server.js
server.js模拟的是一个服务器,监听8080端口。用户在浏览器中输入http:127.0.0.1:8080即可获取响应数据。
先载入http模块和fs模块;
使用http模块创建服务器,发送请求req(request)并接收响应res(resolve);
在服务器中判断用户请求的是哪个地址,如果是“/”或“/index”,则使用fs模块读取首页数据,并为用户响应首页。如果是“/work”,则使用fs模块读取作品页数据,响应作品集页面。
服务器监听8080端口。
// 载入http模块
let http = require('http')
// 载入fs模块
let fs = require('fs')
// 创建服务器
let app = http.createServer((req,res)=>{
if(req.url=='/' || req.url=='/index') {
// 读取首页数据
let data = fs.readFileSync('./index.html')
res.writeHead(200,{'content-type':'text/html;charset=utf-8'})
res.write(data)
console.log(data.toString());
}else if(req.url=='/work') {
// 读取作品页数据
let data = fs.readFileSync('./work.html')
res.writeHead(200,{'content-type':'text/html;charset=utf-8'})
res.write(data)
}
res.end()
})
// 监听8080端口
app.listen('8080',()=>{
console.log('服务器已开启,正在监听8080端口');
})index.html
用户输入http:127.0.0.1:8080或http:127.0.0.1:8080/index,为用户返回的是以下页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>赵丽颖-简介</title>
<link rel="stylesheet" href="./css/index.css">
<style>
</style>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 98vw;
margin: auto;
background-image: linear-gradient(to right bottom, #f26ab7, #e07acf, #c989e2, #b197ed, #99a3f3, #77b1fe, #4dbeff, #00c9ff, #00dafb, #00e8e5, #00f4c0, #5ffb91);
}
.box .wrapper {
width: 80vw;
margin: auto;
/* 标题 */
/* 照片列表 */
/* 简介 */
}
.box .wrapper h1 {
text-align: center;
padding: 26px 0;
}
.box .wrapper .img,
.box .wrapper .pic {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box .wrapper .img img,
.box .wrapper .pic img {
width: 200px;
padding: 10px;
}
.box .wrapper p {
font-size: 16px;
line-height: 28px;
text-indent: 2em;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="box">
<!-- 版心居中 -->
<div class="wrapper">
<!-- 标题 -->
<h1>赵丽颖简介</h1>
<!-- 简介 -->
<p>赵丽颖,1987年10月16日出生于河北省廊坊市,中国内地影视女演员。</p>
<p>2006年,因获得《雅虎搜星》比赛冯小刚组冠军而进入演艺圈 [2] ;同年,在冯小刚执导的《跪族篇》中担任女主角 [3] 。2011年,因在古装剧《新还珠格格》中饰演晴儿被更多观众认识 [4]
。2013年,凭借古装剧《陆贞传奇》收获更多关注。2014年,在第10届中国金鹰电视艺术节投票活动中被选为“金鹰女神” [5]
;同年,她凭借爱情剧《杉杉来了》获得了第5届国剧盛典内地最具人气女演员奖;并成立了海润传媒赵丽颖工作室。</p>
<div class="img">
<img src="https://img2.baidu.com/it/u=3197760314,2410682905&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img0.baidu.com/it/u=1376504448,1404349277&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img0.baidu.com/it/u=3854546350,2753816221&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img1.baidu.com/it/u=3865242514,3075375441&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
</div>
<p>2015年,主演的仙侠剧《花千骨》创下中国内地周播剧收视纪录 [6]
,其个人也因此赢得广泛关注,更是凭借该剧先后获得第6届澳门国际电视节金莲花最佳女主角奖、第6届国剧盛典最具收视号召力演员奖、第22届上海电视节白玉兰奖最佳女主角奖提名、第28届中国电视金鹰奖观众喜爱的女演员奖
[7-9] [229] 。2016年,担任河北省旅游形象大使 [1] 。2017年,凭借剧情片《乘风破浪》获得第24届北京大学生电影节最受大学生欢迎女演员奖 [10]
;其主演的古装剧《楚乔传》成为中国内地首部在播期间网络播放量突破400亿次的电视剧 [11] 。2018年,主演的都市剧《你和我的倾城时光》播出 [12-13]
