人力资源的网站设计分享
我很高兴向大家介绍我刚刚制作的人力资源的网站设计。友好的站点界面,是打动访客的第一步。
人力资源网站主题设计是一个涵盖多个方面的复杂工程,它不仅仅关注网站的视觉效果,还重视用户体验和功能实用性。以下是对人力资源网站主题设计的详细介绍:
一、设计原则与目标
- 简洁大方:网站设计应符合企业品牌形象,界面友好易用,确保信息清晰、直观地传达给用户。
- 用户体验优先:注重网站的导航结构、加载速度和响应式设计,以提供流畅的用户体验。
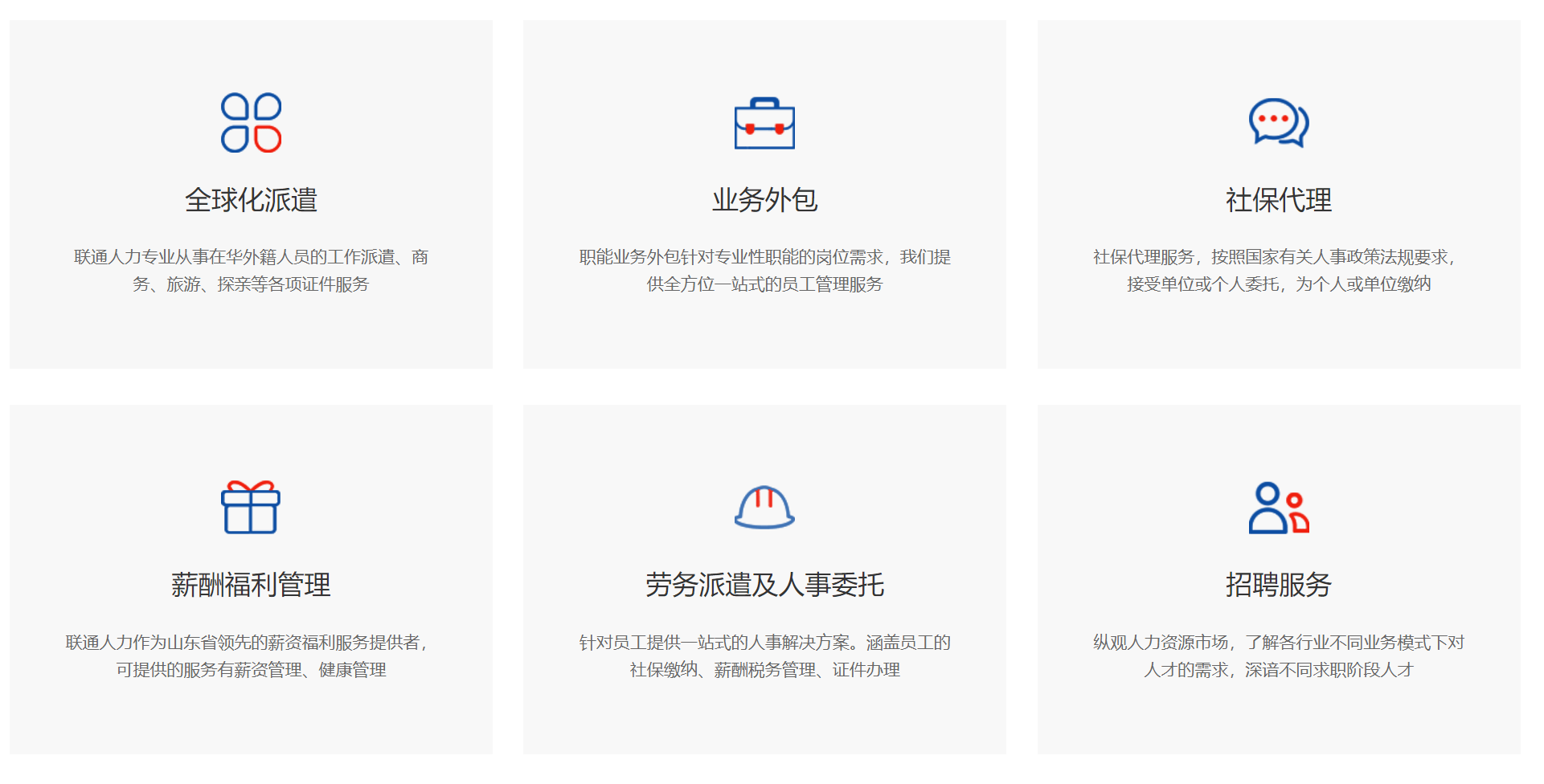
- 功能实用性:网站应提供招聘信息发布、员工福利展示、在线提交简历等实用功能,以满足用户需求。
二、关键设计元素
- 色彩与排版:选择与企业形象相符的色彩搭配,如红色、黄色、蓝色等,以及清晰的排版,确保信息易于阅读。
- 图片与素材:运用高质量的图片素材,如JPG、PNG等格式,展示企业形象和员工风采。
- 交互设计:通过动态效果和交互功能,提升用户参与度和使用体验。
三、页面布局与结构
- 首页设计:突出展示企业的核心信息和功能,如企业介绍、招聘信息、员工福利等。
- 招聘页面:详细列出招聘职位、岗位职责、任职要求等信息,方便求职者了解和投递简历。
- 员工页面:展示员工成长经历、工作生活等,以增强企业文化的传达和吸引力。
四、技术实现与安全性
- 响应式设计:确保网站在不同设备上均能良好显示,提供一致的用户体验。
- 数据安全与隐私保护:采取必要的安全措施,保护用户数据安全和隐私。
综上所述,人力资源网站主题设计需要综合考虑视觉效果、用户体验和功能实用性等多个方面。通过精心设计和规划,可以打造一个既美观又实用的人力资源网站,从而提升企业对外形象,吸引优秀人才。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的人力资源网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的人力资源信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/chajian/2626.html







本文来自:91084.com(ID:yingzicms.com),作者:老徐























 261
261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








