BOM是控制浏览器行为的api,DOM是一个页面结构的api
1)DOM:document object model,文档对象模型
- 用来获取或者设置文档标签的属性
- JS可以通过DOM获取到有哪些标签,标签有哪些属性,内容有哪些
- DOM操作的对象是文档,所以DOM和浏览器没有关系,关注网页本身的内容
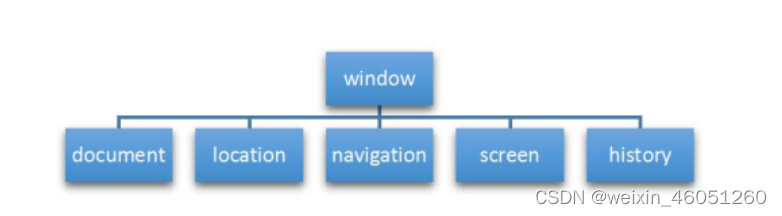
2)BOM:browser object model,浏览器对象模型,提供独立于内容而与浏览器窗口进行交互的对象
- 管理窗口之间的通讯,核心对象是window–》location(用于url相关的操作)、history(用于历史相关的操作),navigator(包含了浏览器相关的信息)

BOM各对象详述






















 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