。此后,她凭借古装剧《知否知否应是绿肥红瘦》获得了第25届上海电视节白玉兰奖最佳女演员提名 [14] 、第30届中国电视金鹰奖观众喜爱的女演员奖 [17]
。2022年,主演电视剧《幸福到万家》《风吹半夏》播出 [236] [281] ;同年担任河北省影视家协会副主席。</p>
<!-- 照片列表 -->
<div class="pic">
<img src="https://img1.baidu.com/it/u=965496614,109321074&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img0.baidu.com/it/u=873263726,1515125883&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img0.baidu.com/it/u=472300722,2466835510&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img2.baidu.com/it/u=860099616,963140587&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img0.baidu.com/it/u=1933432022,3279401890&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img0.baidu.com/it/u=1552600505,1985123529&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img2.baidu.com/it/u=2216264533,596875642&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img1.baidu.com/it/u=157944047,1421346096&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img0.baidu.com/it/u=3098613383,1666473375&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
<img src="https://img2.baidu.com/it/u=1927373399,3294867703&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=666"
alt="">
</div>
</div>
</div>
</body>
</html>页面效果如下

work.html
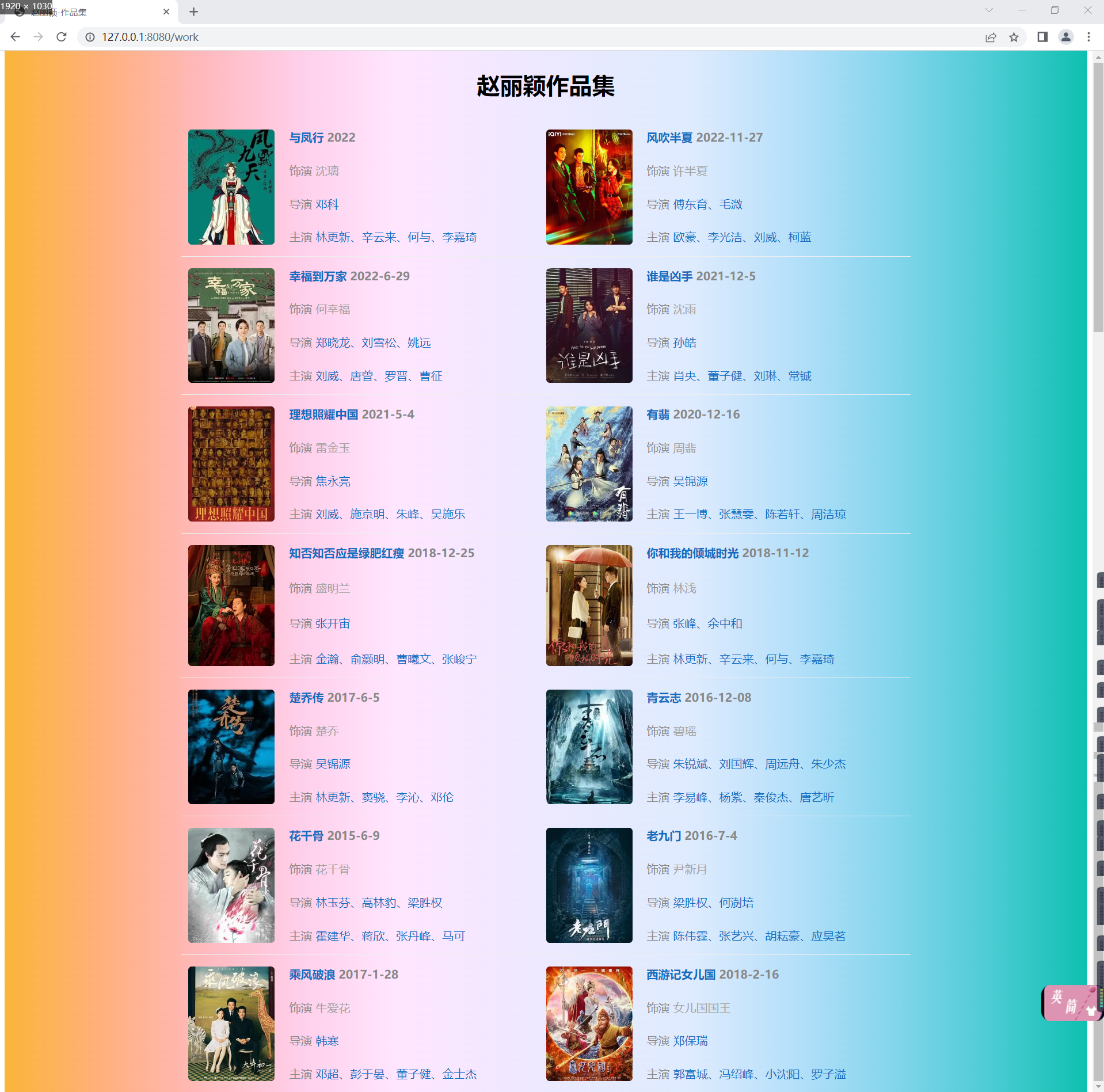
用户输入http:127.0.0.1:8080/work,为用户返回以下页面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>赵丽颖-作品集</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.box {
width: 98vw;
margin: auto;
background-image: linear-gradient(to right, #fbb539, #ffb07d, #ffb9bc, #ffcfea, #ffe6ff, #f2e8ff, #e7eaff, #deebfe, #b6e0fa, #85d6ed, #4dccd5, #0ec0b0);
}
.box .wrapper {
width: 66vw;
margin: 0 auto;
/* 标题 */
/* 作品集 */
}
.box .wrapper h1 {
text-align: center;
padding: 26px 0;
}
.box .wrapper ul li {
display: flex;
padding: 16px 10px;
border-bottom: 1px solid #EEEEEE;
}
.box .wrapper ul li .left,
.box .wrapper ul li .right {
width: 50%;
display: flex;
}
.box .wrapper ul li .left img,
.box .wrapper ul li .right img {
width: 120px;
margin-right: 20px;
border-radius: 5px;
}
.box .wrapper ul li .left .text,
.box .wrapper ul li .right .text {
display: flex;
flex-direction: column;
justify-content: space-between;
color: #888888;
}
.box .wrapper ul li .left .text .row1,
.box .wrapper ul li .right .text .row1 {
color: #136EC2;
font-weight: bold;
}
.box .wrapper ul li .left .text .row1 span,
.box .wrapper ul li .right .text .row1 span {
color: #888888;
}
.box .wrapper ul li .left .text .row2 span,
.box .wrapper ul li .right .text .row2 span {
color: #a3a3a3;
}
.box .wrapper ul li .left .text .row3 span,
.box .wrapper ul li .right .text .row3 span {
color: #136EC2;
}
.box .wrapper ul li .left .text .row4 span,
.box .wrapper ul li .right .text .row4 span {
color: #136EC2;
}
</style>
