href="/">首页</a>;当用户点击分站,再点击首页的时候,将回到主站首页;
所以定制了这样一个标签,用来返回当前分站的首页。
使用示例:<a href="__INDEX__">首页</a>
支持城市分站自定义首页TDK(标题、描述、关键词)

不填则默认显示主站的TDK信息。
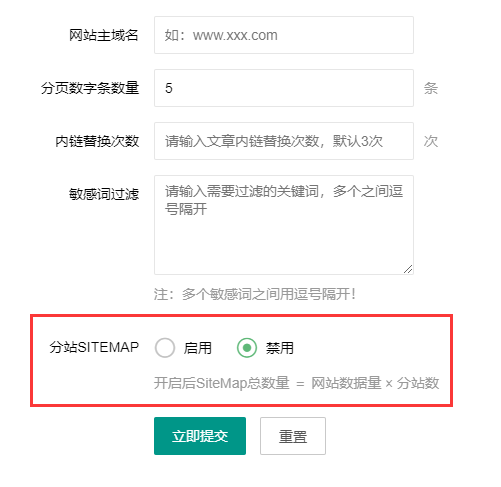
城市分站的SiteMap

这里单独做了一个开关,用于控制是否需要在sitemap中去显示分站的链接。
这个数据里成倍增长,生成效率不高。
例如网站有100条新闻,正常情况下,大概会生成100多条sitemap链接。
如果开启城市分站Sitemap,默认有379个城市分站,加上1个主站。
那么sitemap中就会生成38000条链接。
换句话说,每添加一条新闻,就会生成380个链接。
所以按需开启使用。
插件分享:https://www.91084.com/chajian/2238.html
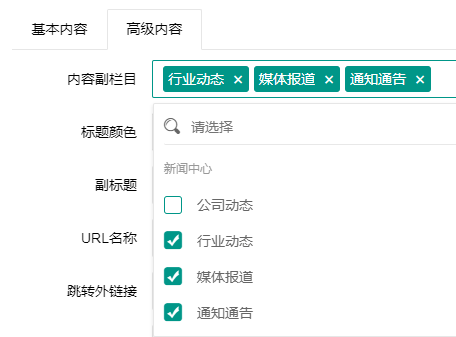
pbootcms副栏目多选插件
PbootCMS副栏目多选插件同时支持Mysql和Sqlite数据库。



1、删除原有的副栏目的单选select控件;
2、这里引入了xm-select插件来实现多选,将多个栏目以1,2,3,4,5这样的形式进行保存;
3、Mysql实现就相对简单了,可以直接使用FIND_IN_SET函数直接就实现了;
4、后端列表对subcode字段进行筛选并显示在列表;
5、修改前端模型中的getList以及getLists方法,筛选出副栏目内容;
6、优化getSortRows方法,这个主要是优化内容数量的统计。
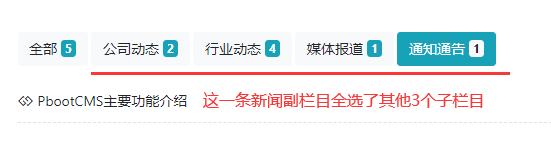
插件存在一个数据统计的细节BUG,
是这样的,假设一条内容选择了多个副栏目。
那么对副栏目来说,是要讲这条新闻统计进当前栏目的新闻总数的。
但是对于一级栏目来说,全部新闻的数量并不会等于子栏目数量的和。
如下截图:总共的新闻条数并不是 2+4+1+1,这里不应该算上副栏目的数量。
其实也不算是一个BUG,就是一个细节,给大家说明一下。

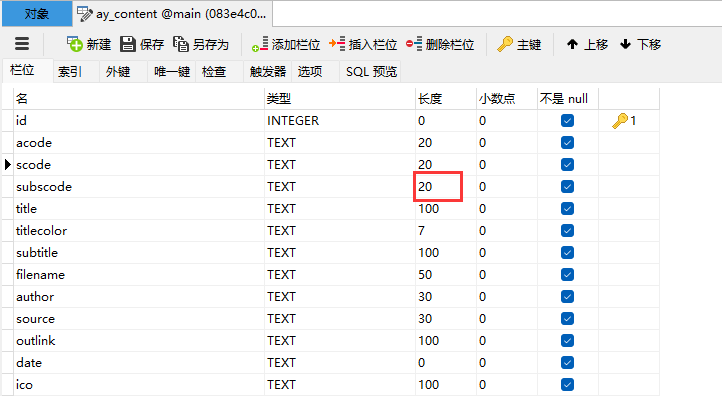
如果PBootCMS副栏目选择过多,字段长度会不够,需要将ay_content表中的subscode字段长度调大。
特殊情况的用户可以参考修改一下。
正常情况多选四五个栏目没有问题的。

