一、报错内容
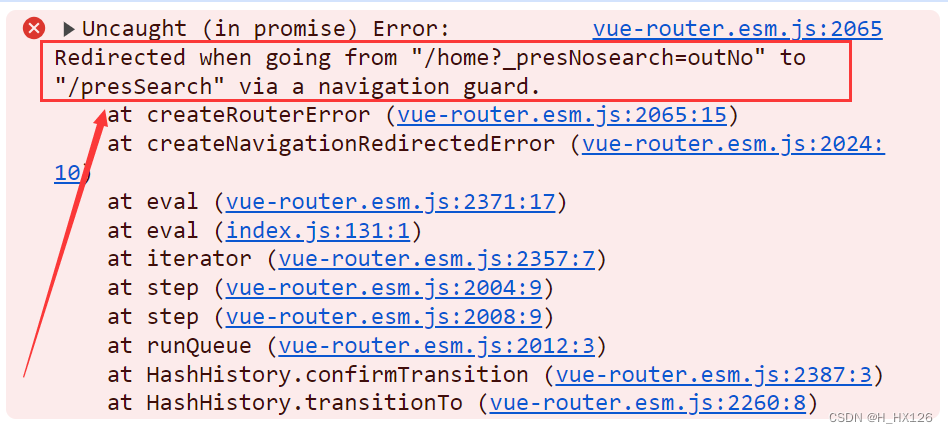
但是这种情况下,会报路由重定向的错误,如下:
Uncaught (in promise) Error: Redirected when going from “/home?_presNosearch=outNo” to “/presSearch” via a navigation guard.

二、报错原因
要给这个项目的所有路由跳转加上一个公共参数,在浏览器的url上能显示出来。我就打算直接在全局路由守卫router.beforeEach里直接加。
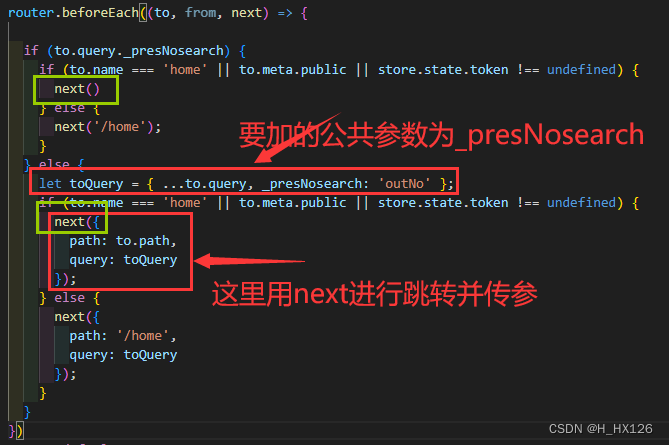
参考网上其他人的代码,写出了如下的代码(报错版本):

我认为报错原因时由于next的使用,会使这个全局路由守卫在每次跳转时走两次,一次时下边绿色框框的 next 带参数跳转,一次是直接的next()跳转。
三、解决办法
既然是因为next,那把next去掉一个就可以了吧,我就把带参数的next改为了router.push(),这样真正的跳转就只走拼接完公共参数的next()自己了,也就是图片中上边的那个绿色小框框。
最终代码如下
router.beforeEach((to, from, next) => {
if (to.query._presNosearch) {
if (to.name === 'home' || to.meta.public || store.state.token !== undefined) {
next()
} else {
next('/home');
}
} else {
let toQuery = { ...to.query, _presNosearch: 'outNo' };
if (to.name === 'home' || to.meta.public || store.state.token !== undefined) {
router.push({
path: to.path,
query: toQuery
});
} else {
router.push({
path: '/home',
query: toQuery
});
}
}
})





















 2059
2059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