</head>
<body>
<div class="box">
<div class="wrapper">
<!-- 标题-->
<h1>赵丽颖作品集</h1>
<!-- 作品集 -->
<ul>
<li>
<div class="left">
<img src="https://t13.baidu.com/it/u=828522537,3699961967&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000"
alt="">
<div class="text">
<div class="row1">与凤行 <span>2022</span></div>
<div class="row2">饰演 <span>沈璃</span></div>
<div class="row3">导演 <span>邓科</span></div>
<div class="row4">主演 <span>林更新、辛云来、何与、李嘉琦</span></div>
</div>
</div>
<div class="right">
<img src="https://img2.baidu.com/it/u=1836273627,2932275622&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=625"
alt="">
<div class="text">
<div class="row1">风吹半夏 <span>2022-11-27</span></div>
<div class="row2">饰演 <span>许半夏</span></div>
<div class="row3">导演 <span>傅东育、毛溦</span></div>
<div class="row4">主演 <span>欧豪、李光洁、刘威、柯蓝</span></div>
</div>
</div>
</li>
<li>
<div class="left">
<img src="https://t14.baidu.com/it/u=1623480340,999159424&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000"
alt="">
<div class="text">
<div class="row1">幸福到万家 <span>2022-6-29</span></div>
<div class="row2">饰演 <span>何幸福</span></div>
<div class="row3">导演 <span>郑晓龙、刘雪松、姚远</span></div>
<div class="row4">主演 <span>刘威、唐曾、罗晋、曹征</span></div>
</div>
</div>
<div class="right">
<img src="https://t14.baidu.com/it/u=3806056376,714007154&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000 "
alt="">
<div class="text">
<div class="row1">谁是凶手 <span>2021-12-5</span></div>
<div class="row2">饰演 <span>沈雨</span></div>
<div class="row3">导演 <span>孙皓</span></div>
<div class="row4">主演 <span>肖央、董子健、刘琳、常铖</span></div>
</div>
</div>
</li>
<li>
<div class="left">
<img src="https://t15.baidu.com/it/u=2099309437,250577814&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000"
alt="">
<div class="text">
<div class="row1">理想照耀中国 <span>2021-5-4</span></div>
<div class="row2">饰演 <span>雷金玉</span></div>
<div class="row3">导演 <span>焦永亮</span></div>
<div class="row4">主演 <span>刘威、施京明、朱峰、吴施乐</span></div>
</div>
</div>
<div class="right">
<img src="https://t13.baidu.com/it/u=1986933805,3054285628&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000"
alt="">
<div class="text">
<div class="row1">有翡 <span>2020-12-16</span></div>
<div class="row2">饰演 <span>周翡</span></div>
<div class="row3">导演 <span>吴锦源</span></div>
<div class="row4">主演 <span>王一博、张慧雯、陈若轩、周洁琼</span></div>
</div>
</div>
</li>
<li>
<div class="left">
<img src="https://t13.baidu.com/it/u=2579028041,3067072632&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000"
alt="">
<div class="text">
<div class="row1">知否知否应是绿肥红瘦 <span>2018-12-25</span></div>
<div class="row2">饰演 <span>盛明兰</span></div>
<div class="row3">导演 <span>张开宙</span></div>
<div class="row4">主演 <span>金瀚、俞灏明、曹曦文、张峻宁</span></div>
</div>
</div>
