Question-1
-
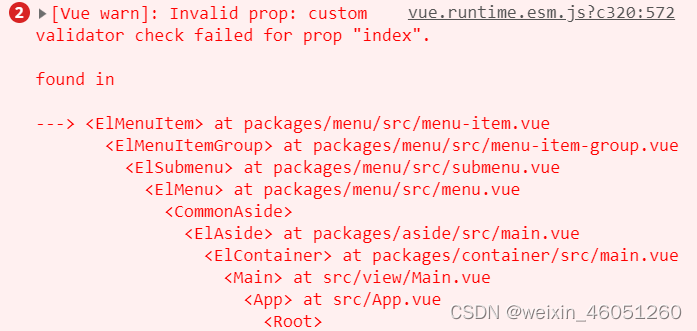
问题

-
问题代码
<el-submenu v-for="item in hasChildren" :index="item.path" :key="item.path">
<template slot="title">
<i :class="`el-icon-`+ item.icon"></i>
<span slot="title">{{item.label}}</span>
</template>
<el-menu-item-group v-for="(subItem,subIndex) in item.children" :key="subItem.path">
<el-menu-item :index="subIndex">{{subItem.label}}</el-menu-item>
</el-menu-item-group>
</el-submenu>
- 解决
报错的原因是要将报错的数据的转为String类型,所以加一个’’ 转化为字符串 以下解释:
:index="subIndex+''"






















 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