插件分享:https://www.91084.com/chajian/2231.html
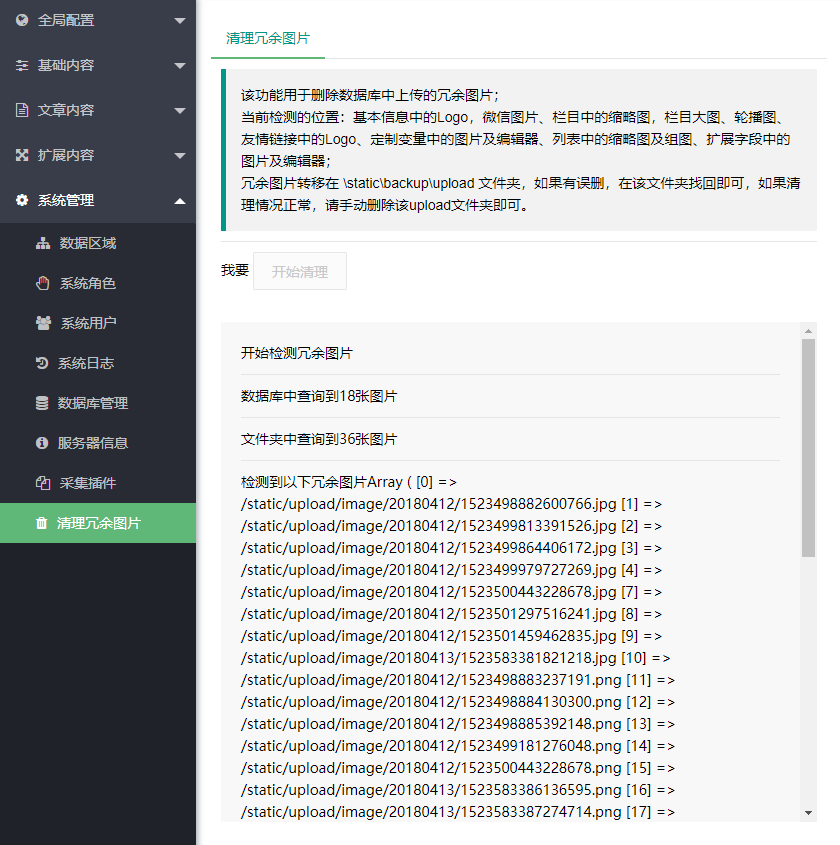
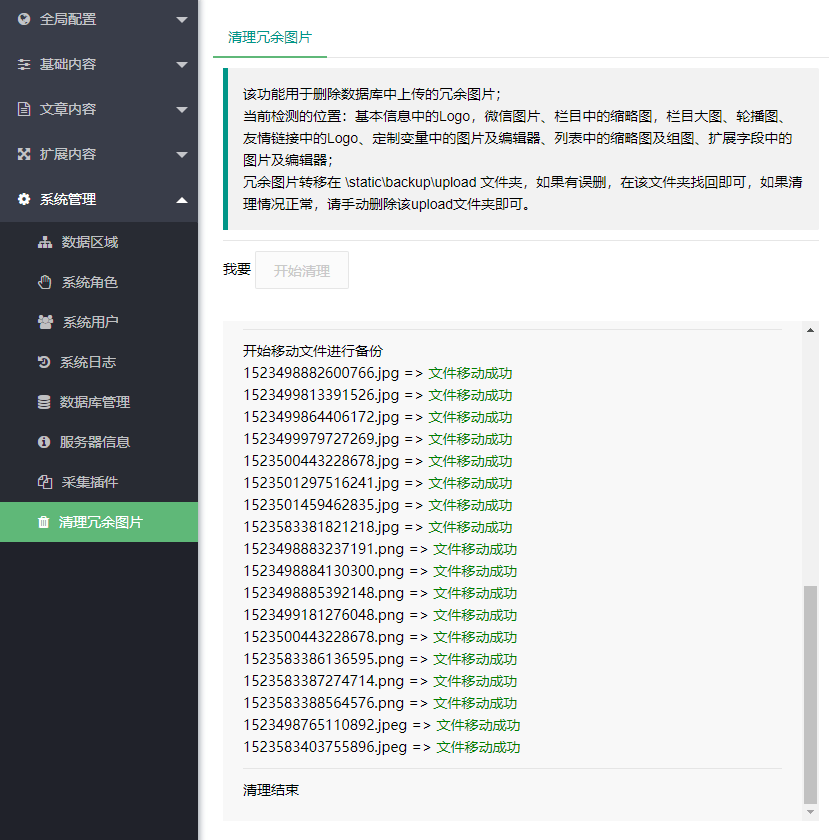
pbootcms系统冗余图片清理插件
插件是不支持二级目录形式的站点,请自行适配。
PbootCms官方程序默认是没有图片管理器的,所以若是使用相同的图片,都需要每次重新上传。再加上误传的、更新的图片就会产生很多冗余图片,文件夹越来越大,占用空间就越多。
针对已经存在的站点给大家搞了一个冗余文件处理功能。
详情图



插件分享:https://www.91084.com/chajian/2215.html






















 189
189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