<div class="right">
<img src="https://img1.baidu.com/it/u=2174169095,4011395468&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=701"
alt="">
<div class="text">
<div class="row1">你和我的倾城时光 <span>2018-11-12</span></div>
<div class="row2">饰演 <span>林浅</span></div>
<div class="row3">导演 <span>张峰、余中和</span></div>
<div class="row4">主演 <span>林更新、辛云来、何与、李嘉琦</span></div>
</div>
</div>
</li>
<li>
<div class="left">
<img src="https://t13.baidu.com/it/u=3774197158,2287606040&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000"
alt="">
<div class="text">
<div class="row1">楚乔传 <span>2017-6-5</span></div>
<div class="row2">饰演 <span>楚乔</span></div>
<div class="row3">导演 <span>吴锦源</span></div>
<div class="row4">主演 <span>林更新、窦骁、李沁、邓伦</span></div>
</div>
</div>
<div class="right">
<img src="https://t13.baidu.com/it/u=1511093912,3848465054&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000"
alt="">
<div class="text">
<div class="row1">青云志 <span>2016-12-08</span></div>
<div class="row2">饰演 <span>碧瑶</span></div>
<div class="row3">导演 <span>朱锐斌、刘国辉、周远舟、朱少杰</span></div>
<div class="row4">主演 <span>李易峰、杨紫、秦俊杰、唐艺昕</span></div>
</div>
</div>
</li>
<li>
<div class="left">
<img src="https://t15.baidu.com/it/u=3817643088,3151699062&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000"
alt="">
<div class="text">
<div class="row1">花千骨 <span>2015-6-9</span></div>
<div class="row2">饰演 <span>花千骨</span></div>
<div class="row3">导演 <span>林玉芬、高林豹、梁胜权</span></div>
<div class="row4">主演 <span>霍建华、蒋欣、张丹峰、马可</span></div>
</div>
</div>
<div class="right">
<img src="https://t14.baidu.com/it/u=1607671859,966286197&fm=58&app=83&size=w931&n=0&f=JPEG&fmt=auto&maxorilen2heic=2000000"
alt="">
<div class="text">
<div class="row1">老九门 <span>2016-7-4</span></div>
<div class="row2">饰演 <span>尹新月</span></div>
<div class="row3">导演 <span>梁胜权、何澍培</span></div>
<div class="row4">主演 <span>陈伟霆、张艺兴、胡耘豪、应昊茗</span></div>
</div>
</div>
</li>
<li>
<div class="left">
<img src="http://t11.baidu.com/it/u=2275863686,3188025215&fm=58&app=83&f=JPEG?w=200&h=266"
alt="">
<div class="text">
<div class="row1">乘风破浪 <span>2017-1-28</span></div>
<div class="row2">饰演 <span>牛爱花</span></div>
<div class="row3">导演 <span>韩寒</span></div>
<div class="row4">主演 <span>邓超、彭于晏、董子健、金士杰</span></div>
</div>
</div>
<div class="right">
<img src="http://t12.baidu.com/it/u=3633083912,855378413&fm=58&app=83&f=JPEG?w=200&h=266"
alt="">
<div class="text">
<div class="row1">西游记女儿国 <span>2018-2-16</span></div>
<div class="row2">饰演 <span>女儿国国王</span></div>
<div class="row3">导演 <span>郑保瑞</span></div>
<div class="row4">主演 <span>郭富城、冯绍峰、小沈阳、罗子溢</span></div>
</div>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>页面效果如下






















 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








